SideMenu
SideMenu – это компонент для отображения вертикального меню со сворачивающимся выпадающим подменю. SideMenu позволяет настраивать главное окно приложения, управлять элементами меню, добавлять значки и ярлыки и применять пользовательские стили.
SideMenu вместе с контейнером Drawer используется в шаблоне Main screen with side menu.
Его также можно использовать на любом экране, как и любой другой визуальный компонент.
XML-имя компонента: sideMenu.
Основы
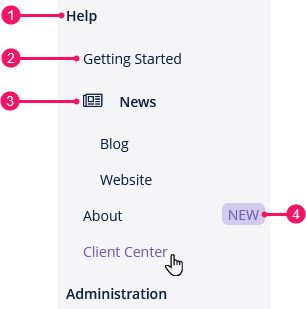
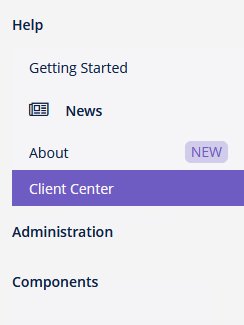
Типичное боковое меню представлено ниже:

-
Корневой элемент
-
Подпункт
-
Элемент со значком
-
Ярлык
Пример описания компонента в XML-дескрипторе экрана:
<sideMenu id="sideMenu"
width="100%"
stylename="jmix-drawer-content"/>Привязка данных
Пункты меню можно создавать программно, используя экземпляр SideMenu, например:
@UiController("MainScreenSideMenu")
@UiDescriptor("main-screen-side-menu.xml")
@Route(path = "main", root = true)
public class MainScreenSideMenu extends Screen implements Window.HasWorkArea {
@Autowired
private SideMenu sideMenu;
@Autowired
private Notifications notifications;
@Subscribe
public void onInit(InitEvent event) {
SideMenu.MenuItem rootItem = sideMenu.createMenuItem("help", "Help");
SideMenu.MenuItem subItemStarted = sideMenu.createMenuItem("start",
"Getting Started");
SideMenu.MenuItem subItemNews = sideMenu.createMenuItem("news", "News",
"font-icon:NEWSPAPER_O", null); (1)
SideMenu.MenuItem subItemBlog = sideMenu.createMenuItem("blog", "Blog");
SideMenu.MenuItem subItemSite = sideMenu.createMenuItem("site", "Website");
SideMenu.MenuItem subItemAbout = sideMenu.createMenuItem("about", "About",
null, menuItem -> { (2)
notifications.create()
.withCaption("About menu item clicked")
.withType(Notifications.NotificationType.HUMANIZED)
.show();
});
SideMenu.MenuItem subItemCenter = sideMenu.createMenuItem("center",
"Client Center");
subItemAbout.setBadgeText("NEW"); (3)
subItemNews.addChildItem(subItemBlog);
subItemNews.addChildItem(subItemSite);
rootItem.addChildItem(subItemStarted);
rootItem.addChildItem(subItemNews);
rootItem.addChildItem(subItemAbout);
rootItem.addChildItem(subItemCenter);
sideMenu.addMenuItem(rootItem, 0);
}
}| 1 | Создание нового пункта меню со значком. |
| 2 | Создание нового пункта меню с действием по клику. |
| 3 | Создание ярлыка для пункта. |
Выбор по клику
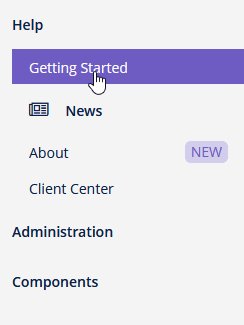
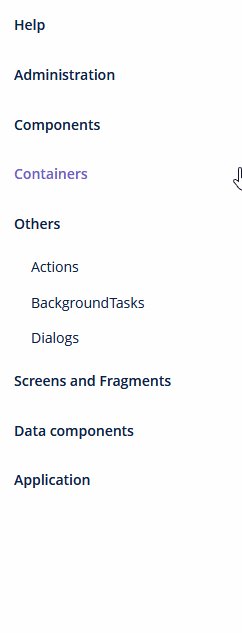
Атрибут selectOnClick задает, будет ли текущий пункт меню выбираться щелчком мыши. Когда selectOnClick="true", выбранный пункт меню будет подсвечен при щелчке мыши. Значение по умолчанию – false.
На скриншоте ниже показано поведение компонента, когда атрибут selectOnClick установлен в true:

Единственное развернутое меню
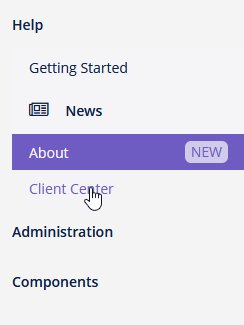
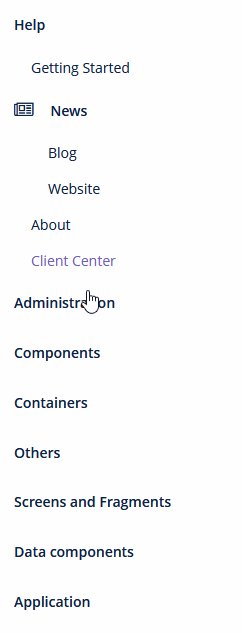
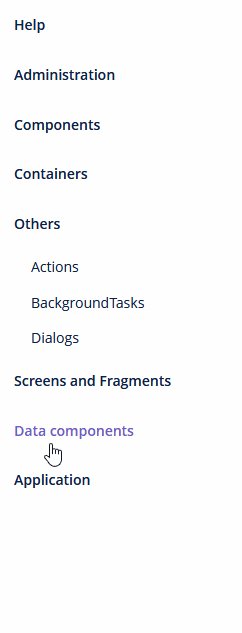
Атрибут showSingleExpandedMenu задает, будет ли подменю свернуто при нажатии на другой элемент родительского меню. Значение по умолчанию – false.
На скриншоте ниже показано поведение компонента, когда атрибут showSingleExpandedMenu установлен в true:

Стили
Внешний вид компонента SideMenu можно настроить с помощью переменных SCSS. Эти переменные можно изменить в визуальном редакторе после создания новой темы:
-
$jmix-sidemenu-layout-collapse-enabledвключает или отключает режим сворачивания бокового меню. Значение по умолчанию –true. -
$jmix-sidemenu-layout-collapsed-widthзадает ширину свернутого бокового меню. -
$jmix-sidemenu-layout-expanded-widthзадает ширину развернутого бокового меню. -
$jmix-sidemenu-layout-collapse-animation-timeзадает скорость сворачивания и развертывания бокового меню в секундах.
Если переменная $jmix-sidemenu-layout-collapse-enabled имеет значение false, то кнопка Collapse не отображается, а боковое меню раскрыто.
Методы MenuItem
-
addChildItem()/removeChildItem()- добавляет/удаляет элементы меню в конец или указанную позицию дочернего списка.
-
getCaption()- возвращает строку заголовка пункта меню.
-
getChildren()- возвращает список дочерних элементов.
-
setCaption()- указывает заголовок элемента.
-
getId()- возвращаетidэлемента меню.
-
hasChildren()- возвращаетtrue, если у элемента меню есть дочерние элементы.
-
setBadgeText()- устанавливает текст ярлыка элемента меню. Ярлыки представляют собой небольшие виджеты справа от элемента меню.
-
setCaptionAsHtml()- разрешает/запрещает использование HTML-заголовков.
-
setCommand()- используется для описания действия, которое должно быть выполнено при выборе этого элемента меню кликом мыши.
-
setDescription()- задает строковое описание элемента меню, отображаемое в виде всплывающей подсказки.
-
setExpanded()- разворачивает или сворачивает подменю с дочерними элементами по умолчанию.
-
setIcon()- устанавливает значок элемента меню.
-
setStyleName()- устанавливает один или более пользовательских стилей для компонента, заменяя все ранее заданные стили. Имена стилей при перечислении отделаются пробелами. Имя стиля должно быть названием существующего CSS-класса.
-
setVisible()- устанавливает видимость элемента меню.
События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
ItemSelectEvent
ItemSelectEvent отправляется, когда выбран неразворачиваемый пункт меню и выполняется какая-либо команда (например, открытие экрана). Событие не отправляется, если пункт содержит дочерние элементы.
Пример подписки на событие бокового меню, объявленного в XML с идентификатором sideMenu:
@Subscribe("sideMenu")
public void onSideMenuItemSelect(SideMenu.ItemSelectEvent event) {
notifications.create()
.withCaption("ItemSelectEvent is fired for "
+ event.getMenuItem().getCaption())
.withType(Notifications.NotificationType.HUMANIZED)
.show();
}Чтобы создать слушателя события программно, используйте метод компонента addItemSelectListener().
Все XML-атрибуты
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - caption - captionAsHtml - description - descriptionAsHtml - enable - height - icon - id - loadMenuConfig - selectOnClick - showSingleExpandedMenu - stylename - visible - width
MenuItem API
addChildItem - getCaption - getChildren - getId - getMenu - hasChildren - removeChildItem - setBadgeText - setCaption - setCaptionAsHtml - setCommand - setDescription - setExpanded - setIcon - setStyleName - setVisible