TagPicker
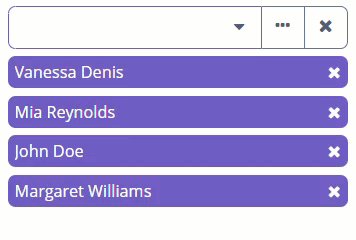
TagPicker позволяет отображать выбранные значения в виде тегов. Этот компонент сочетает в себе ComboBox и ValuesPicker, имея выпадающий список и возможность работы с действиями. Для работы с тегами также можно использовать TagField.

XML-имя компонента: tagPicker.
TagPicker, связанный с данными
Чтобы создать TagPicker, связанный с данными, нужно использовать атрибуты dataContainer и property. optionsContainer. В примере ниже мы выбирем из всех сотрудников компании тех, кто будут числиться за тем или иным отделом:
@JmixEntity
@Table(name = "UIEX1_DEPARTMENT")
@Entity(name = "uiex1_Department")
public class Department {
@InstanceName
@Column(name = "NAME")
private String name;
@JoinColumn(name = "PARENT_DEPT_ID")
@ManyToOne(fetch = FetchType.LAZY)
private Department parentDept;
@JoinColumn(name = "MANAGER_ID")
@ManyToOne(fetch = FetchType.LAZY)
private Employee manager;
@OneToMany(mappedBy = "department")
private List<Employee> employees;
}@JmixEntity
@Table(name = "UIEX1_EMPLOYEE")
@Entity(name = "uiex1_Employee")
public class Employee {
@InstanceName
@Column(name = "NAME")
private String name;
@OneToMany(mappedBy = "employee")
private List<EquipmentLine> equipment;
@JoinColumn(name = "DEPARTMENT_ID")
@ManyToOne(fetch = FetchType.LAZY)
private Department department;
}<data>
<instance id="departmentDc"
class="ui.ex1.entity.Department">
<fetchPlan extends="_base">
<property name="employees" fetchPlan="_base"/>
</fetchPlan>
<loader/>
</instance>
<collection id="employeesDc"
class="ui.ex1.entity.Employee">
<fetchPlan extends="_base"/>
<loader id="employeesDl">
<query>
<![CDATA[select e from uiex1_Employee e]]>
</query>
</loader>
</collection>
</data>
<layout>
<tagPicker id="employeesTagPicker"
property="employees"
dataContainer="departmentDc"
optionsContainer="employeesDc">
<actions>
<action id="lookup" type="tag_lookup"/>
<action id="clear" type="value_clear"/>
</actions>
</tagPicker>
</layout>В приведенном выше примере у экрана есть контейнер данных departmentDc для сущности Department, у которой есть свойство employee. Ссылка на контейнер данных указана в атрибуте dataContainer. Коллекция employeesDc сущностей Employee устанавливается для атрибута employeesDc для отображения этих значений в раскрывающемся списке.
Вы также можете использовать атрибут metaClass вместо dataContainer и property. Это позволяет использовать поле с типом сущности без контейнера данных:
<data>
<collection id="employeesDc"
class="ui.ex1.entity.Employee">
<fetchPlan extends="_base"/>
<loader id="employeesDl">
<query>
<![CDATA[select e from uiex1_Employee e]]>
</query>
</loader>
</collection>
</data>
<layout>
<tagPicker id="employeesPicker"
metaClass="uiex1_Employee"
optionsContainer="employeesDc">
<actions>
<action id="lookup" type="tag_lookup"/>
<action id="clear" type="value_clear"/>
</actions>
</tagPicker>
</layout>Программная настройка параметров
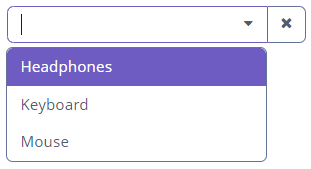
Если компонент не связан с атрибутом сущности, вы можете программно установить возможные значения для раскрывающегося списка на экране:
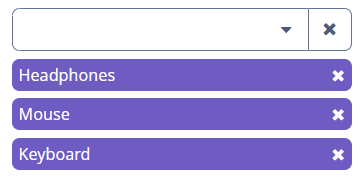
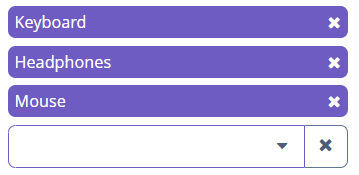
<layout>
<tagPicker id="dataTypeTagPicker"
inlineTags="true"/>
</layout>@Autowired
private TagPicker<String> dataTypeTagPicker;
@Subscribe
public void onInit(InitEvent event) {
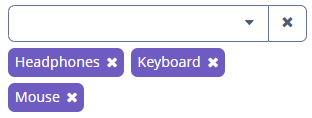
dataTypeTagPicker.setOptionsList(Arrays.asList(
"Headphones", "Keyboard", "Mouse")
);
}
Атрибуты
Действия
Так как TagPicker является подклассом ValuesPicker, он может использовать все применимые к тому действия.
Обратите внимание, что если определенного действия нет, по умолчанию будет загружено ValueClearAction.
TagPickerAction
Это действие работает только при наличии у TagPicker контейнера данных или атрибута metaClass. Оно работает аналогично LookupAction, но вместо set использует значение append.
Еще одной особенностью этого действия является multiSelect. Он включает множественный выбор, по умолчанию multiSelect=true.
События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
TagPicker имеет следующие слушатели и события, описанные в TagField:
TagCaptionProvider
См. TagCaptionProvider.
TagClickListener
См. TagClickListener.
TagComparator
См. TagComparator.
TagStyleProvider
См. TagStyleProvider.
Validator
См. Validator.
XML-атрибуты TagPicker
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
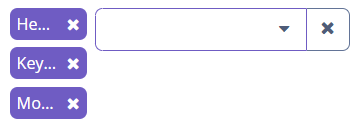
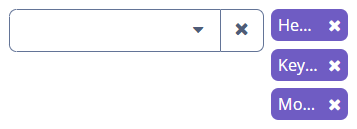
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - filterMode - height - hideSelectedOptions - htmlSanitizerEnabled - icon - id - inlineTags - inputPrompt - metaClass - optionsContainer - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - tagPosition - visible - width