SimplePagination
SimplePagination – это компонент, используемый для загрузки данных по страницам. Он предназначен для использования внутри Table, DataGrid, и других компонентов-списков.
XML-имя компонента: simplePagination.
Основы
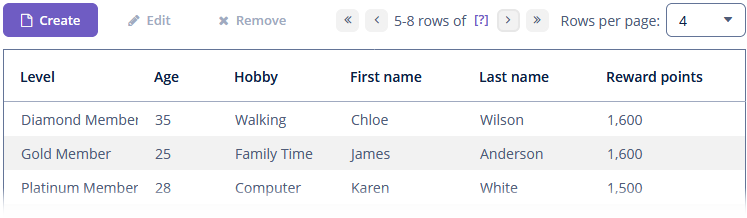
SimplePagination имеет простой внешний вид со счетчиком строк и кнопками навигации. В отличие от Pagination, он не может отображать страницы с определенными номерами.
Также SimplePagination может иметь выпадающий список для выбора количества элементов на странице.

По умолчанию Jmix Studio генерирует компонент SimplePagination при создании для сущности экранов браузера и master-detail.
Привязка к данным
Чтобы создать SimplePagination, связанный с данными, используйте вложенный элемент containerProvider или loaderProvider.
|
Провайдеры загрузчика и контейнера не следует использовать, когда |
Ниже приведен пример объявления simplePagination как части table.
<data>
<collection id="customersDc" class="ui.ex1.entity.Customer">
<fetchPlan extends="_base"/>
<loader id="customersDl">
<query>
<![CDATA[select e from uiex1_Customer e]]>
</query>
</loader>
</collection>
</data>
<layout expand="customersTable">
<table id="customersTable" width="100%" dataContainer="customersDc">
<actions>
<action id="create" type="create"/>
<action id="edit" type="edit"/>
<action id="remove" type="remove"/>
</actions>
<simplePagination itemsPerPageVisible="true"
itemsPerPageOptions="2, 4, 6"
itemsPerPageDefaultValue="4"/>
<columns>
<column id="level"/>
<column id="age"/>
<column id="hobby"/>
<column id="firstName"/>
<column id="lastName"/>
<column id="rewardPoints"/>
</columns>
<buttonsPanel id="buttonsPanel" alwaysVisible="true">
<button id="createBtn" action="customersTable.create"/>
<button id="editBtn" action="customersTable.edit"/>
<button id="removeBtn" action="customersTable.remove"/>
</buttonsPanel>
</table>
</layout>Автозагрузка
SimplePagination показывает текущее количество элементов и знак вопроса  . Если нажать на него, компонент загрузит общее количество элементов.
. Если нажать на него, компонент загрузит общее количество элементов.
Атрибут autoLoad определяет, следует ли загружать количество элементов автоматически. Если установлено значение false, компонент не знает общего количества элементов и показывает кнопку с [?]. Если autoLoad = "true", компонент выполняет запрос для получения общего количества элементов и отображает его. Значение по умолчанию – false.
События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
AfterRefreshEvent
См. AfterRefreshEvent.
BeforeRefreshEvent
См. BeforeRefreshEvent.
TotalCountDelegate
См. TotalCountDelegate.
Все XML-атрибуты
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |