Pagination
Pagination – это компонент, используемый для загрузки данных по страницам. Это позволяет пользователям осуществлять навигацию по большому объему данных с предсказуемой производительностью.
См. также компонент SimplePagination, который имеет другое визуальное представление и может использоваться внутри Table, DataGrid и других компонентов-списков.
XML-имя компонента: pagination.
Основы
Pagination содержит номера страниц, что позволяет пользователю выбрать определенную страницу, и выпадающий список для выбора количества элементов на странице.
Чтобы использовать разбивку на страницы вместе с компонентом-списком, необходимо привязать компонент Pagination и компонент-список к одному и тому же источнику данных.

Привязка к данным
Чтобы создать Pagination, связанный с данными, используйте вложенный элемент containerProvider или loaderProvider.
|
У |
containerProvider
<data>
<collection id="customersDc" class="ui.ex1.entity.Customer"> (1)
<fetchPlan extends="_base"/>
<loader id="customersDl">
<query>
<![CDATA[select e from uiex1_Customer e]]>
</query>
</loader>
</collection>
</data>
<layout spacing="true" expand="vBox">
<pagination>
<containerProvider dataContainer="customersDc"/> (2)
</pagination>
</layout>| 1 | CollectionContainer для сущности Customer. |
| 2 | Компонент Pagination связан с источником данных с помощью атрибута dataContainer вложенного элемента containerProvider. |
loaderProvider
<data>
<collection id="citiesDc" class="ui.ex1.entity.City">
<fetchPlan extends="_base">
<property name="country" fetchPlan="_base"/>
</fetchPlan>
<loader id="citiesDl"> (1)
<query>
<![CDATA[select e from uiex1_City e]]>
</query>
</loader>
</collection>
</data>
<layout spacing="true" expand="vBox">
<pagination>
<loaderProvider loaderId="citiesDl"/> (2)
</pagination>
</layout>| 1 | citiesDl CollectionLoader загружает коллекцию сущностей по JPQL-запросу. |
| 2 | Компонент Pagination связан с источником данных с помощью атрибута loaderId вложенного элемента loaderProvider. |
Количество элементов на странице
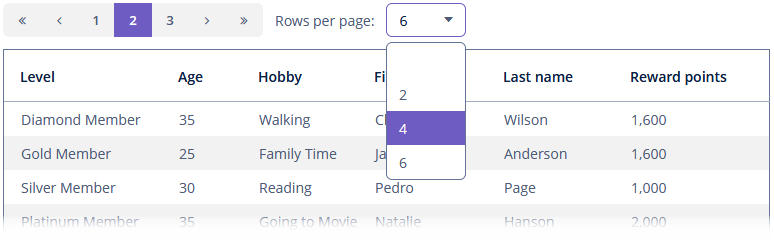
У Pagination есть специальный ComboBox со списком параметров для ограничения количества элементов на одной странице. Чтобы сделать его видимым, установите для атрибута itemsPerPageVisible значение true. Значение по умолчанию – false.

Значение по умолчанию для этого списка указано в свойстве jmix.ui.component.pagination-items-per-page-options.
Можете настроить свой список параметров, используя атрибут itemsPerPageOptions. Значением атрибута должен быть список параметров, разделенных запятыми:
<pagination id="pagination"
itemsPerPageVisible="true"
itemsPerPageOptions="2, 4, 6">
<loaderProvider loaderId="customersDl"/>
</pagination>Значения, меньшие или равные 0, игнорируются. Значения, превышающие максимальное количество загружаемых записей заменяются на данное максимальное значение.
Используйте атрибут itemsPerPageDefaultValue чтобы задать значение по умолчанию из списка параметров:
<pagination id="paginationWithDefault"
itemsPerPageVisible="true"
itemsPerPageOptions="2, 4, 6"
itemsPerPageDefaultValue="4">
<loaderProvider loaderId="customersDl"/>
</pagination>Атрибут itemsPerPageUnlimitedOptionVisible задает видимость неограниченного (null) значения параметра в списке ComboBox. Значение по умолчанию – true.
Если выбран параметр null, компонент попытается загрузить все данные которые возможно при текущем ограничении на максимальное количество загружаемых записей.
|
Максимальное количество загружаемых записей для всех сущностей определено с помощью свойства jmix.ui.default-max-fetch-size. Значение по умолчанию для этого свойства - |
Количество видимых страниц
Компонент Pagination позволяет изменять количество максимально видимых страниц с помощью атрибута maxVisiblePages. Страниц в компонент может быть много, но пользователи будут видеть сразу несколько страниц, в соответствии с атрибутом maxVisiblePages. Значение по умолчанию – 5. Например, если установить maxVisiblePages="3", будет видно только три страницы одновременно:

События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
PageChangeEvent
PageChangeEvent отправляется, когда пользователь выбирает другую страницу или нажимает на кнопки навигации (следующая, предыдущая и т.д.).
Пример подписки на событие компонента Pagination, объявленного в XML с идентификатором pagination id:
@Subscribe("pagination")
public void onPaginationPageChange(Pagination.PageChangeEvent event) {
notifications.create()
.withCaption("Selected page: " + event.getPageNumber())
.show();
}Чтобы создать слушателя события программно, используйте метод компонента addPageChangeListener().
BeforeRefreshEvent
BeforeRefreshEvent отправляется перед обновлением данных, когда пользователь нажимает "следующая", "предыдущая" и т.д. Можно предотвратить обновление контейнера данных, вызвав метод preventRefresh(), например:
@Subscribe("paginationWithDefault")
public void onPaginationWithDefaultBeforeRefresh(PaginationComponent.BeforeRefreshEvent event) {
if (event.getSource().getDataBinder().getCount() > 10) (1)
event.preventRefresh(); (2)
}| 1 | Проверьте количество экземпляров в хранилище данных. |
| 2 | Предотвратите обновление данных. |
Чтобы создать слушателя события программно, используйте метод компонента addBeforeRefreshListener().
AfterRefreshEvent
AfterRefreshEvent вызывается при обновлении данных.
Пример подписки на событие компонента Pagination, объявленного в XML с идентификатором paginationWithDefault:
@Subscribe("paginationWithDefault")
public void onPaginationWithDefaultAfterRefresh(PaginationComponent.AfterRefreshEvent event) {
notifications.create()
.withCaption("The data was successfully refreshed!")
.show();
}Чтобы создать слушателя события программно, используйте метод компонента addAfterRefreshListener().
TotalCountDelegate
TotalCountDelegate – это слушатель, который используется для получения общего количества элементов. Например:
@Install(to = "pagination", subject = "totalCountDelegate")
private Integer paginationTotalCountDelegate() {
return dataManager.loadValue("select count(e) from uiex1_Customer e", Integer.class)
.one();
}Чтобы создать слушателя TotalCountDelegate программно, используйте метод setTotalCountDelegate().
Все XML-атрибуты
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |