Создание новой темы
Встроенная в фреймворк тема может быть изменена в проекте приложения. В измененной теме можно сделать следующее:
-
Изменить изображения для фирменного стиля.
-
Добавлять значки для использования в визуальных компонентах. См. следующий раздел Значки.
-
Создавать новые стили для визуальных компонентов и использовать их в атрибуте stylename. Это требует некоторых знаний CSS.
-
Изменять существующие стили компонентов.
-
Изменить общие параметры, такие как цвет фона, отступы, промежутки и т.д.
Создание темы с помощью Studio
Темы определяются в файлах SCSS. Чтобы создать свою тему в проекте, нужно создать определенную файловую структуру в каталоге src/main/themes/<theme-name>.
Это удобнее всего делать с помощью Jmix Studio: щелкните правой кнопкой мыши на узле Backoffice UI в окне проекта Jmix и выберите New → Custom Theme. Введите уникальное название темы и выберите тему, которую вы хотите расширить, в выпадающем списке Base theme.
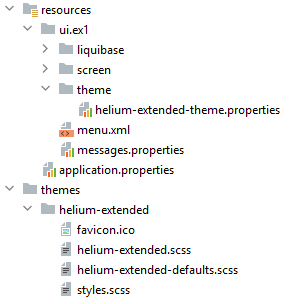
В результате будет создана следующая структура каталогов (например, для расширения темы Helium):

Файл <theme-name>-theme.properties должен быть расположен в resources.
styles.scss - это точка входа для компиляции темы:
@import "helium-extended-defaults";
@import "addons";
@import "helium-extended";
.helium-extended {
@include addons; (1)
@include helium-extended;
}| 1 | addons – это специальный файл, который автоматически генерируется на основе добавленных дополнений с темами. |
Скомпилированные темы размещаются в каталоге build/themes и будут включены в артефакт JAR/WAR проекта.
Название темы и соответствующий путь к файлу <theme-name>-theme.properties определяются в файле application.properties:
jmix.ui.theme.name = helium-extended
jmix.ui.theme-config = ui/ex1/theme/helium-extended-theme.properties|
Вы можете перекомпилировать тему без перезапуска приложения:
Затем принудительно перезагрузите страницу. Например, в Google Chrome это можно сделать нажатием |
Изменение темы Helium
Самый простой способ настроить тему по умолчанию Helium – это воспользоваться интерактивным онлайн-редактором. В нем вы можете создать свой цветовой пресет для использования в проекте. Для этого выполните следующие действия:
-
Расширьте тему Helium в вашем проекте с помощью Jmix Studio: щелкните правой кнопкой мыши на узле Backoffice UI в окне проекта Jmix и выберите New → Custom Theme. Введите название новой темы, например,
helium-extended, и выберите тему helium в выпадающем списке Base theme. -
Откройте Редактор темы. В нем можно поиграть с доступными переменными стиля и сразу увидеть результат.
-
Нажмите Download, чтобы скачать настроенную вами тему.
-
Скопируйте объявления переменных и поместите их в файл
helium-extended.scss, например:@import "../helium/helium"; @mixin helium-extended { @include helium; /* Basic */ --primary-color: #0097D8; --primary-color_rgb: 0, 151, 216; /* Common */ --primary-color-shade-1: #0084BD; --primary-color-shade-2: #0076A8; --primary-dim-color: #2EC0FF; /* TextField */ --textfield-background-color: #E8FFFC; } -
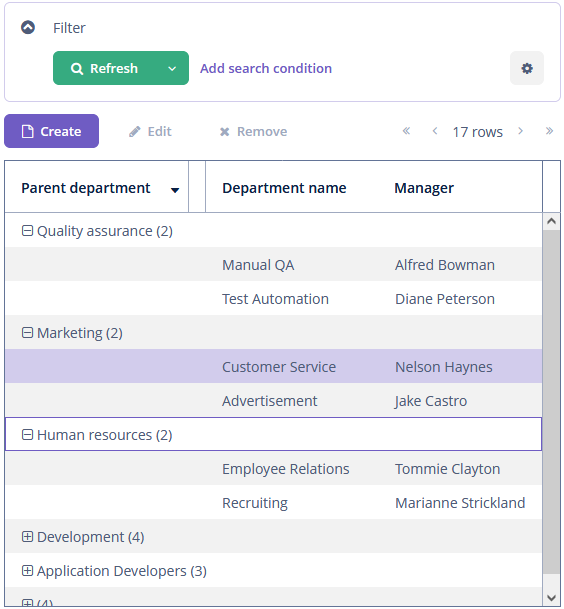
Перезапустите приложение. Теперь при первом входе в систему пользователь будет видеть приложение с темой Helium-extended.
Пресеты темы Helium
Пресет – это список переменных CSS для определения цветов. С помощью пресетов вы можете изменять цвета своего приложения (например, на фирменные).
Вы можете создать свой пресет или использовать предопределенные.
Тема Helium и ее расширения имеют два предопределенных цветовых пресета: dark и white.


Все доступные цветовые пресеты определены в файле application.properties:
jmix.ui.theme.modes = light, darkЦветовой пресет по умолчанию – light.
Тема Helium и ее расширения имеют три предопределенных пресета размера темы: small, medium, и large.
Все доступные пресеты размеров определены в файле application.properties:
jmix.ui.theme.sizes = small, medium, largeПресет размера темы по умолчанию – medium.
Давайте создадим новый цветовой пресет - cobalt.
-
Расширьте тему Helium в вашем проекте с помощью Jmix Studio: щелкните правой кнопкой мыши на узле Backoffice UI в окне проекта Jmix и выберите New → Custom Theme. Введите название новой темы, например,
helium-ext, и выберите тему helium в выпадающем списке Base theme. -
Определите объявления переменных и поместите их в файл
helium-ext.scss, например:@import "../helium/helium"; @mixin helium-ext { @include helium; &.cobalt { @include helium-cobalt; } } @mixin helium-cobalt { /* Basic */ --primary-color: #0055A6; --primary-color_rgb: 0, 85, 166; /* Common */ --primary-color-shade-1: #004C95; --primary-color-shade-2: #004484; --primary-dim-color: #C6D1EC; /* Button */ --button-primary-focused-border-color: #C6D1EC; } -
Определите новый цветовой пресет в файле
application.propertiesи установите его как пресет по умолчанию:jmix.ui.theme.modes = light, dark, cobalt jmix.ui.theme.default-mode-to-use = cobalt -
Перезапустите приложение. Теперь при первом входе в систему пользователь будет видеть приложение с темой Helium-ext с цветами пресета cobalt.

Изменение фирменного стиля
Вы можете настроить такие параметры фирменного стиля (branding), как значки, заголовки окна входа в систему и главного окна, значок вебсайта (favicon.ico).
Для использования собственных изображений, замените соответствующие файлы по умолчанию в каталоге src/main/themes/<theme-name>/branding.
Чтобы задать текст в окне и текст приветствия в окне входа в систему, измените их в файле "сообщения.свойства". Например:
ui.ex1/menu.application=Main Menu
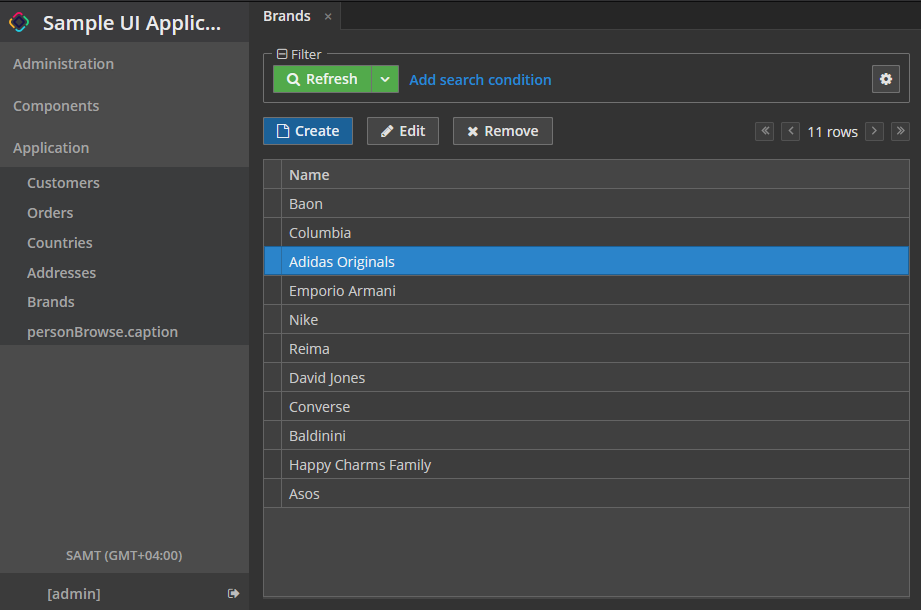
ui.ex1.screen.main/application.caption = Sample UI Application
ui.ex1.screen.main/application.logoLabel = Sample UI Application
ui.ex1.screen.login/welcomeLabel = Welcome to Sample UI ApplicationДобавление шрифтов
Вы можете добавить в тему собственные шрифты. Для добавления семейства шрифтов импортируйте его в первой строке файла styles.scss, например:
@import url(http://fonts.googleapis.com/css?family=Roboto);Чтобы заменить стандартный шрифт проекта, задайте свой в файле <theme-name>-defaults.scss:
$v-font-family: 'Roboto';Создание новых стилей
Рассмотрим пример установки желтого цвета фона для поля, отображающего имя клиента.
В XML-дескрипторе экрана определите компонент TextField:
<textField id="nameTextField"
dataContainer="customerDc"
property="firstName"
caption="First name:"
stylename="name-field"/>В атрибуте stylename задайте имя стиля.
В файле <theme-name>.scss добавьте определение нового стиля в миксин <theme-name>:
@import "../helium/helium";
@mixin helium-extended {
@include helium;
.name-field {
background-color: lightyellow;
}
}После перезапуска проекта поля будут выглядеть следующим образом:

Изменение существующих стилей
Для изменения параметров стиля существующих компонентов необходимо добавить соответствующий код CSS в миксин <theme-name> файла <theme-name>.scss. Используйте инструменты разработчика вашего веб-браузера, чтобы узнать классы CSS, назначенные элементам визуальных компонентов. Например, для того, чтобы пункты главного меню отображались жирным шрифтом, содержимое файла <theme-name>.scss должно быть следующим:
@import "../helium/helium";
@mixin helium-extended {
@include helium;
.jmix-sidemenu-item-caption {
font-weight: bold;
}
}Изменение общих параметров
Темы содержат переменные SCSS, которые управляют цветом фона, размерами компонентов, отступами и пр.
Рассмотрим пример расширения темы Halo, так как она основана на теме Valo фреймворка Vaadin, и предоставляет максимальные возможности настройки.
Файл <theme-name>-defaults.scss предназначен для размещения в нем переменных темы. Большинство переменных Halo соответствует описанным в документации по Valo. Ниже приведены основные:
$v-background-color: #fafafa; /* component background color */
$v-app-background-color: #e7ebf2; /* application background color */
$v-panel-background-color: #fff; /* panel background color */
$v-focus-color: #3b5998; /* focused element color */
$v-error-indicator-color: #ed473b; /* empty required fields color */
$v-line-height: 1.35; /* line height */
$v-font-size: 14px; /* font size */
$v-font-weight: 400; /* font weight */
$v-unit-size: 30px; /* base theme size, defines the height for buttons, fields and other elements */
$v-font-size--h1: 24px; /* h1-style Label size */
$v-font-size--h2: 20px; /* h2-style Label size */
$v-font-size--h3: 16px; /* h3-style Label size */
/* margins for containers */
$v-layout-margin-top: 10px;
$v-layout-margin-left: 10px;
$v-layout-margin-right: 10px;
$v-layout-margin-bottom: 10px;
/* spacing between components in a container (if enabled) */
$v-layout-spacing-vertical: 10px;
$v-layout-spacing-horizontal: 10px;
/* whether filter search button should have "friendly" style*/
$jmix-filter-friendly-search-button: true;
/* whether button that has primary action or marked as primary itself should be highlighted*/
$jmix-highlight-primary-action: false;
/* basic table and datagrid settings */
$v-table-row-height: 30px;
$v-table-header-font-size: 13px;
$v-table-cell-padding-horizontal: 7px;
$v-grid-row-height
$v-grid-row-selected-background-color
$v-grid-cell-padding-horizontal
/* input field focus style */
$v-focus-style: inset 0px 0px 5px 1px rgba($v-focus-color, 0.5);
/* required fields focus style */
$v-error-focus-style: inset 0px 0px 5px 1px rgba($v-error-indicator-color, 0.5);
/* animation for elements is enabled by default */
$v-animations-enabled: true;
/* popup window animation is disabled by default */
$v-window-animations-enabled: false;
/* inverse header is controlled by cuba.web.useInverseHeader property */
$v-support-inverse-menu: true;
/* show "required" indicators for components */
$v-show-required-indicators: false !default;Пример файла <theme-name>-defaults.scss для темы с темным фоном и немного уменьшенными отступами:
@import "../halo/halo-defaults";
$v-background-color: #444D50;
$v-font-size--h1: 22px;
$v-font-size--h2: 18px;
$v-font-size--h3: 16px;
$v-layout-margin-top: 8px;
$v-layout-margin-left: 8px;
$v-layout-margin-right: 8px;
$v-layout-margin-bottom: 8px;
$v-layout-spacing-vertical: 8px;
$v-layout-spacing-horizontal: 8px;
$v-table-row-height: 25px;
$v-table-header-font-size: 13px;
$v-table-cell-padding-horizontal: 5px;
$v-support-inverse-menu: false;
$jmix-highlight-primary-action: true;Изменение server-side параметров темы
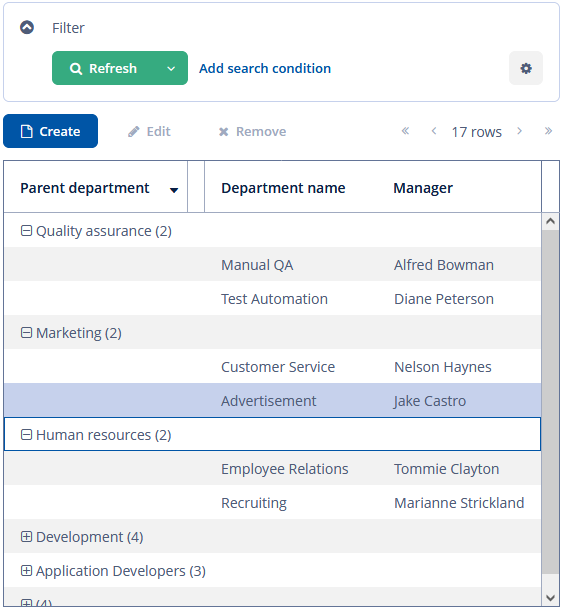
Вы можете переопределить переменные в файле <theme-name>-theme.properties, которые задают некоторые server-side параметры. Например, чтобы изменить размер диалогового окна Add Condition компонента Filter, файл <theme-name>-theme.properties должен содержать следующее:
@include=io/jmix/ui/theme/halo-theme.properties
jmix.ui.filter.addConditionScreen.dialog.height = 500
jmix.ui.filter.addConditionScreen.dialog.width = 500Создание темы вручную
Давайте создадим темную версию стандартной темы Hover – Hover Dark.
