TextField
TextField – это компонент для редактирования текста. Его можно использовать как для работы с атрибутами сущностей, так и для ввода/вывода произвольной текстовой информации.
XML-имя компонента: textField.
Основы
Пример использования:
<textField id="nameField"
caption="Name"/>
Что бы создать TextField, связанный с данными, используйте dataContainer и атрибуты property.
<data>
<instance id="customerDc" class="ui.ex1.entity.Customer">
<loader/>
</instance>
</data>
<layout>
<vbox margin="true" spacing="true">
<textField dataContainer="customerDc"
property="firstName"
caption="Name"/>
</layout>В приведенном выше примере экран описывает контейнер данных customerDc для сущности Customer, которая имеет атрибут firstName. Компонент TextField имеет ссылку на контейнер, указанный в атрибуте dataContainer; атрибут property содержит имя атрибута сущности, отображаемого в TextField.
Атрибуты
datatype
Если поле не связано с атрибутом сущности (контейнер данных и имя атрибута не заданы), вы можете задать datatype с помощью атрибута datatype. Он используется для форматирования значений полей. Значение атрибута принимает любой зарегистрированный datatype в метаданных приложения.
Как правило, TextField используются следующие datatype:
-
decimal -
double -
int -
long
<textField id="integerField"
datatype="int"
caption="Integer field"/>maxLength
Если TextField связан с атрибутом сущности (посредством dataContainer и property), и если атрибут сущности имеет параметр длины, определенный в аннотации JPA @Column, тогда TextField ограничит максимальную длину вводимого текста соответственным образом.
Если TextField не связан с атрибутом, или если для атрибута не определено значение длины, или это значение необходимо переопределить, то максимальная длина вводимого текста может быть ограничена с помощью атрибута maxLength. Значение "-1" означает отсутствие ограничений. Например:
<textField id="shortTextField"
maxLength="10"/>trim
По умолчанию TextField обрезает пробелы в начале и в конце введенной строки. Например, если пользователь вводит " aaa bbb ", то значение поля, возвращаемое методом getValue() и сохраняемое в связанном атрибуте сущности, будет "aaa bbb". Вы можете отключить обрезку пробелов, установив для атрибута trim значение false.
Обратите внимание, что обрезка работает только тогда, когда пользователи вводят новое значение. Если значение связанного атрибута уже содержит пробелы, пробелы будут отображаться до тех пор, пока пользователь не отредактирует значение.
<textField id="trimField"
caption="Trimmed field"
trim="false"/>TextField всегда возвращает null вместо введенной пустой строки. Следовательно, при включенном атрибуте trim любая строка, содержащая только пробелы, будет преобразована в null.
Преобразования
Преобразование регистра
TextField поддерживает автоматическое преобразование регистра. Атрибут caseConvertion принимает одно из следующих значений:
-
UPPER- верхний регистр. -
LOWER- нижний регистр. -
NONE- без преобразования (значение по умолчанию). Используйте этот вариант для поддержки ввода последовательности клавиш с помощью IME (например, для японского, корейского или китайского языков).
Преобразование datatype
Если пользователь вводит значение, которое не может быть преобразовано в требуемый datatype, отображается сообщение по умолчанию об ошибке преобразования.
Рассмотрим TextField с типом Integer:
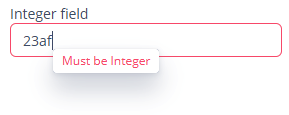
<textField id="integerField"
datatype="int"
caption="Integer field"/>При вводе значения, которое нельзя интерпретировать как целое число, приложение выведет сообщение об ошибке по умолчанию.

Сообщения об ошибках по умолчанию можно настроить глобально для проекта, как описано в разделе Сообщения об ошибках преобразования.
Кроме того, вы можете использовать атрибут conversionErrorMessage для декларативного указания особого сообщения об ошибке преобразования в XML-дескрипторе экрана, например:
<textField id="textField"
conversionErrorMessage="This field can work only with Integers"
datatype="int"
caption="Integer field"/>или программно в контроллере экрана:
@Autowired
private TextField<Integer> textField;
@Subscribe
protected void onInit(InitEvent initEvent) {
textField.setConversionErrorMessage("This field can work only with Integers");
}Валидация
Для проверки введенных в компонент TextField значений можно использовать validator во вложенном элементе validators.
Для TextField доступны следующие предопределенные валидаторы:
В приведенном ниже примере показано использование NegativeValidator для textValidField:
<textField id="textValidField"
datatype="int">
<validators>
<negative/>
</validators>
</textField>Стили
Вы можете установить предопределенные стили для компонента TextField, используя атрибут stylename либо в дескрипторе XML, либо в контроллере экрана:
<textField stylename="borderless"
caption="Borderless field"/>@Autowired
private TextField<String> styledField;
@Subscribe
protected void onInit(InitEvent initEvent) {
styledField.setStyleName("align-center");
}-
align-center- выровнять текст внутри поля по центру. -
align-right- выровнять текст внутри поля по правому краю. -
borderless- убрать рамку и фон из текстового поля. -
inline-icon- переместить значок заголовка по умолчанию внутрь текстового поля.
Методы
-
Можно использовать метод
setCursorPosition(), чтобы сфокусировать поле и установить позицию курсора на указанный индекс, начинающийся с 0.
События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
EnterPressEvent
См. EnterPressEvent.
Formatter
Добавляет экземпляр formatter в компонент.
В приведенном ниже примере покажем использование formatter для текстового поля customerField:
@Install(to = "customerField", subject = "formatter")
protected String customerFieldFormatter(String value) {
return value.toUpperCase();
}Чтобы добавить форматтер программно, используйте метод компонента setFormatter().
TextChangeEvent
TextChangeEvent отправляется, когда пользователь вводит что-либо в текстовое поле. Это событие обрабатывается асинхронно после ввода, чтобы не блокировать ввод.
@Autowired
private Label<String> shortTextLabel;
@Autowired
private TextField<String> shortTextField;
@Subscribe("shortTextField")
public void onShortTextFieldTextChange(TextInputField.TextChangeEvent event) {
int length = event.getText().length();
shortTextLabel.setValue(length + " of " + shortTextField.getMaxLength());
}Чтобы создать слушателя события программно, используйте метод компонента addTextChangeListener().
TextChangeEventMode определяет способ передачи изменений на сервер, чтобы вызвать событие на стороне сервера. Есть 3 предопределенных режима события:
-
LAZY(по умолчанию) - событие срабатывает при паузе в редактировании текста. Продолжительность паузы можно изменить с помощьюsetInputEventTimeout(). -
TIMEOUT- событие срабатывает по истечении тайм-аута. Длительность тайм-аута можно установить с помощьюsetInputEventTimeout(). -
EAGER- событие срабатывает немедленно при каждом изменении текстового содержимого, обычно вызванном нажатием клавиши. -
BLUR- событие срабатывает, когда текстовое поле теряет фокус.
Атрибут textChangeTimeout изменяет, как часто события передаются приложению, при TextChangeEventMode установленном в LAZY или TIMEOUT.
Чтобы создать слушателя события программно, используйте метод компонента setTextChangeEventMode().
@Autowired
private TextField<String> shortTextField;
@Subscribe
protected void onInit(InitEvent initEvent) {
shortTextField.setTextChangeEventMode(TextInputField.TextChangeEventMode.LAZY);
}Validator
Добавляет экземпляр validator к компоненту. validator должен выбросить ValidationException, если значение недопустимо.
Если вас не устраивают предопределенные валидаторы, добавьте свой собственный экземпляр валидатора:
@Install(to = "zipField", subject = "validator")
protected void zipFieldValidator(Integer value) {
if (value != null && String.valueOf(value).length() != 6)
throw new ValidationException("Zip must be of 6 digits length");
}ValueChangeEvent
См. ValueChangeEvent.
XML-атрибуты TextField
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - buffered - caseConversion - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - conversionErrorMessage - css - dataContainer - dataType - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - htmlName - icon - id - inputPrompt - maxLength - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - textChangeEventMode - textChangeTimeout - trim - visible - width