treeDataGrid
Таблица данных с возможностью сворачивания и разворачивания дочерних записей в одном из столбцов. Похожа на dataGrid и поддерживает большую часть его функциональности, но лучше подходит для работы с иерархическими данными, обеспечивая интуитивную навигацию.
XML-элемент |
|
|---|---|
Java-класс |
|
Атрибуты |
id - alignSelf - allRowsVisible - classNames - colspan - columnReorderingAllowed - css - dataContainer - detailsVisibleOnClick - dropMode - editorBuffered - emptyStateText - enabled - height - hierarchyProperty - maxHeight - maxWidth - metaClass - minHeight - minWidth - multiSort - multiSortOnShiftClickOnly - multiSortPriority - nestedNullBehavior - pageSize - rowDraggable - selectionMode - showOrphans - tabIndex - themeNames - visible - width |
Обработчики |
AttachEvent - BlurEvent - CellFocusEvent - CollapseEvent - ColumnReorderEvent - ColumnResizeEvent - DetachEvent - ExpandEvent - FocusEvent - GridDragEndEvent - GridDragStartEvent - GridDropEvent - ItemClickEvent - ItemDoubleClickEvent - SortEvent - dataGenerator - dragFilter - dropFilter - enterPressHandler - partNameGenerator - tooltipGenerator |
Элементы |
actions - columns - column - contextMenu - emptyStateComponent |
Основы
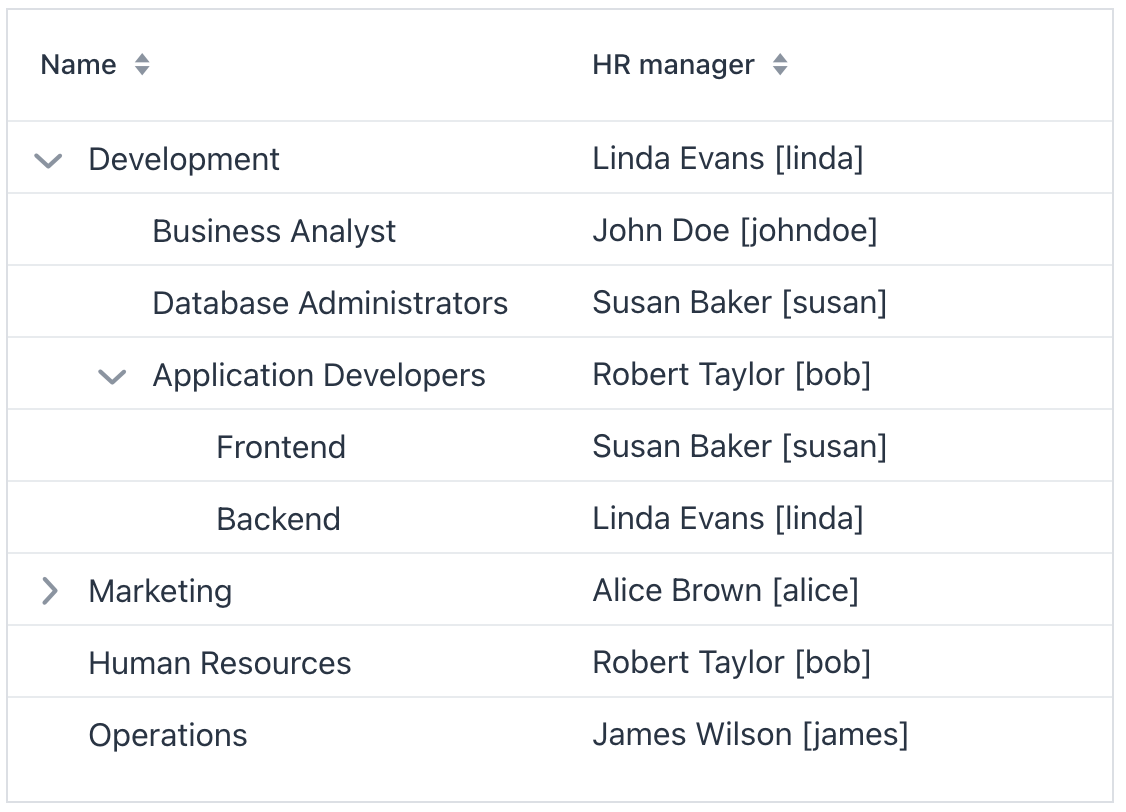
treeDataGrid в основном повторяет функциональность компонента dataGrid.
Пример объявления treeDataGrid в XML-дескрипторе экрана:
<data readOnly="true">
<collection id="departmentsDc"
class="com.company.onboarding.entity.Department"> (1)
<fetchPlan extends="_base">
<property name="hrManager" fetchPlan="_base"/>
<property name="parentDepartment" fetchPlan="_base"/>
</fetchPlan>
<loader id="departmentsDl">
<query>
<![CDATA[select e from Department e]]>
</query>
</loader>
</collection>
</data>
<layout>
<treeDataGrid
hierarchyProperty="parentDepartment"
width="100%"
minHeight="20em"
dataContainer="departmentsDc"> (2)
<columns> (3)
<column property="name"/>
<column property="hrManager"/>
</columns>
</treeDataGrid>
</layout>| 1 | Контейнер коллекции для сущности Department. |
| 2 | treeDataGrid привязан к контейнеру departmentsDc через атрибут dataContainer. |
| 3 | Элемент columns определяет, какие атрибуты сущности отображаются в столбцах. |

Действия
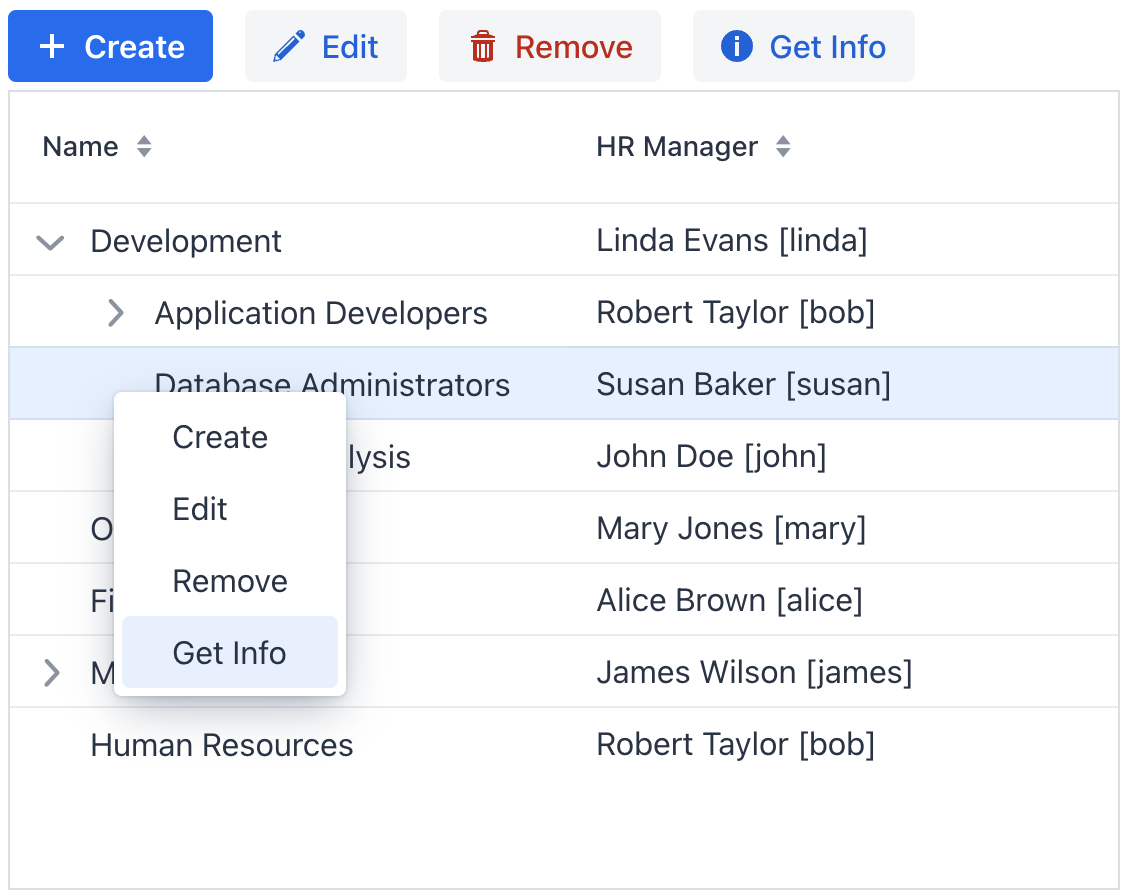
Компонент treeDataGrid реализует интерфейс HasActions и может содержать как стандартные действия списка, так и пользовательские действия. Действия вызываются через кнопки или контекстное меню (по правому клику).

|
Для добавления действия в Jmix Studio:
|
Показать код
<hbox id="buttonsPanel" classNames="buttons-panel"> (1)
<button id="createBtn" action="departmentsTable.create"/>
<button id="editBtn" action="departmentsTable.edit"/>
<button id="removeBtn" action="departmentsTable.remove"/>
<button id="infoBtn" action="departmentsTable.getInfo" icon="INFO_CIRCLE"/>
</hbox>
<treeDataGrid id="departmentsTable"
hierarchyProperty="parentDepartment"
width="100%"
minHeight="20em"
dataContainer="departmentsDc">
<columns>
<column property="name"/>
<column property="hrManager"/>
</columns>
<actions>
<action id="create" type="list_create"/> (2)
<action id="edit" type="list_edit"/>
<action id="remove" type="list_remove"/>
<action id="getInfo" text="Get Info"/> (3)
</actions>
</treeDataGrid>| 1 | Контейнер hbox для кнопок действий. |
| 2 | Стандартное действие list_create. |
| 3 | Пользовательское действие getInfo. Значение атрибута text используется как подпись в меню и на кнопке. |
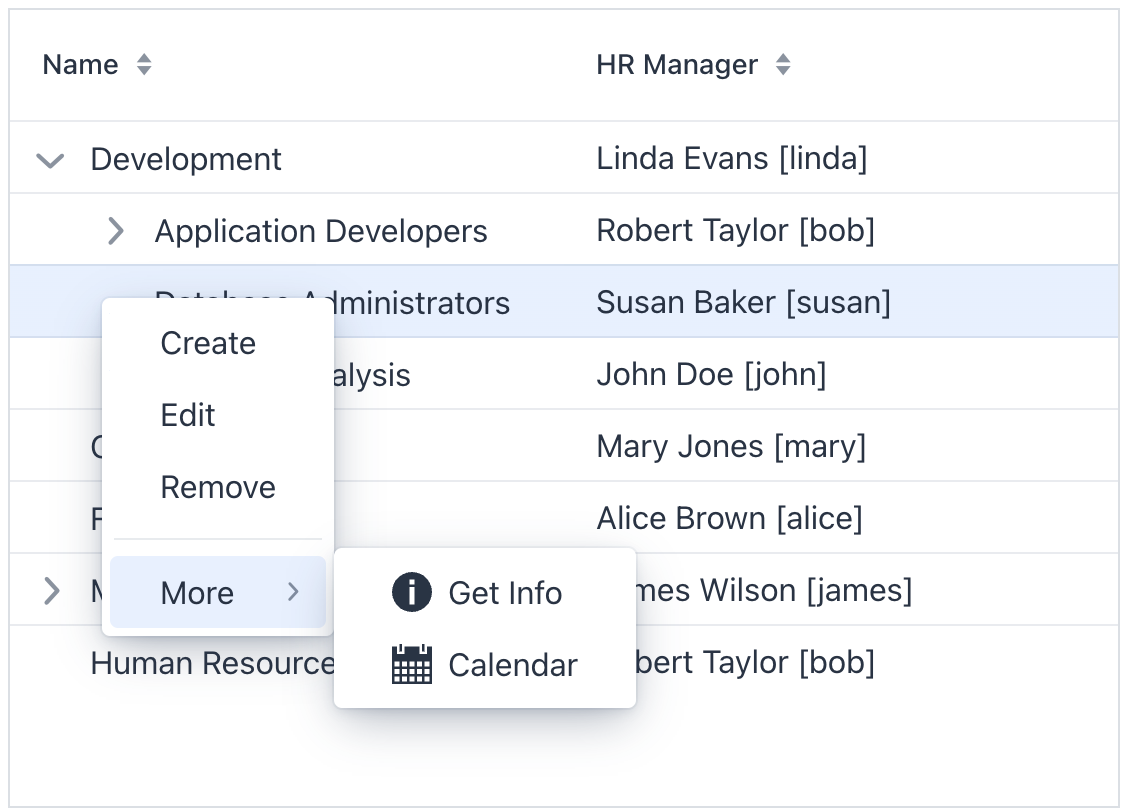
Контекстное меню
Контекстное меню предоставляет альтернативный способ доступа к действиям через правую кнопку мыши. Каждое действие представлено отдельным пунктом меню.
Используйте элемент contextMenu для настройки списка пунктов меню, организуя их с помощью разделителей и иерархической структуры.

Показать код
<treeDataGrid id="treeDataGrid"
hierarchyProperty="parentDepartment"
width="100%"
minHeight="20em"
dataContainer="departmentsDc">
<columns>
<column property="name"/>
<column property="hrManager"/>
</columns>
<actions showInContextMenuEnabled="false"> (1)
<action id="create" type="list_create"/>
<action id="edit" type="list_edit"/>
<action id="remove" type="list_remove"/>
<action id="getInfo" text="Get Info"/>
<action id="viewCalendar" text="Calendar"/>
</actions>
<contextMenu>
<item action="treeDataGrid.create"/> (2)
<item action="treeDataGrid.edit"/>
<item action="treeDataGrid.remove"/>
<separator/>
<item text="More"> (3)
<item action="treeDataGrid.getInfo" icon="INFO_CIRCLE"/>
<item action="treeDataGrid.viewCalendar" icon="CALENDAR"/>
</item>
</contextMenu>
</treeDataGrid>| 1 | Скрыть все действия из меню. Или скрыть конкретное действие с помощью атрибута visible. |
| 2 | Явно добавить пункты меню для нужных действий. |
| 3 | Вложенные пункты создают иерархическую структуру. |
Атрибуты
В Jmix существует множество общих атрибутов, которые выполняют одинаковые функции для всех компонентов.
Ниже приведены атрибуты, специфичные для treeDataGrid:
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Если Использование этой функции не рекомендуется для большого количества элементов, так как может вызвать проблемы с производительностью. |
|
|
Если |
|
|
Если |
|
|
Определяет, куда можно перетаскивать строки. Возможные значения: |
– |
|
Если |
|
|
Определяет имя атрибута сущности, ссылающегося на ту же сущность. |
- |
|
Если |
|
|
Если |
|
|
Определяет, добавляется ли столбец в начало или конец списка сортировки. Возможные значения: |
|
|
Задает поведение при обработке вложенных свойств с null-значениями. Возможные значения: |
|
|
Определяет размер страницы (количество элементов, загружаемых за раз). |
|
|
Если |
|
|
Устанавливает режим выделения. Возможные значения: |
|
|
Если Потерянная запись - это дочерний элемент, ссылающийся на несуществующего родителя (часто возникает при частичной загрузке данных). Хотя скрытие таких записей логично при фильтрации, это может привести к пустым или неполным страницам. Не рекомендуется использовать |
|
Обработчики
В Jmix существует множество общих обработчиков, которые настраиваются одинаково для всех компонентов.
Ниже приведены обработчики, специфичные для treeDataGrid:
|
Чтобы сгенерировать заглушку обработчика в Jmix Studio, используйте вкладку Handlers панели инспектора Jmix UI, или команду Generate Handler, доступную на верхней панели контроллера экрана и через меню Code → Generate (Alt+Insert / Cmd+N). |
Название |
Описание |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Добавляет генератор данных для таблицы. Если генератор уже добавлен, ничего не делает. Смотрите интерфейс |
|
Позволяет контролировать, какие именно строки можно перетаскивать, вместо включения перетаскивания всех строк через rowDraggable. |
|
Позволяет контролировать, на какие строки можно сбрасывать элементы. |
|
Обрабатывает нажатие клавиши Enter. |
|
Генерирует части CSS-классов для ячеек на основе заданных условий. Позволяет настраивать внешний вид ячеек в зависимости от данных. |
|
Генерирует всплывающие подсказки для ячеек столбцов. Смотрите демонстрацию. |
Элементы
Элементы treeDataGrid предоставляют широкие возможности для управления внешним видом, поведением и функциональностью столбцов как в целом, так и по отдельности.
|
Чтобы добавить элемент к выбранному компоненту, нажмите кнопку Add в панели инспектора Jmix UI. |
columns
Элемент columns позволяет задавать набор отображаемых атрибутов и поведение для всех столбцов.
XML-элемент |
|
|---|---|
Атрибуты |
exclude - includeAll - resizable - sortable |
Элементы |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Исключает указанные атрибуты из отображения. Несколько атрибутов разделяются запятыми. Например: |
– |
|
Если |
– |
|
Если |
|
|
Если |
|
column
Элемент column определяет отдельный столбец. Атрибуты, заданные для отдельного столбца, имеют приоритет над атрибутами, заданными для всех столбцов.
XML-элемент |
|
|---|---|
Атрибуты |
autowidth - editable - filterable - flexGrow - footer - frozen - header - key - property - resizable - sortable - textAlign - visible - width |
Обработчики |
AttachEvent - DataGridColumnVisibilityChangedEvent - DetachEvent - partNameGenerator - renderer - tooltipGenerator |
Элементы |
Aggregation - FragmentRenderer - LocalDateRenderer - LocalDateTimeRenderer - NumberRenderer |
Название |
Описание |
Значение по умолчанию |
|---|---|---|
Если |
|
|
Если |
|
|
Если |
|
|
Задает коэффициент растяжения столбца. При значении |
|
|
Устанавливает текст в подвале столбца. Значением может быть как сам текст, так и ключ в пакете сообщений. Для ключа используйте префикс |
– |
|
Если |
|
|
Устанавливает заголовок столбца. Значением может быть как сам текст, так и ключ в пакете сообщений. Для ключа используйте префикс |
– |
|
Задает пользовательский идентификатор для связи с этим столбцом. Ключ можно использовать для получения столбца методом Ключ должен быть уникальным в пределах таблицы и не может быть изменен после установки. |
– |
|
Указывает имя атрибута сущности для отображения в столбце. Это может быть атрибут корневой сущности |
– |
|
Если |
|
|
Если |
|
|
Задает выравнивание текста. Возможные значения: |
|
|
Если |
|
|
Устанавливает ширину столбца в CSS-формате. |
– |
Название |
Описание |
|---|---|
Возникает при изменении видимости столбца через компонент gridColumnVisibility. |
|
Генерирует части CSS-классов для этого столбца на основе условий. Позволяет настраивать внешний вид ячеек. Смотрите демонстрацию. |
|
Отрисовывает содержимое столбца с использованием текста или компонентов. Смотрите текстовый рендерер и рендерер компонентов. |
|
Генерирует всплывающие подсказки для ячеек столбца. Смотрите демонстрацию. |
contextMenu
Элемент contextMenu позволяет организовать пункты контекстного меню (по правому клику) в порядке, отличном от стандартного. Смотрите пример.
XML-элемент |
|
|---|---|
Атрибуты |
id - classNames - css - enabled - visible |
Обработчки |
AttachEvent - DetachEvent - GridContextMenuOpenedEvent - openedChangeEvent - dynamicContentHandler |
Элементы |
item - separator |
Название |
Описание |
|---|---|
Возникает при изменении состояния видимости контекстного меню. Может возвращать целевой элемент или идентификатор столбца, позволяя отображать пункты меню в зависимости от выбранного элемента. |
|
Возникает при изменении состояния видимости контекстного меню. |
|
Обрабатывает динамическое обновление содержимого меню при открытии, например добавление пунктов меню или их содержимого. Смотрите соответствующий пример для |
Смотрите также
Смотрите документацию Vaadin для получения дополнительной информации.