BrowserFrame
BrowserFrame позволяет встраивать в экраны UI веб-страницы, PDF-файлы и изображения с помощью HTML-элемента <iframe>.

XML-имя компонента: browserFrame.
Основы
Чтобы отобразить некоторый контент, необходимо определить элемент resource с одним из следующих вложенных элементов:
-
classpath -
file -
relativePath -
theme -
url
Например:
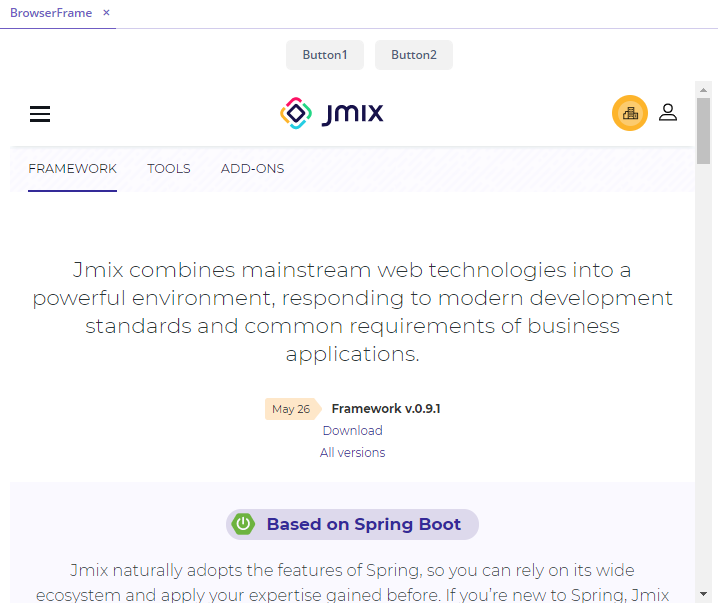
<browserFrame width="780px" height="580px">
<resource>
<url url="https://www.jmix.io/framework/"/>
</resource>
</browserFrame>Атрибуты
allow
Данный атрибут определяет Feature Policy для компонента. Значение атрибута может быть разделенным пробелами списком следующих возможных значений, которые позволяют текущему встроенному документу:
-
autoplay- автоматически воспроизводить медиа, запрашиваемое через интерфейс. -
camera- использовать внешние видеоустройства. -
document-domain- устанавливатьdocument.domain. -
encrypted-media- использовать Encrypted Media Extensions API (EME). -
fullscreen- использоватьElement.requestFullScreen(). -
geolocation- использовать Geolocation Interface. -
microphone- использовать внешние аудиоустройства. -
midi- использовать Web MIDI API. -
payment- использовать Payment Request API. -
vr- использовать WebVR API.
<browserFrame allow="autoplay microphone payment"/>alternateText
Данный атрибут устанавливает альтернативный текст на случай, если ресурс недоступен или не задан.
<browserFrame alternateText="Something goes wrong..."/>referrerpolicy
Данный атрибут указывает, какой реферер отправлять при извлечении ресурса фрейма. Значение атрибута может быть разделенным пробелами списком следующих возможных значений:
-
no-referrer- заголовок реферера не будет отправлен. -
no-referrer-when-downgrade- заголовок реферера не будет отправлен в источник без TLS (HTTPS). -
origin- отправленный реферер будет ограничен источником ссылающейся страницы: ее схемой, хостом и портом. -
origin-when-cross-origin- реферер, отправленный в другие источники, будет ограничен схемой, хостом и портом. Навигация по тому же источнику будет по-прежнему включать путь. -
same-origin- реферер будет отправлен для того же источника, но перекрестные запросы не будут содержать информацию о реферере. -
strict-origin- отправляет источник документа в качестве реферера только тогда, когда уровень безопасности протокола остается прежним (HTTPS→HTTPS), но не отправляет его в менее безопасное место назначения (HTTPS→HTTP). -
strict-origin-when-cross-origin- отправляет полный URL-адрес при выполнении запроса из того же источника только тогда, когда уровень безопасности протокола остается прежним (HTTPS→HTTPS), но не отправляет его в менее безопасное место назначения (HTTPS→HTTP). -
unsafe-url- реферер будет включать в себя источник и путь. Это значение небезопасно, поскольку оно приводит к утечке источников и путей из защищенных TLS ресурсов в небезопасные источники.
<browserFrame referrerpolicy="origin unsafe-url"/>sandbox
Данный атрибут накладывает дополнительные ограничения на содержимое фрейма. Если значение атрибута пустое, то применяются все ограничения. Если значение атрибута представляет собой разделенный пробелами список ограничений, то указанные ограничения снимаются. Значение атрибута может быть разделенным пробелами списком следующих возможных значений:
-
allow-downloads-without-user-activation- позволяет загружать файлы без инициации пользователем. -
allow-forms- позволяет содержимому фрейма отправлять формы. -
allow-modals- позволяет содержимому фрейма открывать модальные окна. -
allow-orientation-lock- позволяет содержимому фрейма блокировать ориентацию экрана. -
allow-pointer-lock- позволяет содержимому фрейма использовать Pointer Lock API. -
allow-popups- позволяет содержимому фрейма использовать всплывающие окна, такие как:-
window.open() -
target="_blank" -
showModalDialog()
-
-
allow-popups-to-escape-sandbox- позволяет содержимому фрейма открывать новые всплывающие окна, создавая чистый контекст просмотра. -
allow-presentation- позволяет содержимому фрейма использовать Presentation API. -
allow-same-origin- позволяет загружать содержимое фрейма, воспринимая его из того же источника, что и родительский документ. -
allow-scripts- разрешает запуск и выполнение скриптов. -
allow-storage-access-by-user-activation- позволяет ресурсу запрашивать доступ к возможностям родительского хранилища с помощью Storage Access API. -
allow-top-navigation- позволяет содержимому фрейма получать доступ к элементам верхнего уровня (с именем_top). -
allow-top-navigation-by-user-activation- позволяет содержимому фрейма получать доступ к элементам верхнего уровня, если это инициировано пользователем.
<browserFrame sandbox="allow-forms allow-modals allow-popups"/>События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
SourceChangeEvent
См. SourceChangeEvent.
Все XML-атрибуты
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - allow - alternateText - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - referrerpolicy - responsive - rowspan - sandbox - srcdoc - srcdocFile - stylename - visible - width
