Layout
layout – это корневой компонент для других компонентов и контейнеров дескриптора экрана. Подобно vbox, расположение его компонентов вертикальное.
Атрибуты
minWidth
Задает минимальную ширину CSS для компоновки окна. Например, "640px", "auto".
Например:
<layout minWidth="600px"
minHeight="200px">
<textArea width="800px"/>
</layout>
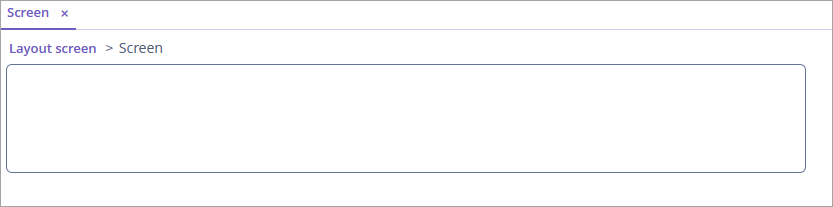
Figure 1. Полноразмерный textArea в компоновке

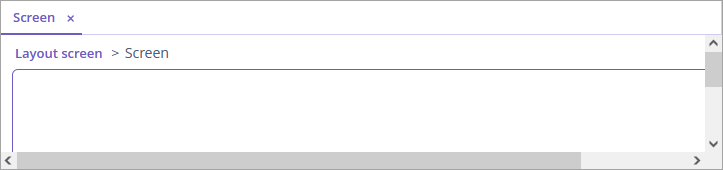
Figure 2. Полосы прокрутки появляются, когда размер окна меньше минимальных размеров компоновки
Эти атрибуты работают и в режиме диалогового окна:
<dialogMode forceDialog="true"
width="500"
height="250"/>
<layout minWidth="600px"
minHeight="200px">
<textArea width="250px"/>
</layout>
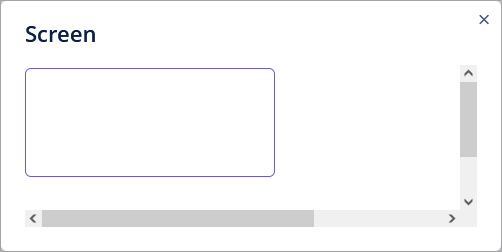
Figure 3. Полосы прокрутки появляются, когда размер диалогового окна меньше минимальных размеров компоновки