Tree
Tree — это компонент, использующийся для отображения иерархических структур, представленных расширяемыми узлами дерева. Компонент используется для сущностей, которые имеют ссылки на самих себя.
XML-имя компонента: tree.
Основы
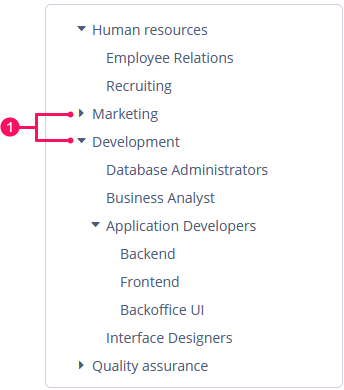
Ниже представлено типичное дерево:

-
Переключатели для развертывания и свертывания узлов дерева
Атрибут dataContainer компонента Tree должен содержать ссылку на контейнер коллекции.
Атрибут hierarchyProperty определяет имя атрибута сущности, которая ссылается на ту же сущность.
Ниже приведен пример описания компонента в XML-дескрипторе экрана:
<data>
<collection id="departmentsDc" class="ui.ex1.entity.Department">
<fetchPlan extends="_base">
<property name="parentDept" fetchPlan="_base"/>
<property name="manager" fetchPlan="_base"/>
</fetchPlan>
<loader id="departmentsDl">
<query>
<![CDATA[select e from uiex1_Department e]]>
</query>
</loader>
</collection>
</data>
<layout spacing="true">
<tree id="simpleTree"
dataContainer="departmentsDc"
hierarchyProperty="parentDept"
width="100%"/>
</layout>
Tree отображает сразу все записи, доступные в контейнере данных, поэтому его не следует использовать для отображения большого объема данных.
|
Режимы содержимого
Атрибут contentMode определяет, как должны отображаться названия элементов дерева. Существует три предопределенных режима:
-
TEXT- текстовые значения отображаются как простой текст. -
PREFORMATTED- текстовые значения отображаются в виде предварительно отформатированного текста. В этом режиме новые строки сохраняются при отображении на экране. -
HTML- текстовые значения интерпретируются и отображаются как HTML. При использовании HTML не забывайте экранировать данные, чтобы предотвратить инжектирование кода.
Режим содержимого по умолчанию – TEXT.
Режимы выделения
Атрибут selectionMode определяет режим выделения строк. Существует три предопределенных режима выбора:
-
SINGLE- поддерживается одновременное выделение только одной строки. -
MULTI- поддерживается множественное выделение. -
NONE- отключает выделение строк.
Режим выбора по умолчанию – SINGLE.
Высота строки
Атрибут rowHeight устанавливает высоту строки в пикселях. Если значение равно -1`, высота строки рассчитывается на основе темы для пустой строки перед отображением дерева.
Значение по умолчанию равно -1.
Методы интерфейса Tree
-
collapseTree()- свертывает все узлы дерева.
-
expandTree()- развертывает все узлы дерева.
События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
CollapseEvent
Событие, отправляемое при сворачивании элемента.
Пример подписки на событие для дерева, определенного в XML экрана с идентификатором deptTree:
@Subscribe("deptTree")
public void onDeptTreeCollapse(Tree.CollapseEvent<Department> event) {
notifications.create()
.withCaption("Collapsed: " + event.getCollapsedItem().getName())
.show();
}Чтобы создать слушателя события программно, используйте метод компонента addCollapseListener().
DescriptionProvider
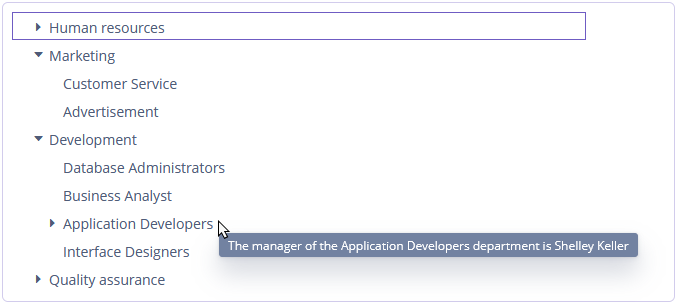
DescriptionProvider генерирует описания всплывающих подсказок для элементов дерева, отображаемых, когда на них наводит курсор.
В приведенном ниже примере показано использование DescriptionProvider для simpleTree:
@Install(to = "simpleTree", subject = "descriptionProvider")
private String simpleTreeDescriptionProvider(Department department) {
return "The manager of the " + department.getName() +
" department is " + department.getManager().getName();
}
Чтобы создать слушателя события программно, используйте метод компонента setDescriptionProvider(). DescriptionProvider может отображать HTML, если значение ContentMode.HTML передается параметру contentMode.
ExpandEvent
ExpandEvent отправляется при разворачивании элемента.
Пример подписки на событие для дерева, определенного в XML экрана с идентификатором deptTree:
@Subscribe("deptTree")
public void onDeptTreeExpand(Tree.ExpandEvent<Department> event) {
notifications.create()
.withCaption("Expanded: " + event.getExpandedItem().getName())
.show();
}Чтобы создать слушателя события программно, используйте метод компонента addExpandListener().
IconProvider
См. IconProvider.
ItemCaptionProvider
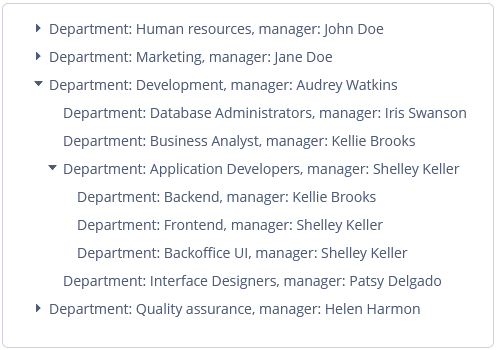
ItemCaptionProvider позволяет изменить отображаемые названия для каждого элемента дерева:
@Install(to = "departmentTree", subject = "itemCaptionProvider")
private String departmentTreeItemCaptionProvider(Department department) {
return "Department: " + department.getName() +
", manager: " + department.getManager().getName();
}
Чтобы создать слушателя события программно, используйте метод компонента setItemCaptionProvider().
LookupSelectHandler
См. LookupSelectHandler.
SelectionEvent
См. SelectionEvent.
StyleProvider
См. StyleProvider.
Все XML-атрибуты
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - caption - captionAsHtml - captionProperty - colspan - contentMode - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - enable - box.expandRatio - height - hierarchyProperty - htmlSanitizerEnabled - icon - id - responsive - rowHeight - rowspan - selectionMode - showOrphans - stylename - tabIndex - visible - width