TabSheet
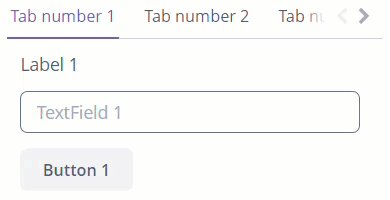
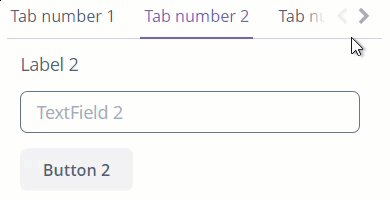
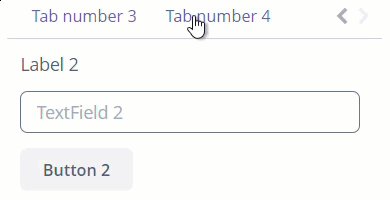
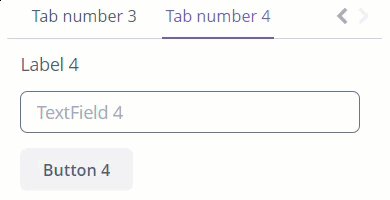
TabSheet – это контейнер, позволяющий переключаться между компонентами с помощью вкладок. Вкладки организованы в виде панели вкладок в верхней части файла TabSheet. Щелчок по вкладке открывает содержащийся в ней компонент в основной области компоновки. Если вкладок больше, чем помещается на панели, появятся кнопки навигации.

XML-имя компонента: tabSheet.
Основы
Пример использования:
<tabSheet width="300px">
<tab id="tab_1"
caption="Tab number 1"
margin="true"
spacing="true">
<label value="Label 1"/>
<textField inputPrompt="TextField 1"/>
<button caption="Button 1"/>
</tab>
<tab id="tab_2"
caption="Tab number 2"
margin="true"
spacing="true">
<label value="Label 2"/>
<textField inputPrompt="TextField 2"/>
<button caption="Button 2"/>
</tab>
</tabSheet>Компонент TabSheet должен содержать вложенные элементы tab, описывающие вкладки. Каждый из tab представляет собой контейнер с вертикальным расположением компонентов, похожий на vbox.
Атрибуты TabSheet
-
tabCaptionsAsHtml- определяет, разрешен ли HTML в названиях вкладокtab. Возможные значения:-
true- названия отображаются в браузере как HTML, и разработчик несет ответственность за то, чтобы не использовался вредоносный HTML. -
false- по умолчанию. Содержимое отображается в браузере как обычный текст.
-
-
tabsVisible- устанавливает, должна ли часть выбора вкладки отображаться в пользовательском интерфейсе. Возможные значения:-
true- по умолчанию -
false
-
Атрибуты элементов Tab
-
closable- определяет, отображается ли кнопка закрытия вкладки. Значение по умолчанию –false. -
id- устанавливает идентификатор вкладки.Обратите внимание, что вкладки не являются компонентами, и их идентификаторы используются только внутри
TabSheetдля работы с вкладками из контроллера.
Стили TabSheet
-
centered-tabs- центрирует вкладки внутри панели. Лучше всего, если все вкладки полностью помещаются на панели вкладок, без прокрутки. -
compact-tabbar- уменьшает пробелы вокруг вкладок на панели. -
equal-width-tabs- выделяет одинаковое количество места для всех вкладок на панели. Названия вкладок будут обрезаны, если они не помещаются на вкладке. Прокрутка вкладок будет отключена, и все вкладки будут видны одновременно. -
framed- добавляет рамку вокруг всего компонента и отдельных вкладок на панели. -
icons-on-top- отображает значки вкладок поверх названий. По умолчанию иконки располагаются слева от подписи. -
only-selected-closable- кнопка закрытия видна только на выбранной вкладке. Не мешает закрыть вкладку программно; он только скрывает кнопку от пользователя. -
padded-tabbar- добавляет небольшой отступ вокруг вкладок на панели вкладок, чтобы они не касались внешних краев компонента.
Внешний вид TabSheet можно настроить с помощью переменных SCSS с префиксом $jmix-tabsheet-*. Вы можете изменить эти переменные в визуальном редакторе после создания расширения темы или пользовательской темы.
Ленивая загрузка содержимого вкладки
По умолчанию вкладки не являются ленивыми, что означает, что все их содержимое загружается при открытии экрана.
Чтобы включить ленивую загрузку содержимого tab, установите для атрибута lazy элемента tab значение true.
Ленивые вкладки не загружают свое содержимое при открытии экрана. Такой подход уменьшает количество компонентов в памяти. Компоненты внутри tab загружаются только тогда, когда пользователь выбирает tab.
|
Обратите внимание, что компоненты, расположенные в ленивом |
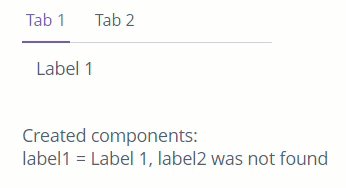
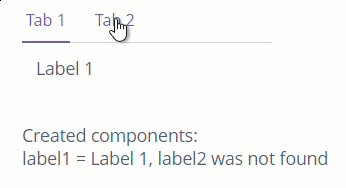
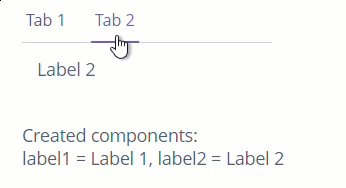
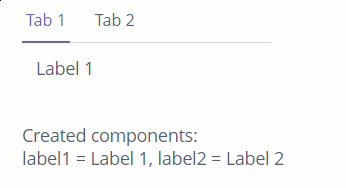
Например, давайте создадим TabSheet с одним ленивым tab. Чтобы понять, в каком состоянии находится ленивый контент tab, мы будем использовать label с id="info".
<tabSheet id="tabSheet"
width="200"
height="100">
<tab id="tab1"
caption="Tab 1"
margin="true">
<label id="label1"
value="Label 1"/>
</tab>
<tab id="tab2"
caption="Tab 2"
margin="true"
lazy="true">
<label id="label2"
value="Label 2"/>
</tab>
</tabSheet>
<label id="info" align="MIDDLE_LEFT"/>@Autowired
private Label<String> info;
@Autowired
private TabSheet tabSheet;
@Subscribe
public void onInit(InitEvent event) {
checkComponents();
}
@Subscribe("tabSheet")
protected void onTabSheetSelectedTabChange(TabSheet.SelectedTabChangeEvent event) {
if (event.getSelectedTab().getName().equals("tab2")) {
checkComponents();
}
}
private void checkComponents() {
StringBuilder sb = new StringBuilder("Created components:\n");
sb.append("label1 = ");
Label<String> label1 = (Label<String>) tabSheet.getComponentNN("label1");
sb.append(label1.getValue());
try{
Label<String> label2 = (Label<String>) tabSheet.getComponentNN("label2");
sb.append(", label2 = ");
sb.append(label2.getValue());
} catch (IllegalArgumentException e){
sb.append(", label2 was not found");
}
info.setValue(sb.toString());
}В приведенном выше примере во время инициализации экрана вызывается метод checkComponents(). Поскольку label2 находится в ленивой tab, мы не можем получить label2 с помощью метода getComponentNN(). Но когда пользователь выбирает tab2, срабатывает SelectedTabChangeEvent. Мы снова попадаем в метод checkComponents(), и теперь можем получить значение label2, указанное в XML.

Все XML-атрибуты
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - responsive - rowspan - stylename - tabCaptionsAsHtml - tabIndex - tabsVisible - visible - width