Шаблон отчета
Добавление шаблона
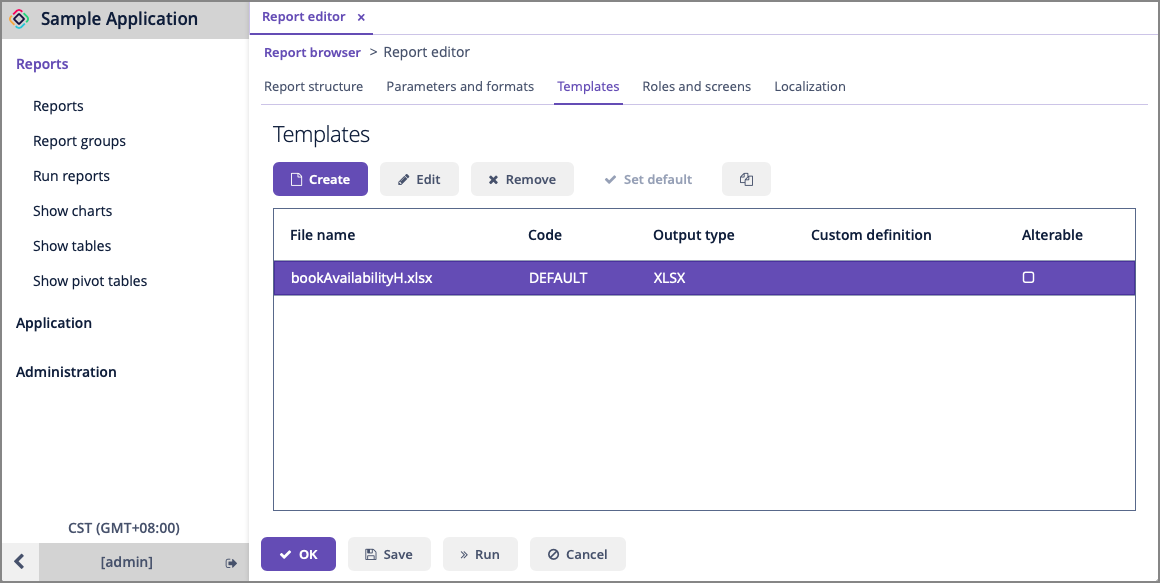
Добавить шаблон отчета можно на экране редактора отчетов. Создайте или отредактируйте существующий отчет в браузере отчетов и перейдите на вкладку Templates:

Один отчет может содержать несколько шаблонов, но один из шаблонов должен быть выбран по умолчанию на вкладке Report structure.
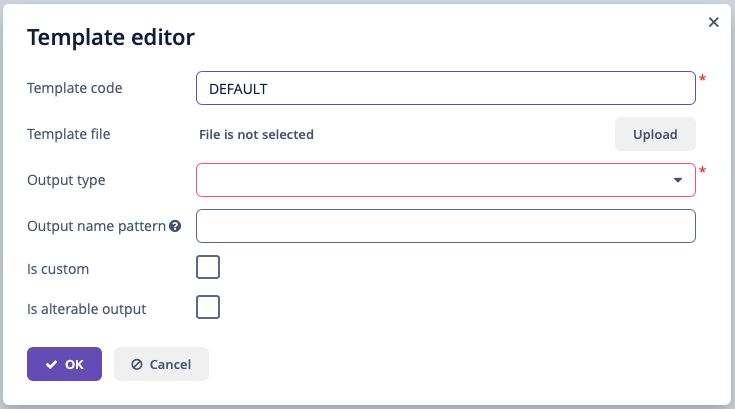
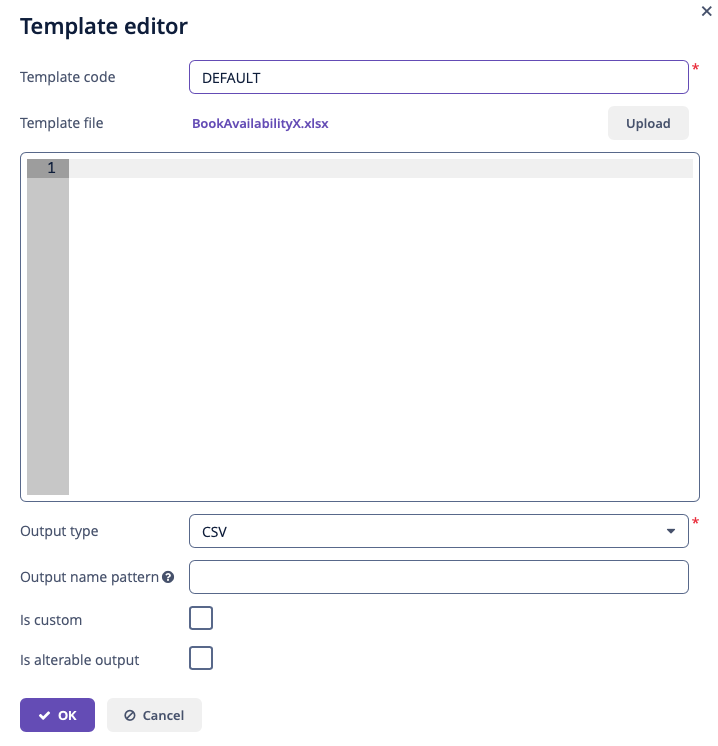
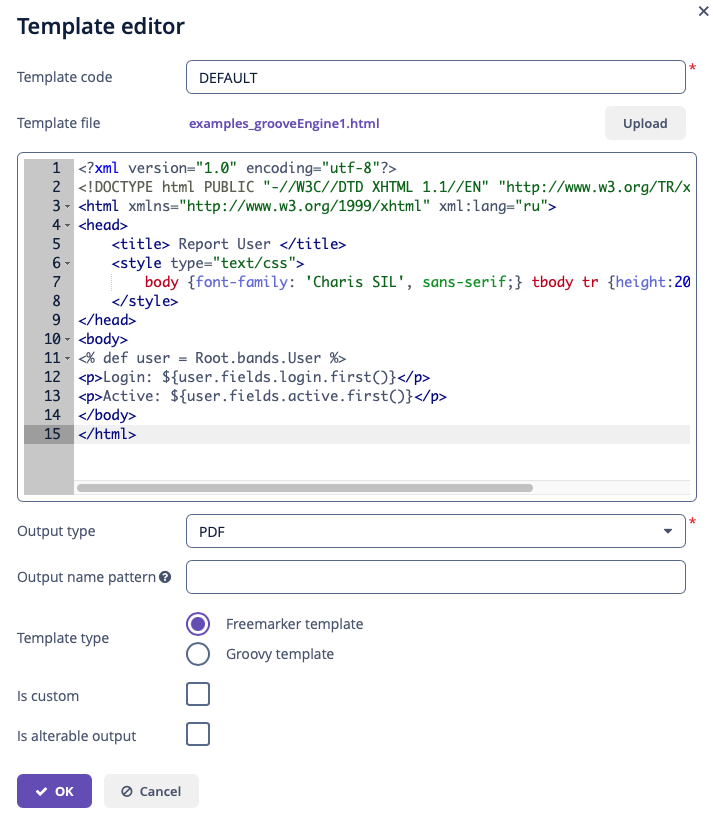
Ниже приведена форма для добавления шаблона:

-
Template code – идентификационный код для шаблона.
-
Template file – загружается из файловой системы и сохраняется в базе данных вместе с описанием структуры отчета.
-
Output type – тип вывода отчета. Он должен соответствовать типу файла шаблона в соответствии с правилами соответствия выходному формату.
-
Output name pattern – необязательный шаблон имени файла, который будет использоваться для генерации имени файла для создаваемого отчета. Он может либо быть постоянной строкой, либо содержать параметр отчета в виде переменной, например,
${header.authorName}.xlsx. Более сложные шаблоны с несколькими параметрами и объединением строк также могут быть созданы в виде скрипта в любой полосе структуры отчета, например,${Root.title}.xlsx, гдеtitleявляется результатом работы скрипта:[['title' : ('Report for '+params['author'].firstName+' '+params['author'].lastName)]] -
Is custom – флажок для использования пользовательской логики форматирования, не охватываемой ни одним из предоставляемых форматировщиков. Если установить этот флажок, нужно определить два дополнительных поля:
-
Defined by – способ определения пользовательского шаблона: с помощью класса, скрипту или URL.
-
Custom definition – полное имя класса Java, содержимого скрипта Groovy или URL-адреса, используемого для создания шаблона. Если выбрать Script, то в Groovy-скрипте можно использовать приведенные ниже параметры:
-
params– мэп параметров доступна под псевдонимомparams. -
rootBand– объект типаcom.haulmont.yarg.structure.BandData, предоставляющий доступ к наборам данных полосы. -
applicationContext– объект типаorg.springframework.context.ApplicationContext, который предоставляет доступ к управляемым бинам.
-
-
-
Is alterable output – флажок, позволяющий пользователю выбирать тип вывода отчета во время выполнения в диалоговом окне.
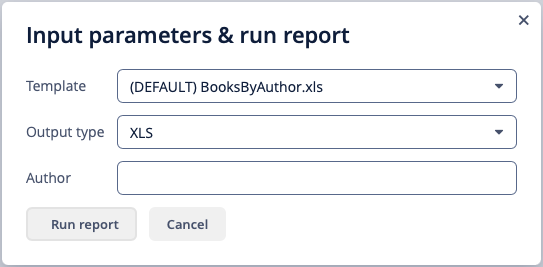
Если флажок поставлен, то при запуске отчета будет отображаться диалоговое окно с выбором типа вывода. Если отчет содержит более одного шаблона, также будет показан выпадающий список выбора шаблона.
 Figure 3. Изменяемый выход
Figure 3. Изменяемый выход
Типы шаблонов
XLS(X)-шаблоны
Шаблоны типа XLS(X) можно создавать с помощью Microsoft Office или LibreOffice.
Каждая полоса отчета должна иметь соответствующую область в шаблоне, которая называется так же, как и полоса. Например, отчет состоит из двух полос – Header и Data. Это означает, что шаблон также должен иметь области, названные Header и Data. Чтобы создать именованные области, выберите нужные диапазоны ячеек и введите имя в поле в верхнем левом углу приложения. Чтобы отредактировать существующие именованные области, используйте команду меню Formulas → Name Manager в Microsoft Office или команду Insert → Names → Manage в LibreOffice. И наоборот, каждая часть листа, которую вы хотите отобразить, должна иметь полосу в отчете (по крайней мере, пустую полосу).
Полосы выводятся в порядке, указанном в структуре отчета.
Полосы могут быть ориентированы горизонтально и вертикально. Если полоса горизонтальная, то подходящая именованная область будет увеличиваться вниз, вертикальная - вправо. Горизонтальные полосы могут быть организованы в древовидную структуру и содержать подполосы (вложенные или дочерние полосы). Следовательно, для подполос вам необходимо создать именованные области непосредственно под областями, соответствующими родительским полосам.
Форматтер XLSX отобразит дочерние полосы, используя следующий алгоритм:
-
Записывается первая строка родительской полосы →
-
Записываются все дочерние строки первой строки →
-
Записывается следующая строка родительской полосы.
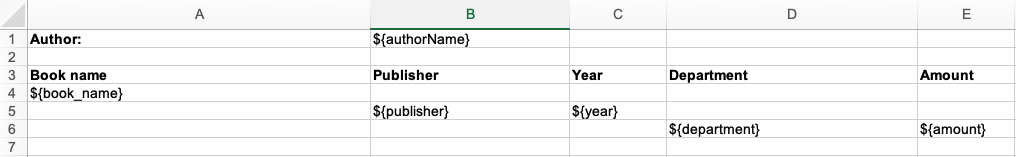
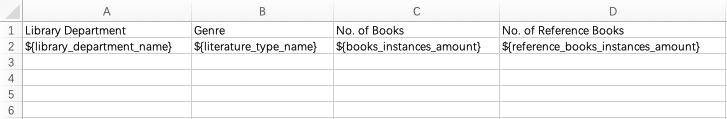
Поля набора данных полосы помещаются в шаблон со строками в формате ${field_name}, где field_name - это имя соответствующего поля полосы. Например:

Вы можете добавлять переменные в шаблон отчета. Переменные должны быть вставлены в названия листов или в верхний/нижний колонтитул XLSX-шаблона в формате ${<BandName>.<variableName>}.
Ячейки могут содержать форматирование, а также несколько полей внутри. Чтобы вывести изображения или формулы, необходимо полностью поместить их в соответствующую именованную область, связанную с полосой.
Формулы могут ссылаться на ячейки той же полосы или другой полосы. Для обработки форматтером формулы должны использовать либо диапазон ячеек в полосе, либо прямые координаты ячеек, например, (A1*B1) или ($B:$B).
Чтобы обработать данные в виде диаграммы Excel, создайте пустую полосу в структуре отчета и именованную область с таким же именем в шаблоне. Затем создайте диаграмму внутри этой именованной области и перейдите к связанным полосам, используя кнопку Select data в контекстном меню диаграммы. Если данные вашей диаграммы находятся в непрерывном диапазоне ячеек, выберите любую ячейку в этом диапазоне. Ваша диаграмма будет включать в себя все данные в этом диапазоне. Если ваши данные не находятся в непрерывном диапазоне, выберите несмежные ячейки или диапазоны.
- Преобразование XLSX в PDF и CSV
-
XLSX-отчеты могут быть автоматически преобразованы в форматы CSV и PDF. Для преобразования PDF должен быть установлен LibreOffice.
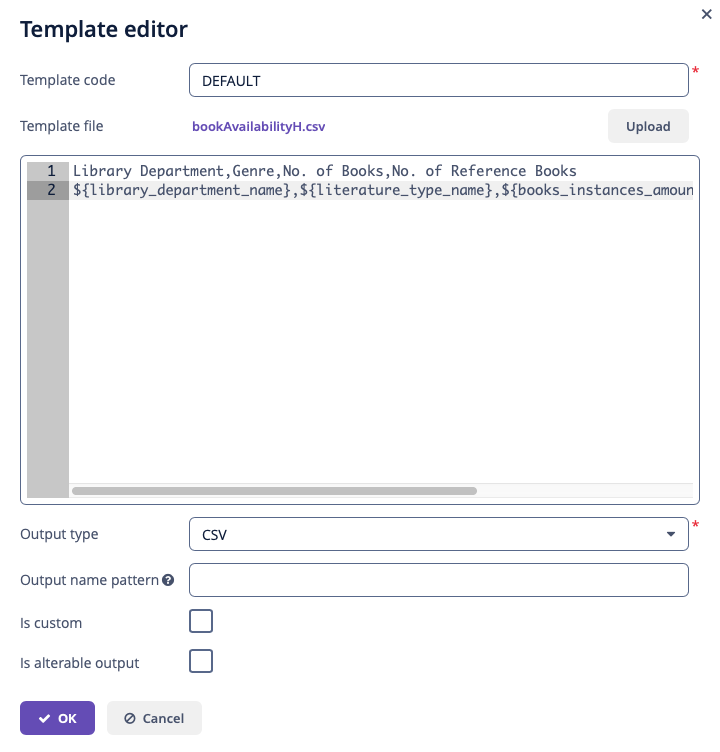
 Figure 5. Вывод в CSV
Figure 5. Вывод в CSV
CSV-шаблоны
CSV-шаблоны можно создавать с помощью Microsoft Office or LibreOffice.
Полосы в шаблоне типа CSV должны быть ориентированы только горизонтально, поэтому область с подходящим названием будет расширяться вниз. Кроме того, полосы должны принадлежать к первому уровню данных, то есть быть дочерними по отношению к корневой полосе. Во всем остальном следует использовать те же принципы, что и для XLS(X)-шаблонов.

Встроенный редактор
CSV-шаблоны поддерживают встроенное редактирование. Вы можете отредактировать шаблон непосредственно в окне Template editor и просмотреть изменения без необходимости повторной загрузки файла шаблона.

DOC(X)-шаблоны
DOC(X)-шаблоны можно создавать с помощью Microsoft Office or LibreOffice.
Шаблон типа DOC(X) может включать текст документа и, что необязательно, одну или несколько таблиц. Текст документа выводит данные из первых строк произвольных полос. Находясь в таблице, вы можете вывести произвольное количество строк полос.
Чтобы поместить поле в текст документа, используйте строку, содержащую ${band_name.field_name}, где band_name – название группы, а field_name – название поля группы.
Чтобы вывести данные в таблицу, нужно привязать их к полосе. Это делается путем указания ##band=band_name в первой ячейке таблицы, где band_name – это название полосы. Поля таблицы размещаются в формате ${field_name}, где field_name – это имя поля полосы, связанной с таблицей. Вы можете использовать префикс названия полосы для доступа к полям других полос, таким же, как в текстовых полях документа. Вы можете вывести несколько полей в одной ячейке таблицы.
Горизонтальные полосы в DOC(X) не могут содержать подполосы. Если вам нужны подполосы, используйте формат XLS(X).
|
Таблица должна содержать либо одну, либо две строки. Если таблица состоит из двух строк, то соответствующие поля полосы должны находиться во второй строке. Первая строка должна содержать маркер с соответствующим названием полосы и, при необходимости, статический текст или другие поля полосы. |
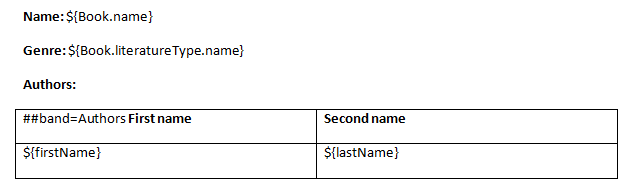
Ниже приведен пример шаблона, который выводит отчет, состоящий из двух полос: Book и Authors. Первая полоса выводит название книги и жанр, а вторая выводит список авторов этой книги.

|
Формат данных ячеек не поддерживается в шаблонах типа DOC(X). Чтобы избежать проблем с форматированием чисел или дат из-за языкового стандарта пользователя, таких как ненужные числовые разделители, попробуйте преобразовать ваши данные в строку. Например, оберните в |
HTML-шаблон
HTML-шаблон определяется в .html файле (с кодировкой UTF-8 без BOM). Вы можете использовать функции HTML/CSS из библиотеки Летающая тарелка. С ее основным руководством можно ознакомиться на странице Github.
Чтобы управлять размером страницы или ее верхними и нижними колонтитулами, используйте специальные правила и свойства CSS. Пример отчета с повторяющимися блоками верхнего и нижнего колонтитулов можно увидеть в разделе Примеры HTML-отчетов.
Существует два способа размещения данных в шаблоне:
-
Использование тегов FreeMarker.
-
Использование движка шаблонов Groovy.
По умолчанию мастер создания отчетов генерирует HTML-шаблон с тегами FreeMarker.
Используйте переключатель Template type в редакторе шаблонов для выбора нужного способа.
HTML-шаблоны поддерживают встроенное редактирование. Вы можете отредактировать шаблон непосредственно в окне Template editor и просмотреть изменения без необходимости повторной загрузки файла шаблона.

- Движок шаблонов Groovy
-
HTML-шаблон можно предварительно обработать как шаблон Groovy. Обработку проводит GStringTemplateEngine.
Движок шаблонов использует скрипт в стиле JSP
<% %>и синтаксис выражений<%= %>или выражения в стилеGString. Переменнаяoutпривязана к записывающему устройству, в которое записывается шаблон. Таким образом, шаблон может использовать любой код на Groovy, если он правильно определен.GStringTemplateEngineимеет доступ к:-
внешним параметрам:
Название группы.поля.Имя параметра; -
полосам:
Название группы.группы.Название дочерней группы; -
полям:
Название группы.поля.Имя поля.
Для удобства можно использовать переменные, например:
<% def headerRow = Root.bands.HeaderRow %> <p>Date: ${headerRow.fields.reportDate}</p>Ниже приведен пример шаблона, который выводит отчет для одного пользователя.
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru"> <head> <title> Report User </title> <style type="text/css"> body {font-family: 'Charis SIL', sans-serif;} tbody tr {height:20px; min-height:20px} </style> </head> <body> <% def user = Root.bands.User %> <p>Login: ${user.fields.login.first()}</p> <p>Active: ${user.fields.active.first()}</p> </body> </html>Вы можете найти пример отчета с шаблоном Groovy в разделе Примеры Groovy-отчетов.
-
- FreeMarker
-
Документация FreeMarker доступна по адресу freemarker.apache.org.
Модель документа FreeMarker имеет следующую структуру:
Band { bands [ bandName : [ band, .. ], .. ] fields [ fieldName : fieldValue, .. ] }Например, вам нужно использовать следующее выражение для доступа к полю
nameв строке с индексом 0 полосыband:Root.bands.band[0].fields.nameДля удобства можно использовать переменные, например:
<#assign headerRow = Root.bands.Header[0]> <p>Date: ${headerRow.fields.reportDate}</p>Вы также можете использовать такие функции, как
getMessage()иgetMainMessage()для получения локализованных значений:-
getMessage()принимает один или два аргумента. Если предоставлен только один аргумент, будут получены локализованные значения перечисления. Если указаны два аргумента, будут получены локализованные сообщения из пакета сообщений, используя аргументы в качестве группы и ключа.${getMessage(order.status)} -
getMainMessage(), в свою очередь, принимает один строковый параметрkeyи возвращает значение из пакета сообщений:${getMessage(outOfStockMessage)}
Ниже приведен пример шаблона, который выводит отчет, состоящий из двух полос:
BookиAuthors. Первая полоса выводит название книги и жанр, а вторая выводит список авторов этой книги.<!doctype html> <html> <head></head> <body> <#assign book = Root.bands.Book[0] /> <#assign authors = Root.bands.Authors /> <p>Name: ${book.fields.name}</p> <p>Genre: ${book.fields.literatureType.name}</p> <table border="1" cellpadding="5" cellspacing="0" width="200"> <thead> <tr> <td>First name</td> <td>Last name</td> </tr> </thead> <tbody> <#list authors as author> <tr> <td>${author.fields.firstName}</td> <td>${author.fields.lastName}</td> </tr> </#list> </tbody> </table> </body> </html>Ниже приведен более сложный пример. Давайте предположим, что у нас есть следующая структура полос:
Root { HeaderBand { query = return [[ "name" : "Column1" ],[ "name" : "Column2" ]] } Band1 { query = return [ ["field1" : "Value 11", "field2" : "Value 12"], ["field1" : "Value 21" , "field2" : "Value 22"] ] } Band2 { query = return [[ "header" : "Header1" ], [ "header" : "Header2" ]] SubBand1 { query = return [["header" : 'SubHeader1'] , [ "header" : 'SubHeader2' ]] } } }-
Вставка поля:
<!doctype html> <html> <head> <title> Simple template </title> </head> <body> <#assign Tree1 = Root.bands.Band2> <h1> Header </h1> <p> ${Tree1[1].bands.SubBand1[0].fields.header} </p> </body> </html>-
Вставка списка:
<!doctype html> <html> <head> <title> List </title> </head> <body> <#assign Table1Header = Root.bands.HeaderBand> <#if Table1Header?has_content> <ol> <#list Table1Header as header> <li> ${header.fields.name} </li> </#list> </ol> </#if> </body> </html>-
Вставка таблицы:
<!doctype html> <html> <head> <title> Table </title> </head> <body> <#assign Table1Header = Root.bands.HeaderBand> <#assign Table1 = Root.bands.Band1> <table border="1" cellpadding="5" cellspacing="0" width="200"> <thead> <tr> <#list Table1Header as header> <td> ${header.fields.name} </td> </#list> </tr> </thead> <tbody> <#list Table1 as row> <tr> <td> ${row.fields.field1} </td> <td> ${row.fields.field2} </td> </tr> </#list> </tbody> </table> </body> </html>-
Вставка многоуровневого списка:
<!doctype html> <html> <head> <title> Multi-level list </title> </head> <body> <#assign Tree1 = Root.bands.Band2> <ul> <#list Tree1 as item> <li> <h2> ${item.fields.header} </h2> <#if item.bands.SubBand1?has_content> <ul> <#list item.bands.SubBand1 as subitem> <li> <h3> ${subitem.fields.header} </h3> </li> </#list> </ul> </#if> </li> </#list> </ul> </body> </html> -
- Встроенные изображения
-
На данный момент дополнение Reports для Jmix не предоставляет средств вставки изображений в HTML-отчеты так, как DOCX/XLSX-отчетам. Изображения по-прежнему можно вставлять с помощью тега
imgи ссылки на изображение в атрибутеsrc. Вы можете добавить изображения в HTML-отчет одним из следующих способов:-
по URL-адресу
Изображение может быть размещено на сервере Tomcat или любом внешнем хостинге вплоть до ссылки на локальный файл. Например, изображение, размещенное в папке
tomcat\webapps\ROOT\images, может быть вставлено следующим образом:<img src="http://localhost:8080/images/SomeImage.jpg" height="68" width="199" border="0" align="right"/> -
Bitmap
Изображение добавляется в виде массива байтов в атрибуте
src. Этот подход позволяет использовать переменные для атрибутовFileDescriptorсущностей. Массив байтов можно даже добавить непосредственно в шаблон, хотя такой подход не рекомендуется:<img alt="SomePicture.png" src="data:image/png;base64,iVBORw0K ..... AcEP9PwxD0hNKK1FCAAAAAElFTkSuQmCC"/> -
с помощью специальных префиксов:
-
Вы можете использовать префиксы
resource://для ссылки на файлы изображений из каталогаconfили пути к классу. Это работает только для HTML-шаблонов для вывода в формате PDF. Например, изображениеabc.jpg, размещенное в папкеresource\com\company\app\images, может быть вставлено следующим образом:<img src="resource://com/company/app/images/abc.jpg" height="68" width="199" border="0" align="right"/> -
Префикс
fs://позволяет вставить изображение, указав идентификаторFileDescriptor. Например:<img src="fs://fede432a-4f5d-3bab-71a0-b98133759b0f" height="68" width="199" border="0" align="right"/>
-
-
- Преобразование HTML в PDF
-
В отчетах с шаблоном в формате HTML и выходным форматом PDF не всегда корректно отображаются шрифты. Чтобы устранить это, добавьте подкаталог
jmix/fontsс требуемыми шрифтами.ttfв каталог конфигурации Jmix (${user.dir}/.jmix/conf/по умолчанию). Кроме того, вы можете использовать существующие шрифты операционной системы, указав путь к ним в свойстве приложения jmix.reports.pdf-fonts-directory.
Чтобы устранить проблему со шрифтами на сервере Ubuntu, следует выполнить следующее:
-
Установите пакет
ttf-mscorefonts-installer:$ sudo apt-get install ttf-mscorefonts-installer
-
Установите свойство приложения jmix.reports.pdf-fonts-directory:
jmix.reports.pdf-fonts-directory = /usr/share/fonts/truetype/msttcorefonts
-
Явно укажите шрифты в HTML-шаблонах, например:
<html>
<head>
<style type="text/css">
* {
font-family: Times New Roman;
}
</style>Еще одна вещь, которую следует упомянуть – это синтаксический анализ специальных символов. Чтобы избежать ошибок при преобразовании HTML в PDF, рекомендуется оборачивать поля в конструкцию <![CDATA[ ]]> в файле HTML-шаблона:
<tr>
<td> <![CDATA[${(row.fields('book_name'))!?string!}]]> </td>
<td> <![CDATA[${(row.fields('author'))!?string!}]]> </td>
</tr>Шаблон JasperReports
Форматтер JasperReports позволяет использовать шаблоны JasperReports для вывода информации, извлеченной с помощью отчетов Jmix. Шаблон будет обработан обработчиком отчетов, предоставляющим выходные данные определенного типа, см. Соответствие выходного формата.
JRXML-шаблоны можно создавать с помощью инструментов JasperReports (например, Jaspersoft Studio) или в простом текстовом редакторе. Каждая полоса, определенная в структуре отчета, должна иметь соответствующий элемент band в шаблоне. Тот, в свою очередь, помещается в один из стандартных разделов отчета JasperReports (которые также называются полосами в терминлогии JasperReports): title, pageHeader, columnHeader, detail и т.д.
Механизм создания отчетов помещает все данные полос отчета в один источник данных: JRBandDataDataSource, который содержит данные в виде дерева с полосой Root в качестве корня и передает экземпляр CubaJRFunction шаблону в качестве основного источника данных, к которому можно обратиться с помощью параметра REPORTING. Объявление этого параметра в шаблоне отчета не является обязательным, он будет добавлен автоматически, если его опустить; но если вы хотите скомпилировать шаблон в JasperReports IDE, то явно объявить его необходимо.
Параметр REPORTING поддерживает две функции:
-
dataset– получает субисточник данных из основного источника, который можно использовать, например, в таблицах или вложенных отчетах как subDataset. Этот метод выполняет поиск среди дочерних элементов корневой полосы для полос с указанным именем и создает новый источник данных с ее данными в качестве нового корня. Например:<subDataset name="Product"> <field name="name" class="java.lang.String"/> <field name="price" class="java.lang.Long"/> </subDataset> ... <dataSourceExpression><![CDATA[$P{REPORTING}.dataset("Product")]]></dataSourceExpression> -
bitmap– преобразует заданный массив байтов вByteArrayInputStreamи может использоваться для встраивания изображений в отчет. Например:
<field name="Main.image" class="java.lang.Object"/> //image from DB as byte array
...
<imageExpression><![CDATA[$P{REPORTING}.bitmap($F{Main.image})]]></imageExpression>Каждая полоса отчета может быть использована в шаблоне только один раз, поэтому, если вам нужно представить одни и те же данные в разных формах в рамках одного отчета (например, в виде таблицы и диаграммы), вам нужно создать столько полос, сколько есть элементов band в шаблоне. Вложенные полосы не поддерживаются, все полосы должны быть прямыми дочерними по отношению к корневой полосе.
Данные могут быть извлечены из источника данных, используя синтаксис $F{<field name>}. Например:
<textField>
<textFieldExpression><![CDATA[$F{library_department_name}]]></textFieldExpression>
</textField>Найти пример отчета с шаблоном JasperReports можно в разделе Примеры отчетов Jasper.
Шаблон, определенный классом
Определяемые классом шаблоны используются, когда слишком сложно или невозможно выбрать данные с помощью SQL, JPQL или Groovy. Они используются, например, когда отчет является результатом объединения нескольких других отчетов.
Создайте класс и реализуйте интерфейс com.haulmont.yarg.formatters.CustomReport. Определите метод createReport(), который возвращает массив байтов и принимает следующие входные параметры:
-
report– дескриптор отчета типаcom.haulmont.yarg.structure.Report. -
rootBand– данные корневой полосы типаcom.haulmont.yarg.structure.BandData. -
params– мэп внешних параметров отчета.
Ниже приведен пример простого шаблона, определенного классом. Он создает HTML-документ, содержащий название книги, выбранной в качестве параметра отчета:
package reports.ex2.reports;
import com.haulmont.yarg.formatters.CustomReport;
import com.haulmont.yarg.structure.BandData;
import com.haulmont.yarg.structure.Report;
import reports.ex2.entity.Book;
import java.util.Map;
public class BookReport implements CustomReport {
@Override
public byte[] createReport(Report report, BandData rootBand, Map<String, Object> params) {
Book book = (Book) params.get("book");
String html = "<html><body>";
html += "<p>Name: " + book.getName() + "</p>";
html += "</body></html>";
return html.getBytes();
}
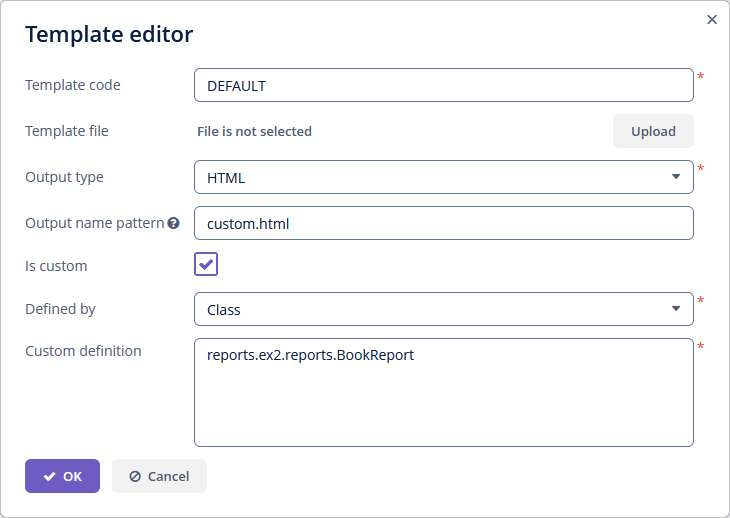
}В редакторе шаблонов установите флажок Is custom, выберите Class в поле Defined by и задайте полное имя класса Java в качестве настраиваемого определения:

Шаблон-диаграмма
Тип вывода в диаграмму доступен, если в приложении установлено дополнение Charts. Полученная диаграмма отображается на экране Reports → Show Charts веб-приложения.
Поддерживаются два типа диаграмм: круговая и последовательная. Каждый тип имеет свой собственный набор параметров.
- Круговая диаграмма
-
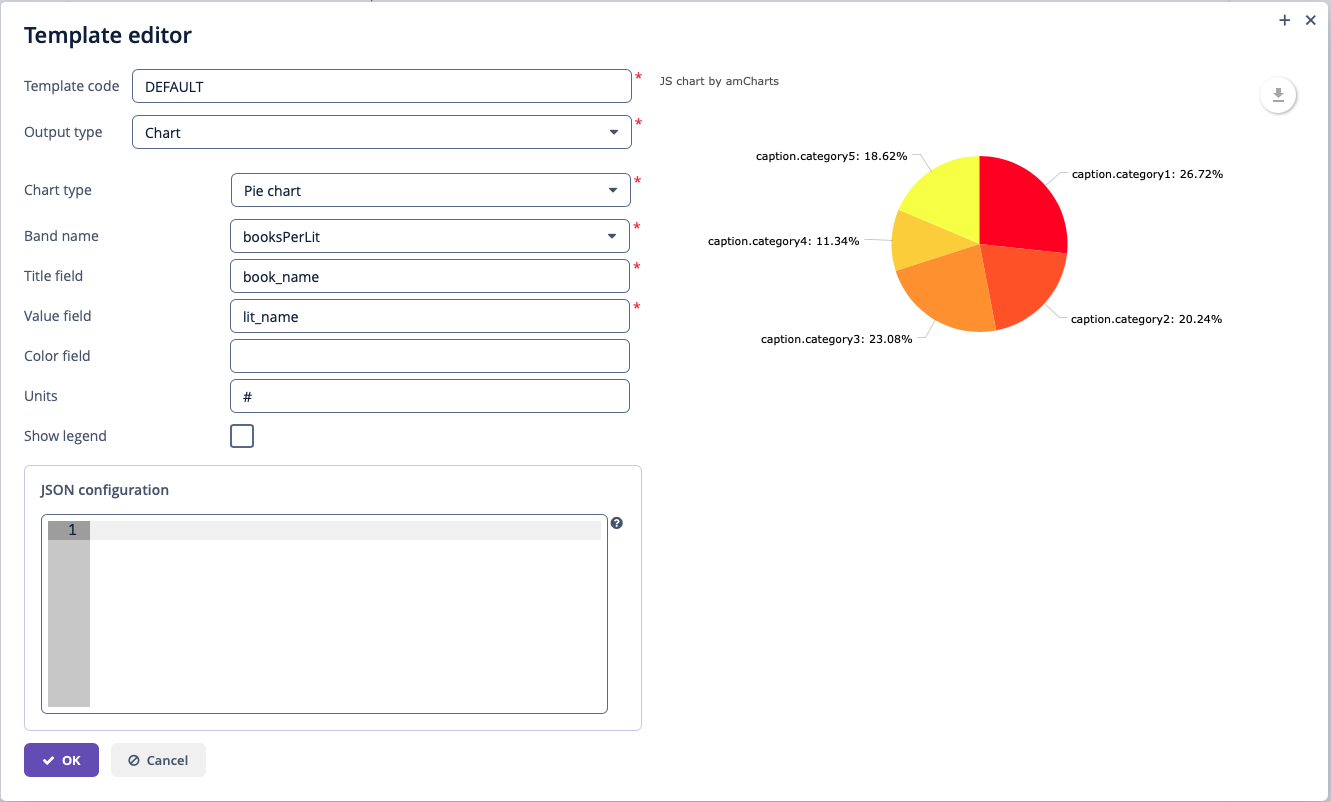
 Figure 11. Шаблон-круговая диаграмма
Figure 11. Шаблон-круговая диаграмма-
Band name – полоса, предоставляющий данные для диаграммы.
-
Title field – поле полосы для отображения названий сегментов.
-
Value field – поле полосы для отображения значений сегментов.
-
Color field – поле полосы для отображения цветов сегментов. Значение цвета должно быть указано в формате web. Если значение не определено, цвета будут выбраны автоматически.
-
Units – этот текст будет добавлен к значениям условных обозначений.
-
Show legend - для отображения условных обозначений на графике.
-
Конфигурация JSON:
В дополнительном поле JSON configuration можно задать конфигурацию JSON для диаграммы. Она переопределит автоматически сгенерированную конфигурацию диаграммы.
Например:
{
"theme": "dark",
"backgroundAlpha": 1,
"backgroundColor": "black",
"depth3D": 20,
"angle": 40,
"colors": [
"#0dffdc",
"#00c6eb",
"#0091ff",
"#0c4ae8",
"#1111fa"
]
}- Последовательная диаграмма
-
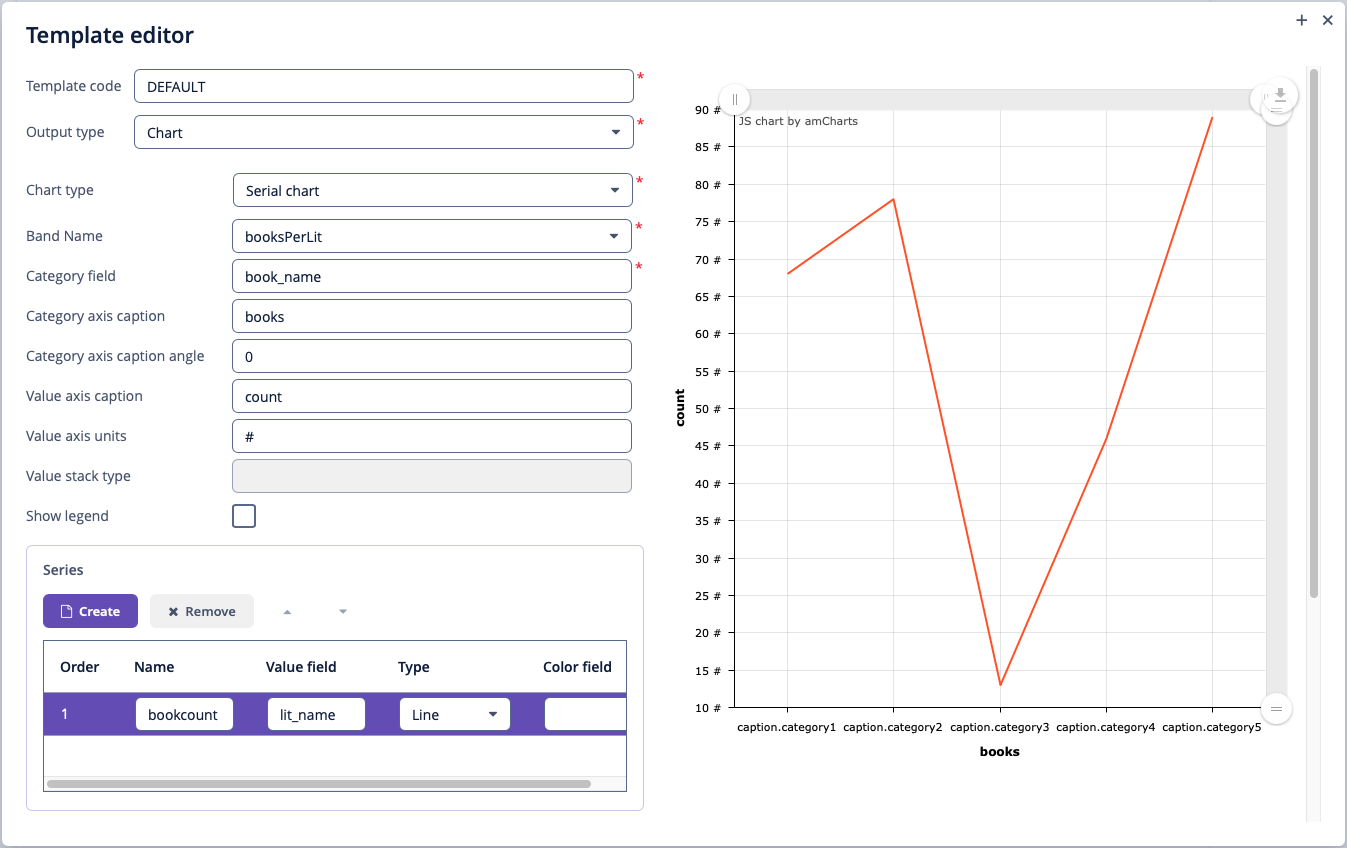
 Figure 12. Шаблон-последовательная диаграмма
Figure 12. Шаблон-последовательная диаграмма-
Band name – полоса, предоставляющий данные для диаграммы.
-
Category field – поле полосы для отображения названий категорий.
-
Category axis caption – название для горизонтальной оси.
-
Value axis caption – название для вертикальной оси.
-
Value axis units – этот текст будет добавлен к значениям.
-
Show legend - для отображения условных обозначений на графике.
-
Для последовательной диаграммы необходимо добавить по крайней мере одно определение строки:
-
Value field – поле полосы для значений строк.
-
Type – тип отображения строк.
-
Color field – поле полосы для отображения цветов сегментов. Значение цвета должно быть указано в формате web. Если значение не определено, цвета будут выбраны автоматически.
Последовательной тип диаграммы также поддерживает конфигурацию JSON.
Форматировка Table
Когда вы выбираете в мастере вывод таблицы, система автоматически создает шаблон. При запуске отчета данные будут отображаться на специальном экране приложения.
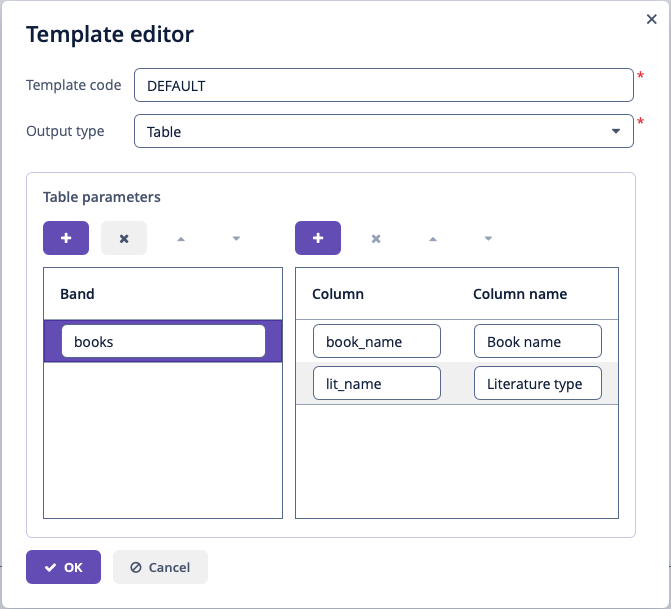
Вы также можете вручную создать шаблон для существующего отчета. Для этого выберите Table в качестве типа вывода в редакторе шаблонов отчетов.

В столбец Band добавьте названия полос, которые вы хотите отобразить в результирующей таблице. Для каждой полосы задайте сопоставление ключ-значение, где ключ – это имя свойства набора данных, а значение – его локализованный заголовок.
Дополнение Reports получит данные полос и построит таблицу с возможностью сортировки для каждой полосы с первого уровня иерархии.
В таблице отображаются столбцы для всех свойств наборов данных SQL и JPQL. Если используется набор данных Entity или List of Entities, в таблице будут отображаться только столбцы для выбранных атрибутов.
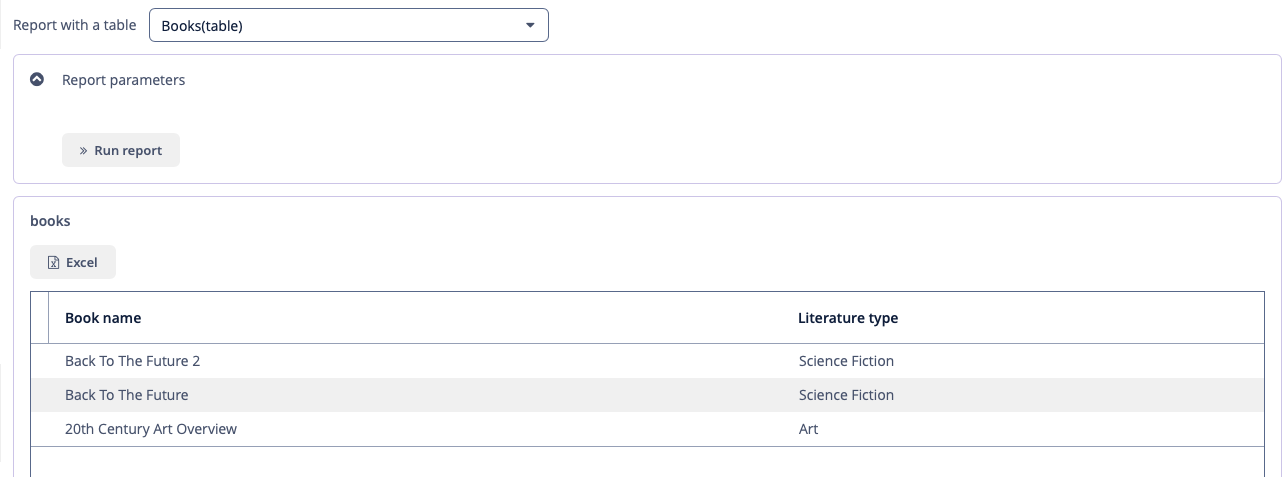
Результирующая таблица отображается на экране Reports → Show Report Table вашего веб-приложения. Кнопка Excel позволяет загрузить отображаемую таблицу в виде файла Excel.

Форматировка Pivot Table
Тип вывода сводной таблицы доступен, если в проект приложении установлено дополнение Pivot Table.
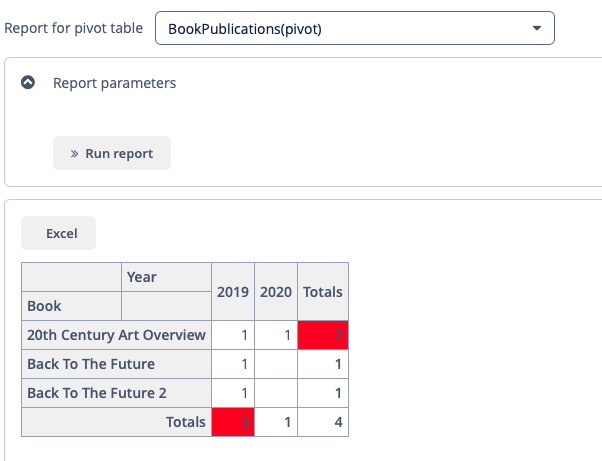
Вывод сводной таблицы можно использовать только в качестве дополнительного вывода отчета, поэтому он недоступен в мастере. Чтобы использовать форматтер сводной таблицы, перейдите на вкладку Templates в редакторе отчетов, нажмите Create и выберите Pivot Table в качестве типа вывода нового шаблона. После этого настройте параметры шаблона, как описано ниже.
Результирующая таблица отображается на экране Reports → Show Pivot Tables вашего веб-приложения.

Дополнение Reports получит данные полосы и построит таблицу с возможностями перетаскивания, агрегирования и сводки. В сводном отчете можно использовать только одну полосу, вложенные полосы не поддерживаются.
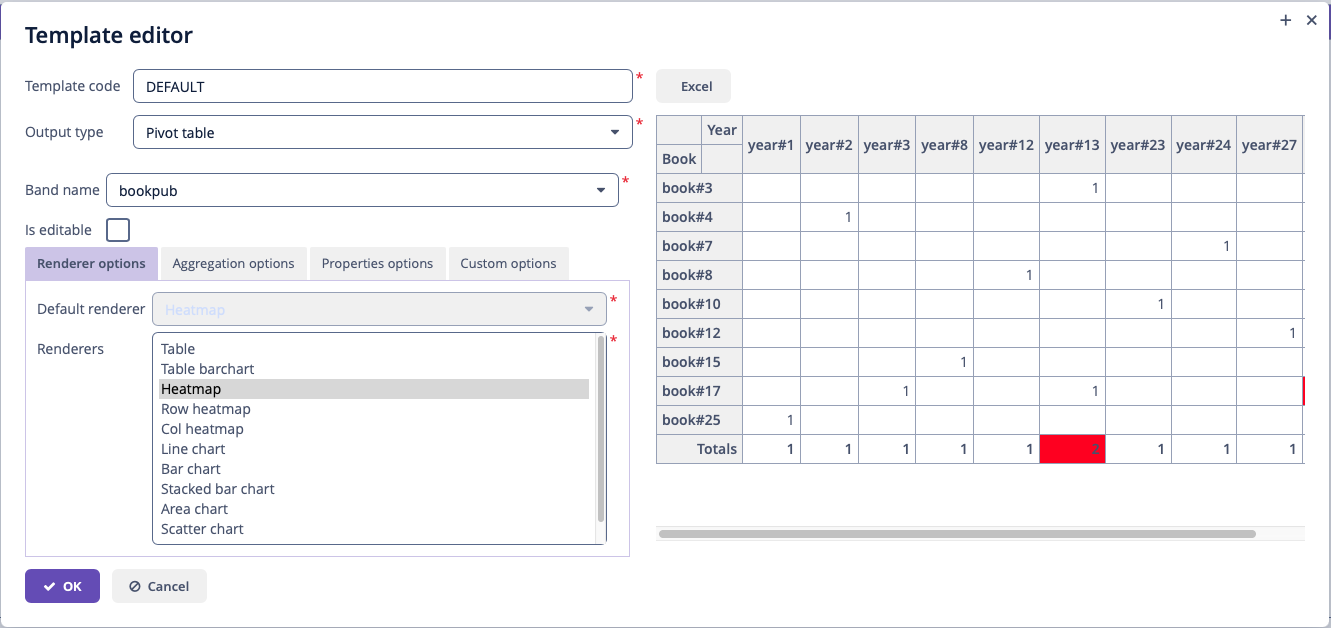
- Renderer options
-
Эта вкладка позволяет определить набор функций рендеринга, которые должны отображаться в списке доступных рендереров в UI, и установить значение по умолчанию.

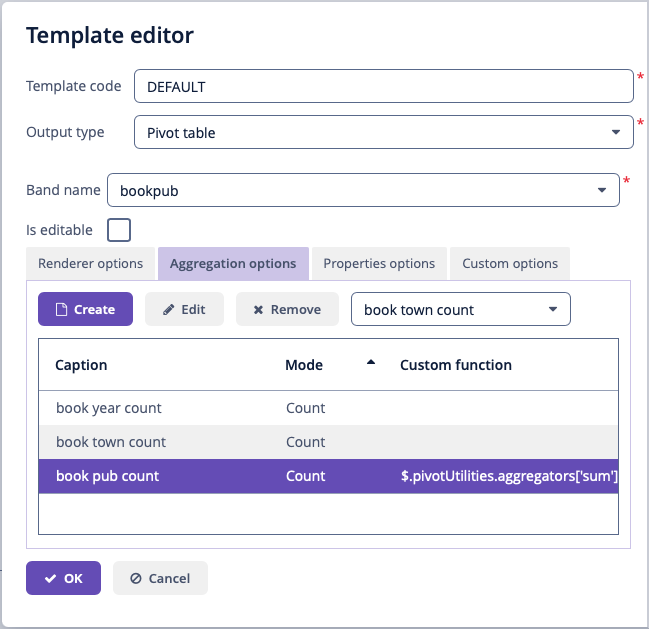
- Aggregation options
-
Эта вкладка позволяет определить список агрегаторов таблиц. Атрибуты агрегации:
-
Mode позволяет настроить одну из предопределенных функций агрегирования,
-
Caption – это локализованное значение, которое будет отображаться в пользовательском интерфейсе,
-
Custom function – если не пусто, значение Mode будет игнорироваться в пользу пользовательского кода JavaScript.
-

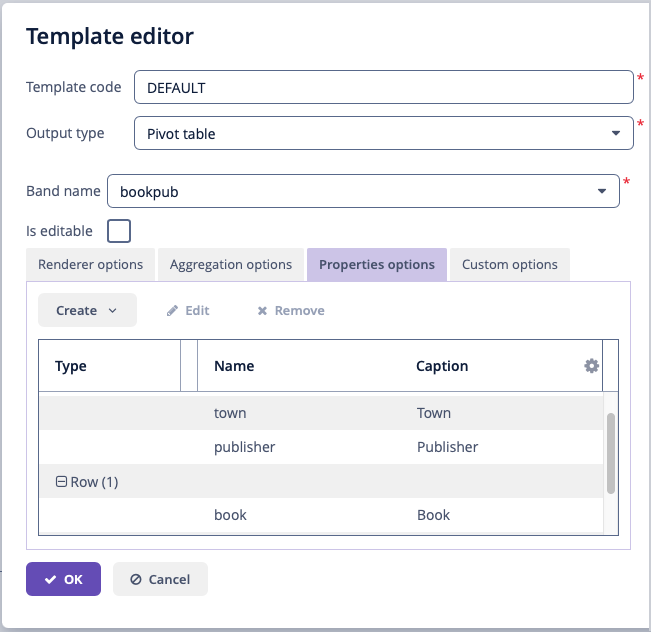
- Properties options
-
В сводной таблице отображаются все свойства для всех типов наборов данных. Для корректной обработки псевдонимы ссылочных атрибутов в наборах данных SQL, JPQL и Groovy не должны содержать точек, например,
select u.name as "userName". Выбранные свойства должны быть установлены в качестве свойств сводной таблицы на вкладке Properties options редактора шаблонов:-
Row, Column – сопоставление ключ-значение с набором свойств, которые будут использоваться в столбцах и строках сводной таблицы, где ключом является имя свойства набора данных, а значением – его локализованный заголовок.
-
Aggregation – свойства, которые будут агрегированы в каждой ячейке,
-
Derived property – может использоваться для добавления новых атрибутов к исходному набору данных, производных от существующих. Этот элемент представляет собой сопоставление ключ-значение, где ключ – это имя сгенерированного атрибута, а значение – функция JavaScript, которая генерирует этот атрибут.
-

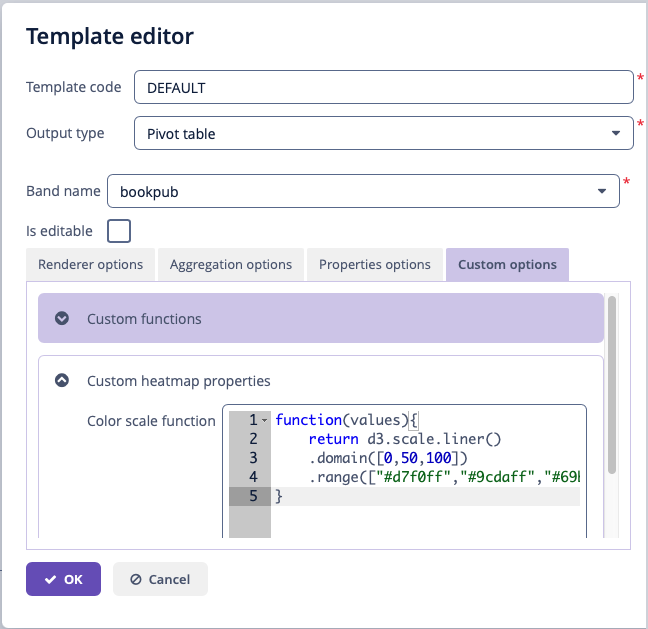
- Custom options
-
-
Filter function – функция JavaScript, которая будет использоваться для фильтрации.
-
Sorters function – функция JavaScript, которая будет использоваться для сортировки заголовков строк и столбцов.
-
Renderer options, в зависимости от выбранного рендерера, позволяют настроить функцию JavaScript, которая будет использоваться для настройки его внешнего вида. На самом деле, можно настроить только два типа:
-
все виды
heatmap: цвета ячеек могут быть заданы с помощью кода Javascript, -
все виды диаграмм: можно использовать параметры для настройки размера диаграммы.
-
-

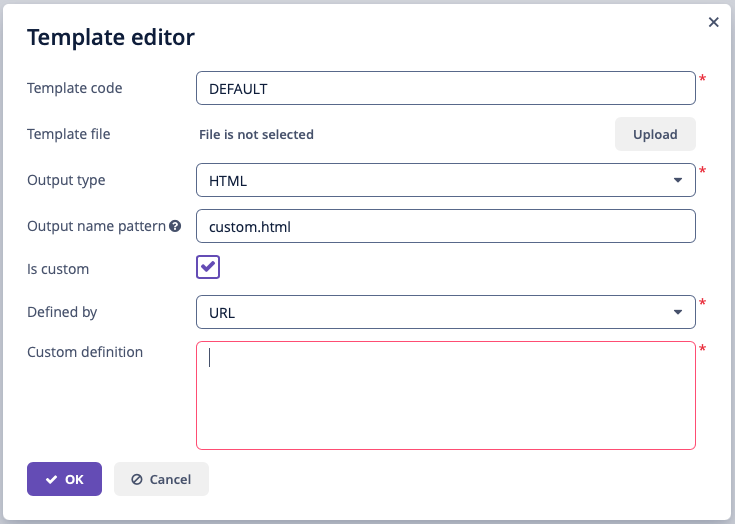
Выполнение внешних отчетов
Дополнение Reports позволяет запускать отчеты внешних служб, например, Microsoft Reporting Services, и загружать их выходные данные. Чтобы определить внешний отчет, выполните следующие действия:
-
В редакторе шаблонов установите флажок Is custom.
-
Выберите URL в поле Defined by.
-
В поле Custom definition укажите URL-адрес внешнего отчета. Параметры отчета могут быть переданы в URL-адрес как
${param Alias}. Figure 20. Редактор шаблонов
Figure 20. Редактор шаблонов -
Настройте свойство приложения jmix.reports.curl-path, задав ему путь к инструменту командной строки curl.
Соответствие выходного формата
В таблице ниже показана взаимосвязь между форматом входного шаблона и форматом вывода, например, входной шаблон XLSX может выводить данные в форматах XLSX, CSV, PDF и HTML.
| Шаблон / Выход | XLSX | XLS | CSV | DOCX | DOC | HTML | Диаграмма | |
|---|---|---|---|---|---|---|---|---|
XLSX |
+ |
+ |
+ 1 |
+ 1 |
||||
XLS |
+ |
+ 1 |
||||||
CSV |
+ |
|||||||
DOCX |
+ |
+ 2 |
+ 2 |
|||||
DOC |
+ |
+ 1 |
||||||
HTML |
+ |
+ |
||||||
Диаграмма |
+ |
|||||||
JRXML |
+ |
+ |
+ |
+ |
+ |
+ |
+ |
1 - Для выхода должен быть установлен LibreOffice.
2 - в зависимости от свойства приложения jmix.reports.use-office-for-document-conversion вывод может выполняться с помощью LibreOffice или без него. В последнем случае нужно предоставить необходимые шрифты, как описано в разделе Преобразование HTML в PDF.