TagField
TagField позволяет отображать выбранные значения в виде тегов. Этот компонент основан на SuggestionField и имеет аналогичную функциональность, но одно существенное отличие заключается в том, что TagField позволяет выбирать несколько значений вместо одного. Для работы с тегами также можно использовать TagPicker.

XML-имя компонента: tagField.
Основы
Используйте TagField если:
-
Необходимо отобразить выбранные значения в виде тегов.
-
Необходимо выбрать несколько вариантов.
-
Опций в списке предлагаемых значений слишком много, чтобы использовать CheckBoxGroup.
-
Необходимо обеспечить высокую производительность поиска по БД без загрузки большого количества данных на уровень UI.
Чтобы создать TagField, связанный с данными, используйте атрибуты dataContainer и property:
<data>
<instance id="departmentDc"
class="ui.ex1.entity.Department">
<fetchPlan extends="_base">
<property name="employees" fetchPlan="_base"/>
</fetchPlan>
<loader/>
</instance>
</data>
<layout>
<tagField id="simpleTagField"
dataContainer="departmentDc"
property="employees"/>
</layout>Чтобы включить подсказки TagField, нужно использовать SearchExecutor, например:
@Install(to = "simpleTagField", subject = "searchExecutor")
protected List<Employee> simpleTagFieldSearchExecutor(String searchString,
Map<String, Object> searchParams) {
return dataManager.load(Employee.class)
.query("e.name like ?1 order by e.name", "(?i)%" + searchString + "%")
.list();
}Атрибуты
TagField имеет все атрибуты, характерные для SuggestionField:
и один специальный атрибут:
-
clearAllVisible- отвечает за отображение кнопки, удаляющей все выбранные ранее значения. По умолчаниюclearAllVisible = "false".
Создание новых элементов
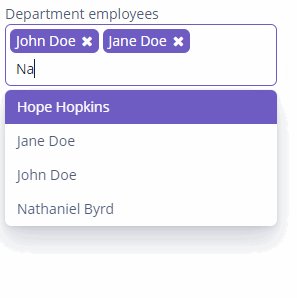
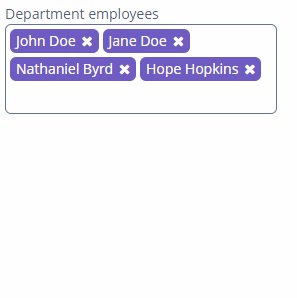
TagField имеет обработчик нажатия клавиши ENTER и предопределенный класс NewTagProvider для преобразования введенного текста в тег. В приведенном ниже примере мы преобразуем введенный текст в сущность:
<data>
<instance id="departmentDc"
class="ui.ex1.entity.Department">
<fetchPlan extends="_base">
<property name="employees" fetchPlan="_base"/>
</fetchPlan>
<loader/>
</instance>
</data>
<layout>
<tagField id="employeesTagField"
dataContainer="departmentDc"
property="employees"
caption="Department employees" />
</layout>Используйте метод setEnterPressHandler(), чтобы позволить пользователям вводить значения:
@Autowired
private TagField<Employee> employeesTagField;
@Autowired
private Metadata metadata;
@Subscribe
public void onInit(InitEvent event) {
employeesTagField.setEnterPressHandler(new TagField.NewTagProvider<Employee>() {
@Override
public Employee create(String name) {
Employee employee = metadata.create(Employee.class);
employee.setName(name);
return employee;
}
});
}События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
EnterPressHandler
См. пример в разделе Создание новых элементов.
Formatter
См. Formatter.
OptionStyleProvider
См. OptionStyleProvider.
SearchExecutor
См. SearchExecutor.
TagCaptionProvider
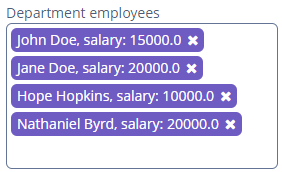
Чтобы изменить отображаемое название тега, TagField имеет TagCaptionProvider.
@Install(to = "tagFieldCaption", subject = "tagCaptionProvider")
protected String tagFieldCaptionTagCaptionProvider(Employee employee) {
return employee.getName() + ", salary: " + employee.getSalary();
}
TagClickEvent
Это событие позволяет обрабатывать клики по тегам. Например, вы можете программно настроить открытие экрана редактирования для тега, на который нажал пользователь:
@Autowired
private ScreenBuilders screenBuilders;
@Subscribe("tagFieldClick")
protected void onTagFieldClickTagClick(TagField.TagClickEvent<Employee> event) {
screenBuilders.editor(Employee.class, this)
.editEntity(event.getItem())
.show();
}TagComparator
TagComparator позволяет сортировать теги. Например, вы можете отсортировать сотрудников по их зарплате в порядке убывания:
@Autowired
protected TagField<Employee> tagFieldComparator;
@Subscribe
public void onInit(InitEvent event) {
tagFieldComparator.setTagComparator((o1, o2) -> {
Double salary1 = o1.getSalary();
Double salary2 = o2.getSalary();
if (salary1 == null) {
return 1;
} else if (salary2 == null) {
return -1;
}
return salary2.compareTo(salary1);
});
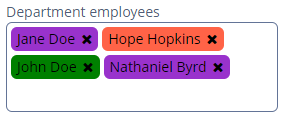
}TagStyleProvider
TagStyleProvider позволяет управлять дополнительными именами стилей для тегов:
@Install(to = "tagFieldStyle", subject = "tagStyleProvider")
protected String tagFieldStyleTagStyleProvider(Employee employee) {
if (employee != null) {
switch (employee.getPosition()) {
case DEV:
return "developer";
case BA:
return "business-analyst";
case PM:
return "project-manager";
case CEO:
return "chief-executive-officer";
}
}
return null;
}Затем нужно определить стили элементов, установленные в теме приложения. Подробная информация о создании тем доступна в разделе Темы. Имена стилей, представленные в контроллере, вместе с префиксами, идентифицирующими каждый элемент, образуют селекторы CSS. Например:
.jmix-taglabel.developer {
background-color: green;
color: black;
}
.jmix-taglabel.business-analyst {
background-color: orange;
color: black;
}
.jmix-taglabel.project-manager {
background-color: darkorchid;
color: black;
}
.jmix-taglabel.chief-executive-officer {
background-color: tomato;
color: black;
}
Validator
См. Validator.
ValueChangeEvent
См. ValueChangeEvent.
XML-атрибуты TagField
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - asyncSearchDelayMs - box.expandRatio - caption - captionAsHtml - clearAllVisible - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - inputPrompt - minSearchStringLength - popupWidth - property - required - requiredMessage - responsive - rowspan - stylename - suggestionsLimit - tabIndex - visible - width
XML-элементы TagField
formatter - query - validators