RichTextArea
RichTextArea позволяет пользователям вводить или редактировать форматированный текст. Панель инструментов предоставляет все основные функции редактирования. Значение RichTextArea представляет собой строку HTML.

XML-имя компонента: richTextArea.
Основы
RichTextArea в основном повторяет функциональность TextField, за исключением того, что ему нельзя установить datatype. То есть RichTextArea предназначен для работы только с текстом и строковыми атрибутами сущностей.
Пример использования:
<richTextArea id="richTextArea"/>@Autowired
private RichTextArea richTextArea;
@Subscribe
public void onInit(InitEvent event) {
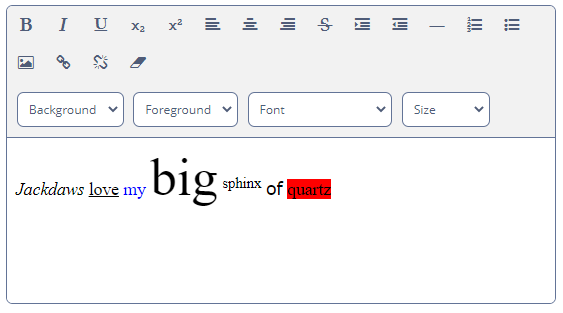
richTextArea.setValue("<i>Jackdaws </i><u>love</u> " +
"<font color=\"#0000ff\">my</font> " +
"<font size=\"7\">big</font> <sup>sphinx</sup> " +
"<font face=\"Verdana\">of</font> " +
"<span style=\"background-color: " +
"red;\">quartz</span>");
}Слушатели и события
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
Validator
См. Validator.
ValueChangeEvent
См. ValueChangeEvent.
XML-атрибуты RichTextArea
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - box.expandRatio - buffered - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width