-
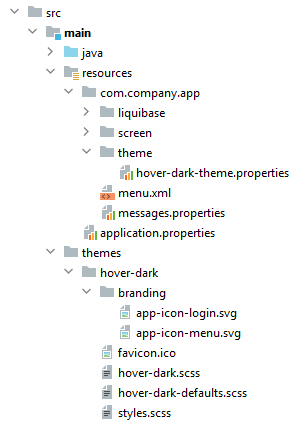
Создайте следующую файловую структуру в вашем проекте:

-
Файл
hover-dark.scss:@import "../hover/hover"; @mixin hover-dark { @include hover; } -
Файл
hover-dark-defaults.scss:@import "../hover/hover-defaults";Переопределите переменные стиля по умолчанию в файле
hover-dark-defaults.scss; то есть замените переменные в нем на следующие:@import "../hover/hover-defaults"; $v-app-background-color: #262626; $v-background-color: lighten($v-app-background-color, 12%); $v-border: 1px solid (v-tint 0.8); $font-color: valo-font-color($v-background-color, 0.85); $v-button-font-color: $font-color; $v-font-color: $font-color; $v-link-font-color: lighten($v-focus-color, 15%); $v-link-text-decoration: none; $v-textfield-background-color: $v-background-color; $jmix-hover-color: #75a4c1; $jmix-maintabsheet-tabcontainer-background-color: $v-app-background-color; $jmix-menubar-background-color: lighten($v-app-background-color, 4%); $jmix-tabsheet-tab-caption-selected-color: $v-font-color; $jmix-window-modal-header-background: $v-background-color; $jmix-menubar-menuitem-border-radius: 0; -
Файл
styles.scss:@import "hover-dark-defaults"; @import "addons"; @import "hover-dark"; .hover-dark { @include addons; @include hover-dark; } -
Создайте файл
hover-dark-theme.propertiesв папкеsrc/main/resources/<project package>/theme:@include=io/jmix/ui/theme/hover-theme.properties -
Чтобы скомпилировать расширенную тему, определите следующие зависимости в
build.gradle:dependencies { // ... themes 'io.jmix.ui:jmix-ui-themes' implementation 'io.jmix.ui:jmix-ui-themes' } -
Определите название темы и соответствующий путь к файлу
<theme-name>-theme.propertiesв файлеapplication.properties:jmix.ui.theme.name = hover-dark jmix.ui.theme-config = ui/ex1/theme/hover-dark-theme.properties -
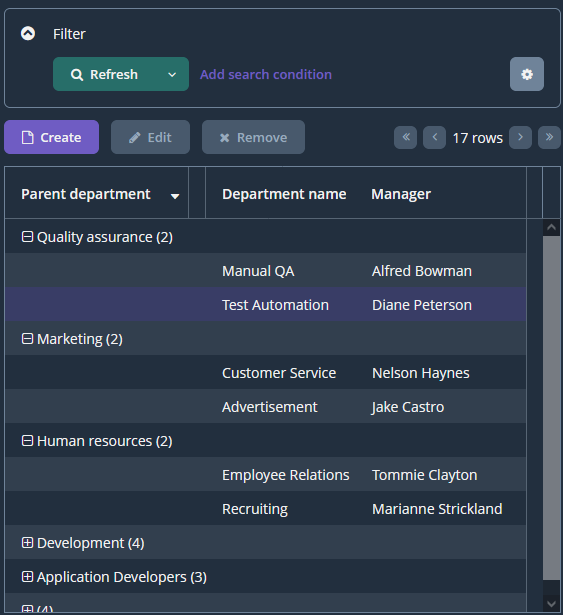
Перезапустите приложение или перекомпилируйте тему. Теперь пользователь будет видеть приложение с темой Hover-dark при первом входе в систему: