4. Использование перечислений
В предыдущих главах вы реализовали управление отделами и шагами онбординга. Ваше приложение по умолчанию также имеет управление пользователями, которое взято из шаблона проекта.
В этой главе вы добавите атрибут onboardingStatus в сущность User и отобразите его в пользовательском интерфейсе. Этот атрибут может иметь одно из трех значений: Not started, In progress, Completed.
Создание перечисления
Перечисление - это набор констант, который определяется во время разработки и не изменяется пользователями во время выполнения.
Давайте создадим перечисление для использования в атрибуте onboardingStatus.
Если ваше приложение запущено, остановите его с помощью кнопки Stop () на главной панели инструментов.
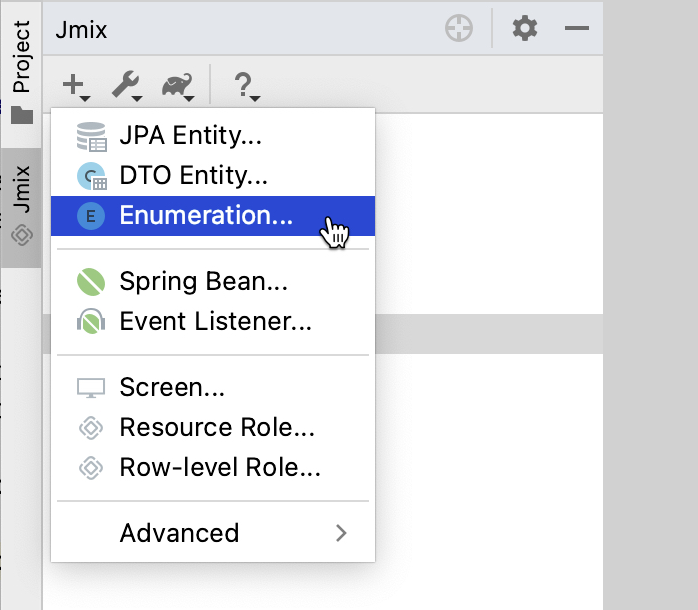
В окне инструментов Jmix нажмите New () → Enumeration:

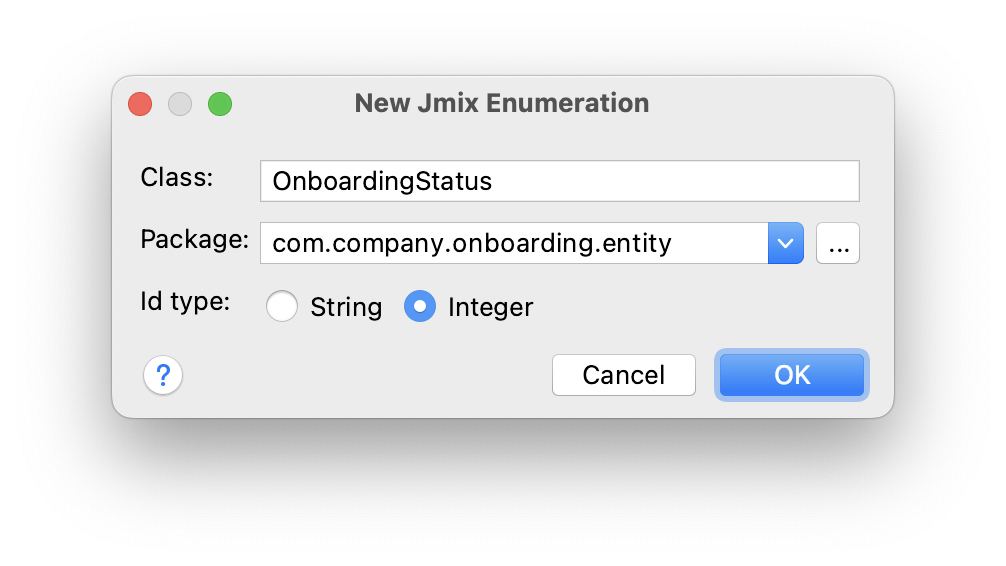
В окне New Jmix Enumeration введите OnboardingStatus в поле Class и выберите Integer в переключателях Id type:

Нажмите на кнопку OK.
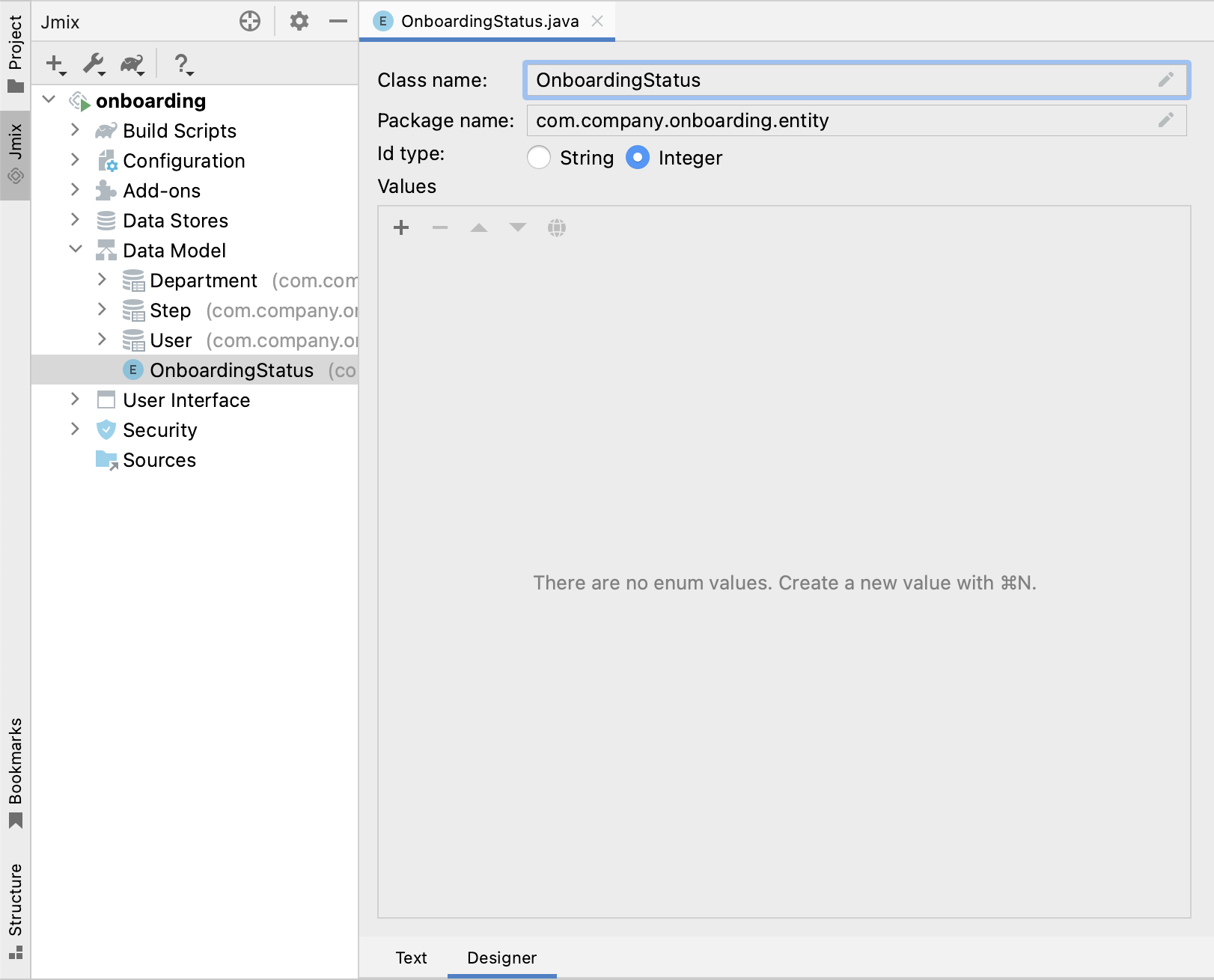
Студия покажет дизайнер перечисления:

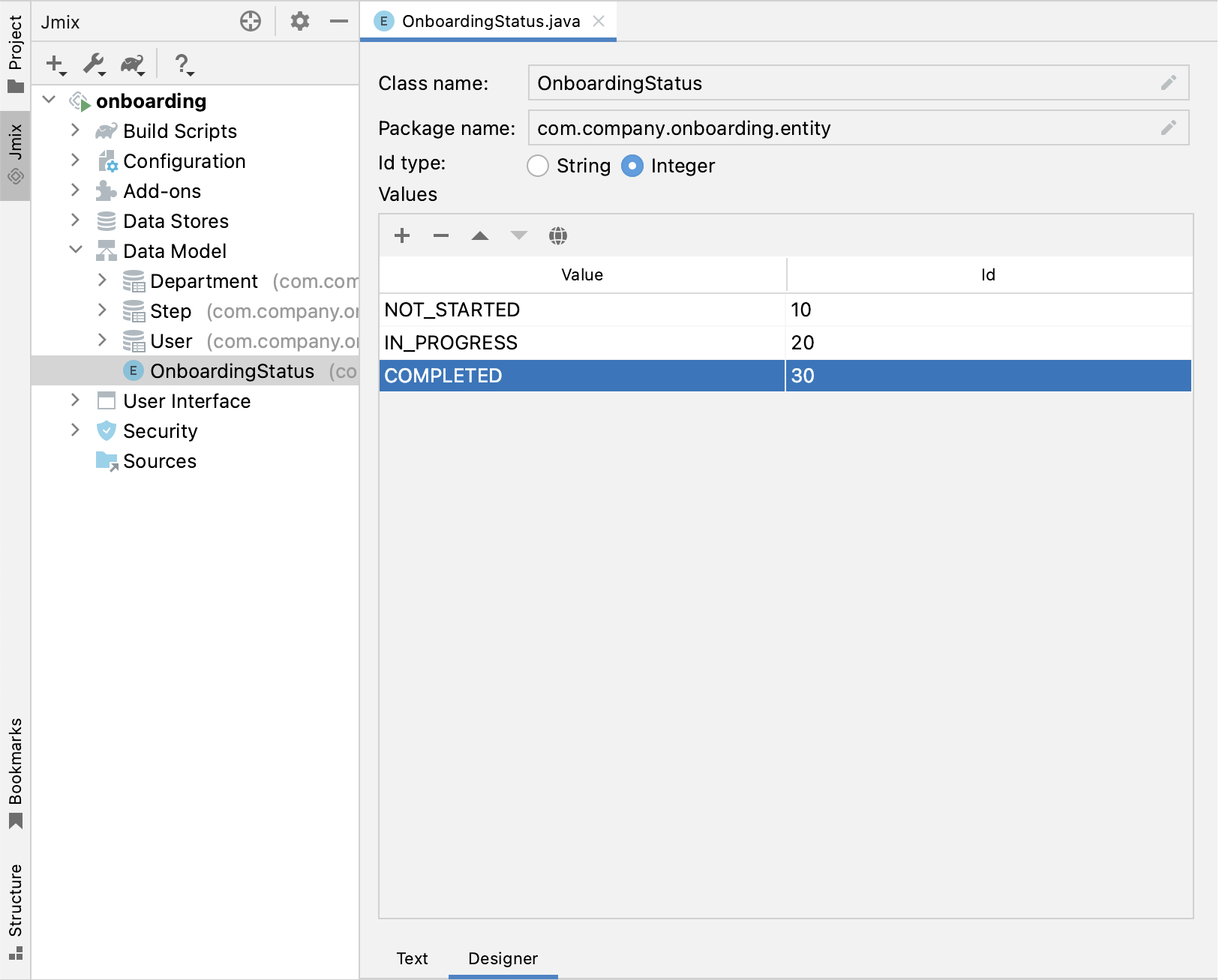
Добавьте необходимые константы (NOT_STARTED, IN_PROGRESS, COMPLETED), нажав на кнопку Add Value () на панели инструментов таблицы Values:

Value - это значение Java enum, Id - соответствующее значение, хранящееся в базе данных. Например, вместо значения IN_PROGRESS или его порядковой позиции (1) база данных будет содержать число 20.
Мы рекомендуем использовать строковые идентификаторы перечисления, за исключением случаев, когда константы перечисления должны быть отсортированы в определенном порядке. Перечисление OnboardingStatus является хорошим примером необходимости сортировки: вы захотите отобразить константы именно в этом порядке.
|
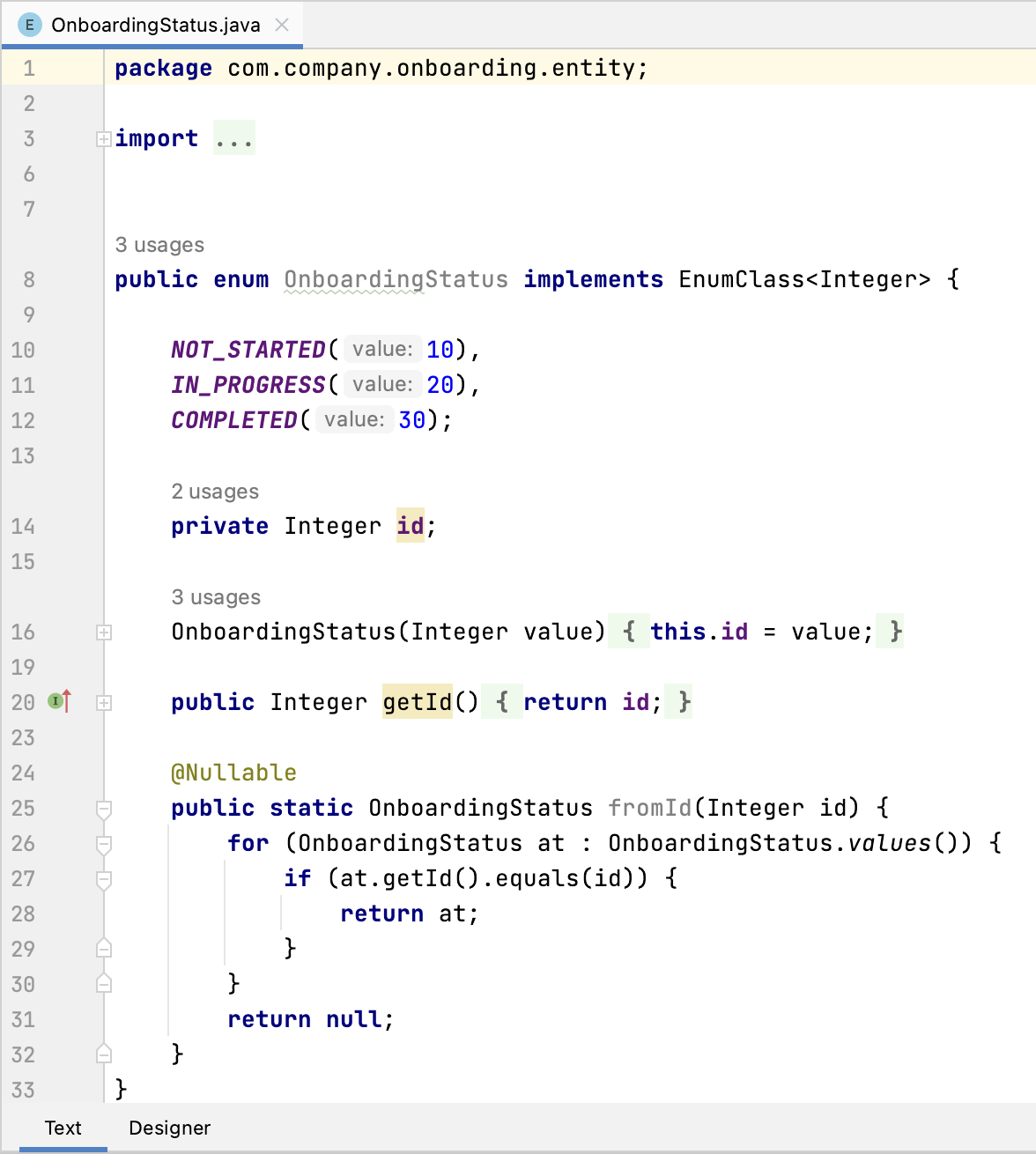
Вы можете увидеть исходный код перечисления, если перейдете на вкладку Text:

Добавление атрибута к сущности и пользовательскому интерфейсу
Давайте добавим атрибут onboardingStatus к сущности User:
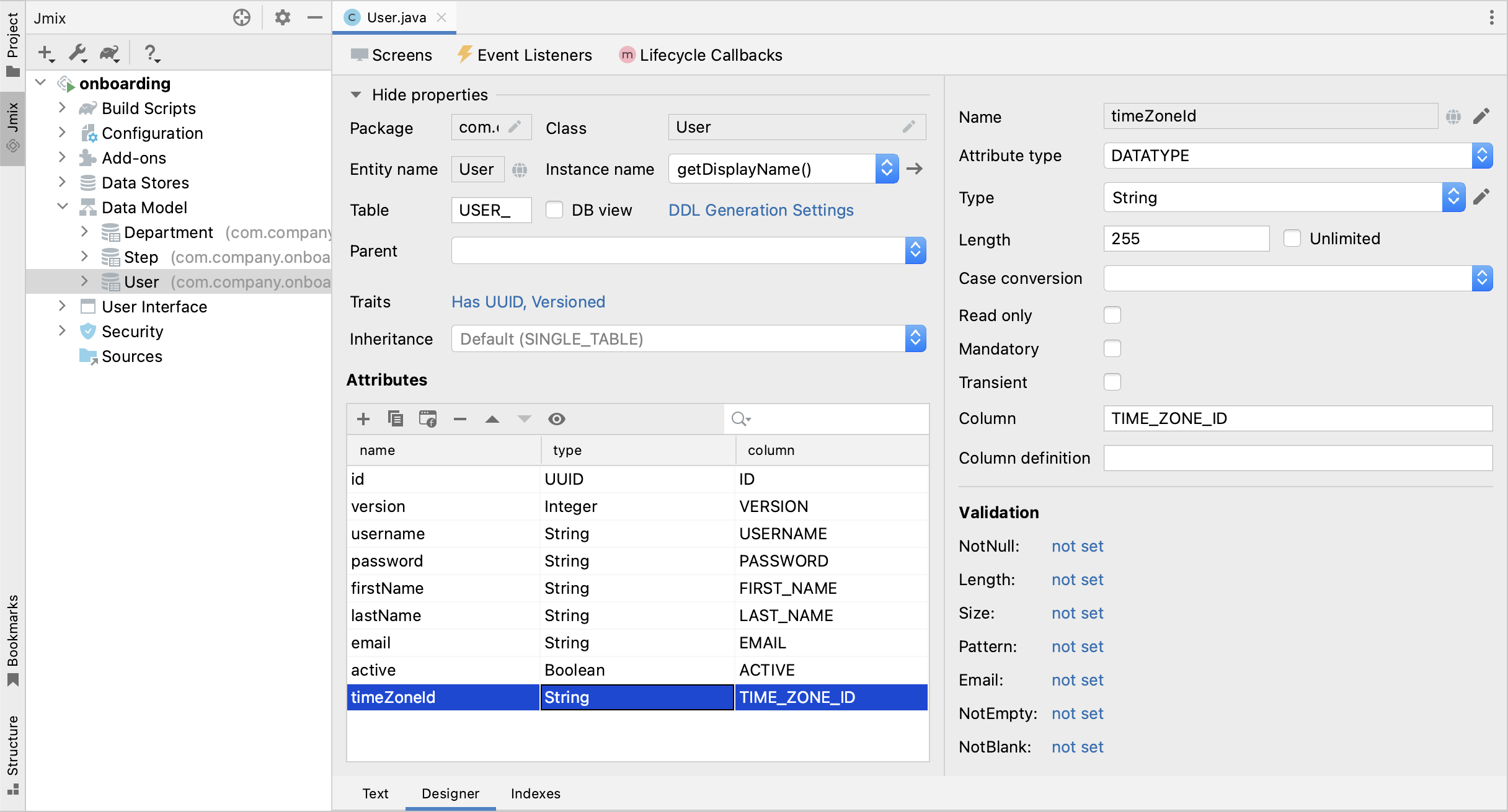
Дважды щелкните на сущность User в окне инструментов Jmix и выберите его последний атрибут (чтобы добавить новый атрибут в конец):

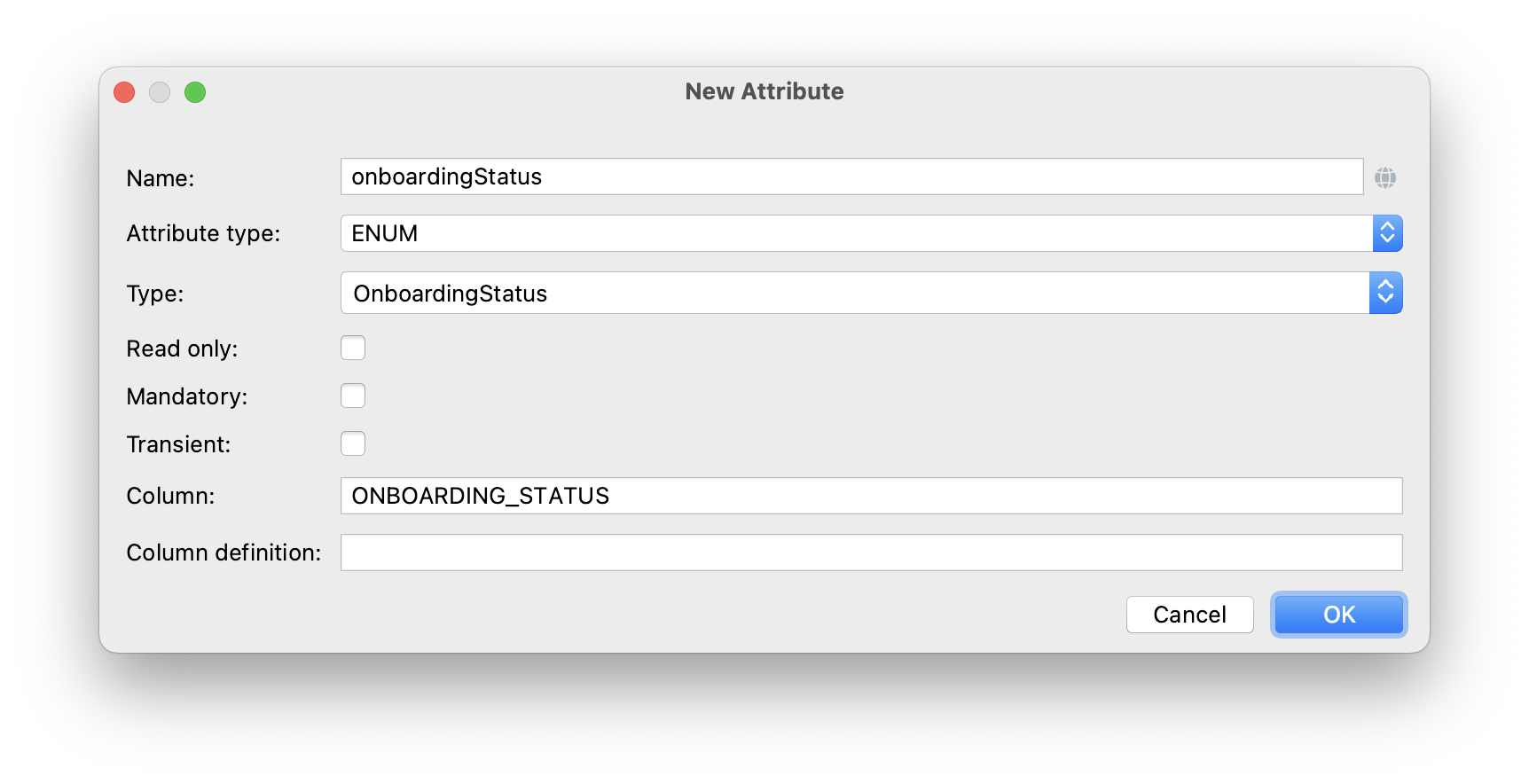
Нажмите Add () на панели Attributes. В диалоговом окне New Attribute введите
onboardingStatus в поле Name, выберите ENUM в раскрывающемся списке Attribute type и OnboardingStatus в раскрывающемся списке Type:

Нажмите на кнопку OK.
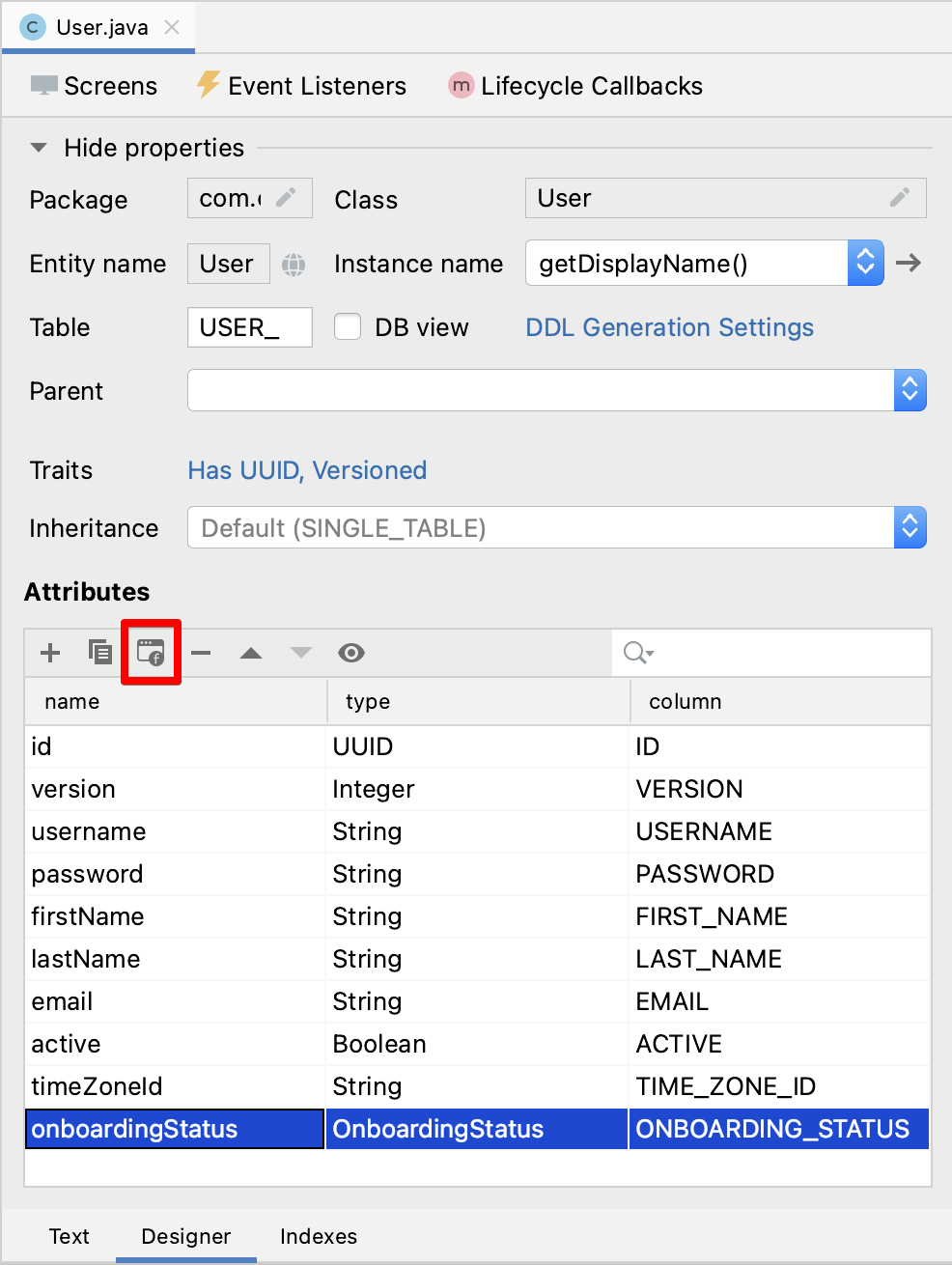
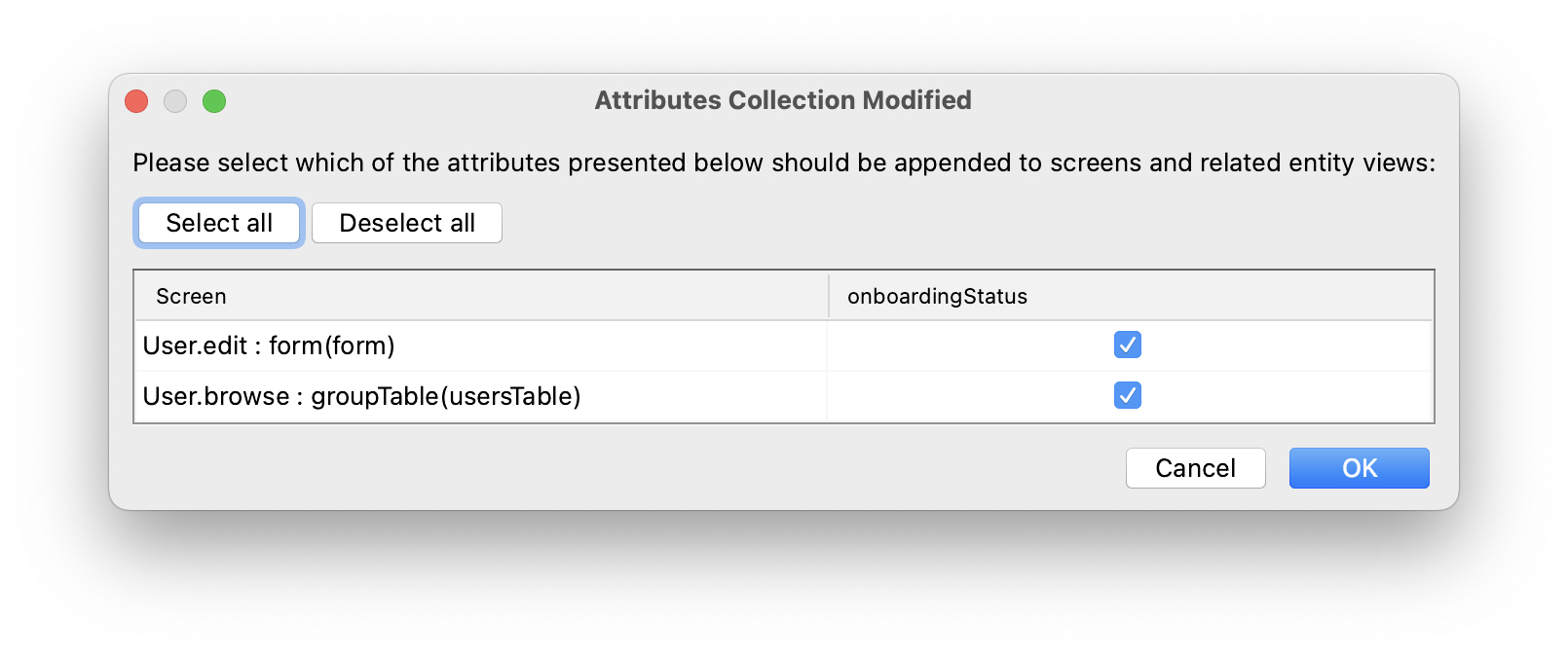
Выберите атрибут onboardingStatus и нажмите на кнопку Add to Screens () на панели Attributes:

В появившемся диалоговом окне будут показаны все экраны, на которых отображается сущность User. Выберите оба экрана User.edit и User.browse:

Нажмите на кнопку OK.
Studio добавит атрибут onboardingStatus в компонент таблицы экрана User.browse и в компонент формы экрана User.edit.
Запуск приложения
Нажмите кнопку Debug () на главной панели инструментов.
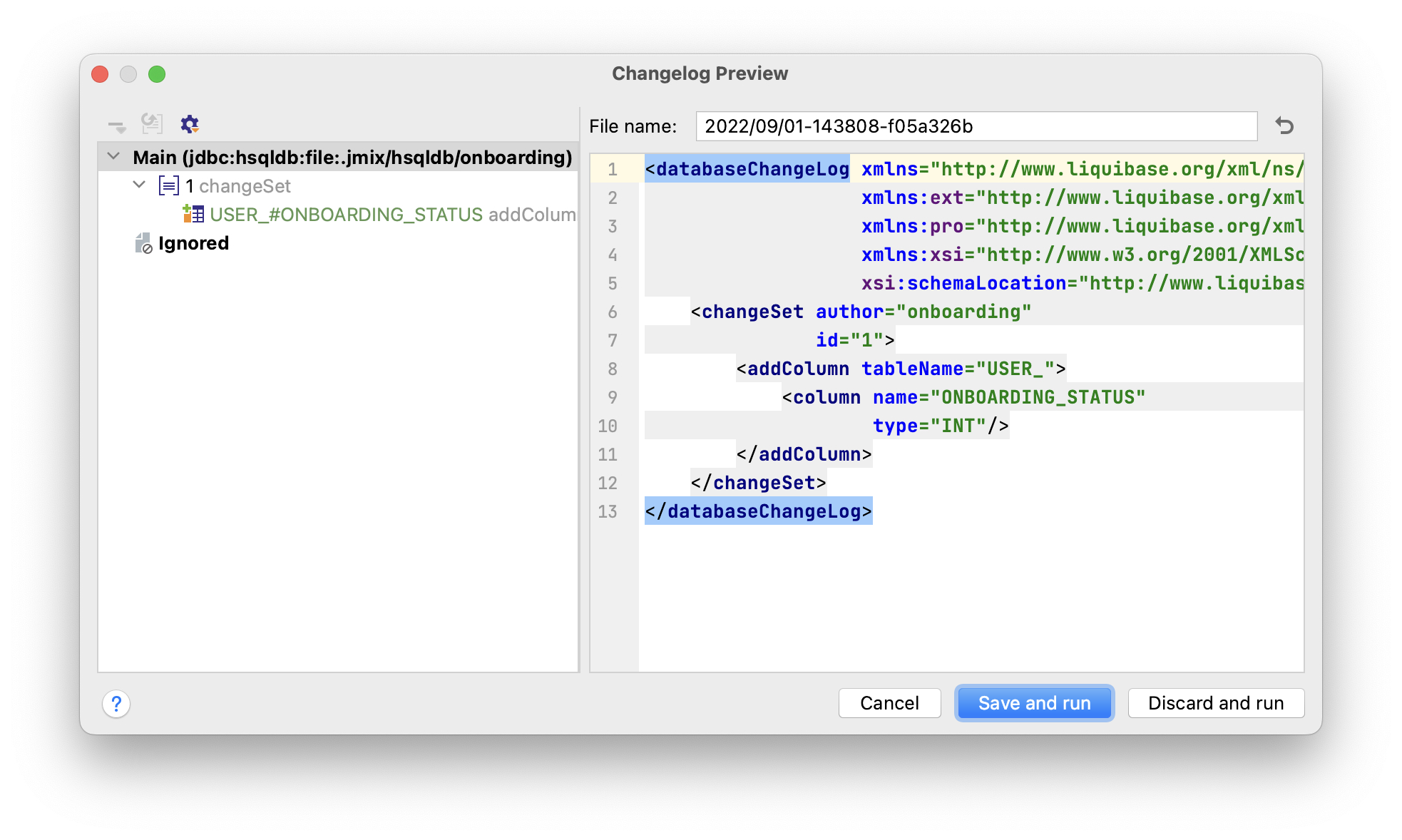
Перед запуском приложения Studio сгенерирует Liquibase changelog:

Как вы можете видеть, changelog содержит команду для добавления столбца ONBOARDING_STATUS в таблицу USER_. Столбец имеет тип INT, который соответствует типу Integer идентификатора перечисления.
Нажмите на кнопку Save and run.
Студия выполнит changelog, затем соберет и запустит приложение.
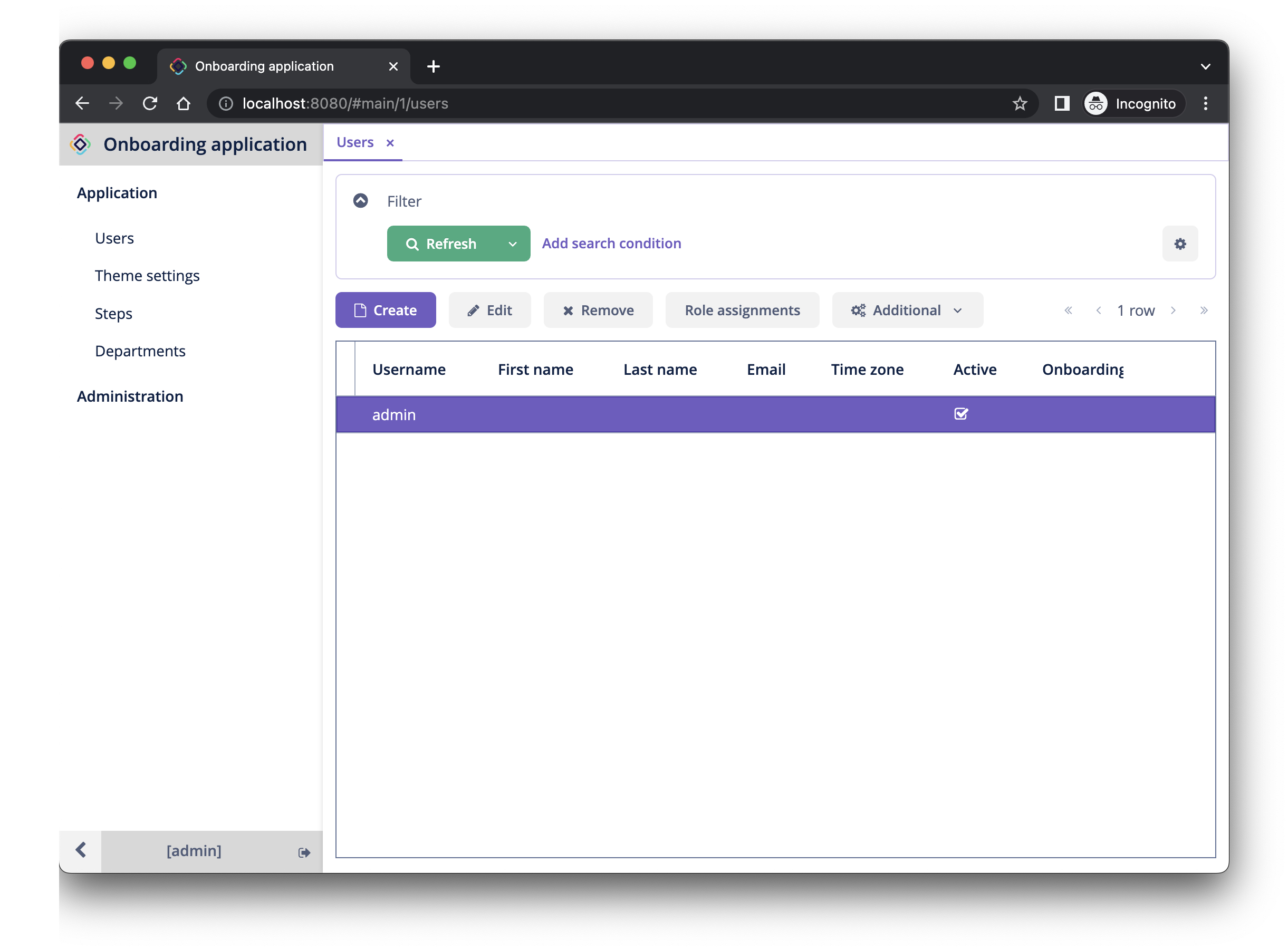
Откройте http://localhost:8080 в вашем веб-браузере и войдите в приложение с учетными данными администратора (admin / admin).
Раскройте меню Application и нажмите на подпункт Users. Вы увидите столбец Onboarding status на экране User.browse:

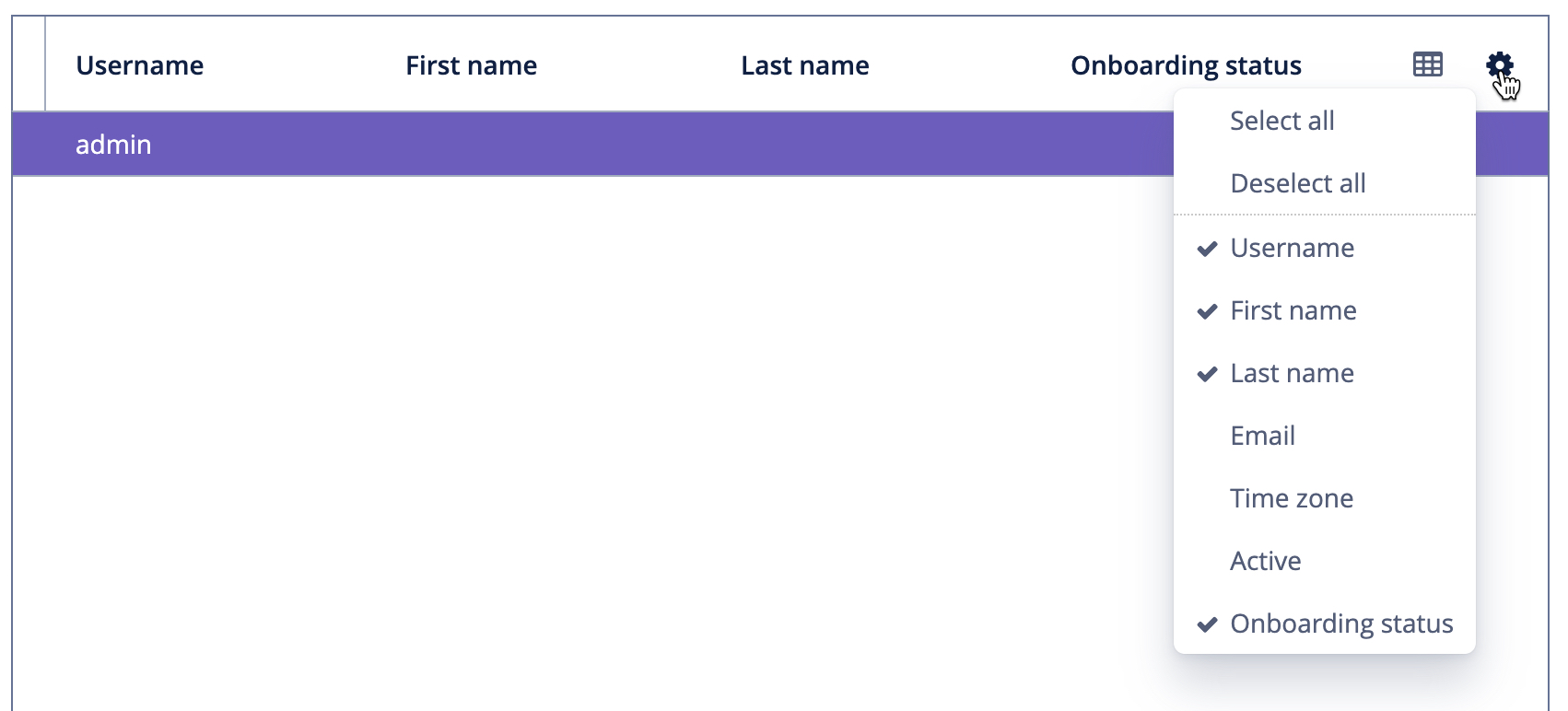
Вы можете скрыть ненужные столбцы, чтобы освободить место для новых атрибутов. Наведите указатель мыши на правый угол заголовка таблицы, чтобы открыть кнопку управления ( ), щелкните ее и отмените выбор неиспользуемых столбцов во всплывающем списке:
), щелкните ее и отмените выбор неиспользуемых столбцов во всплывающем списке:

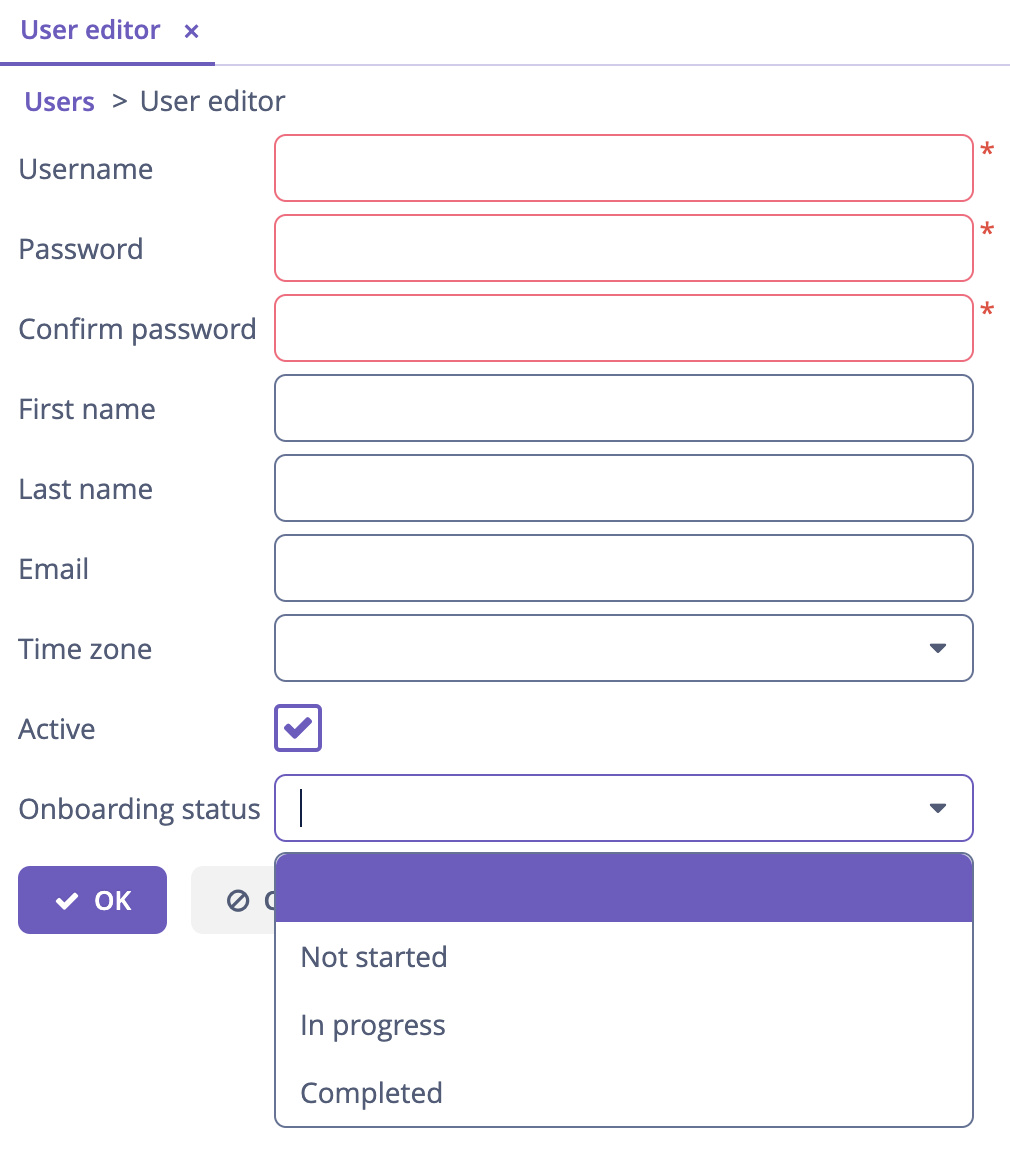
Нажмите на кнопку Create. Компонент UI для выбора статуса показан в нижней части формы:

Установка начального значения для атрибута
Для вновь созданного пользователя атрибут onboardingStatus должен быть автоматически установлен в значение Not started. В этом разделе вы узнаете, как настроить экран User.edit для инициализации этого атрибута.
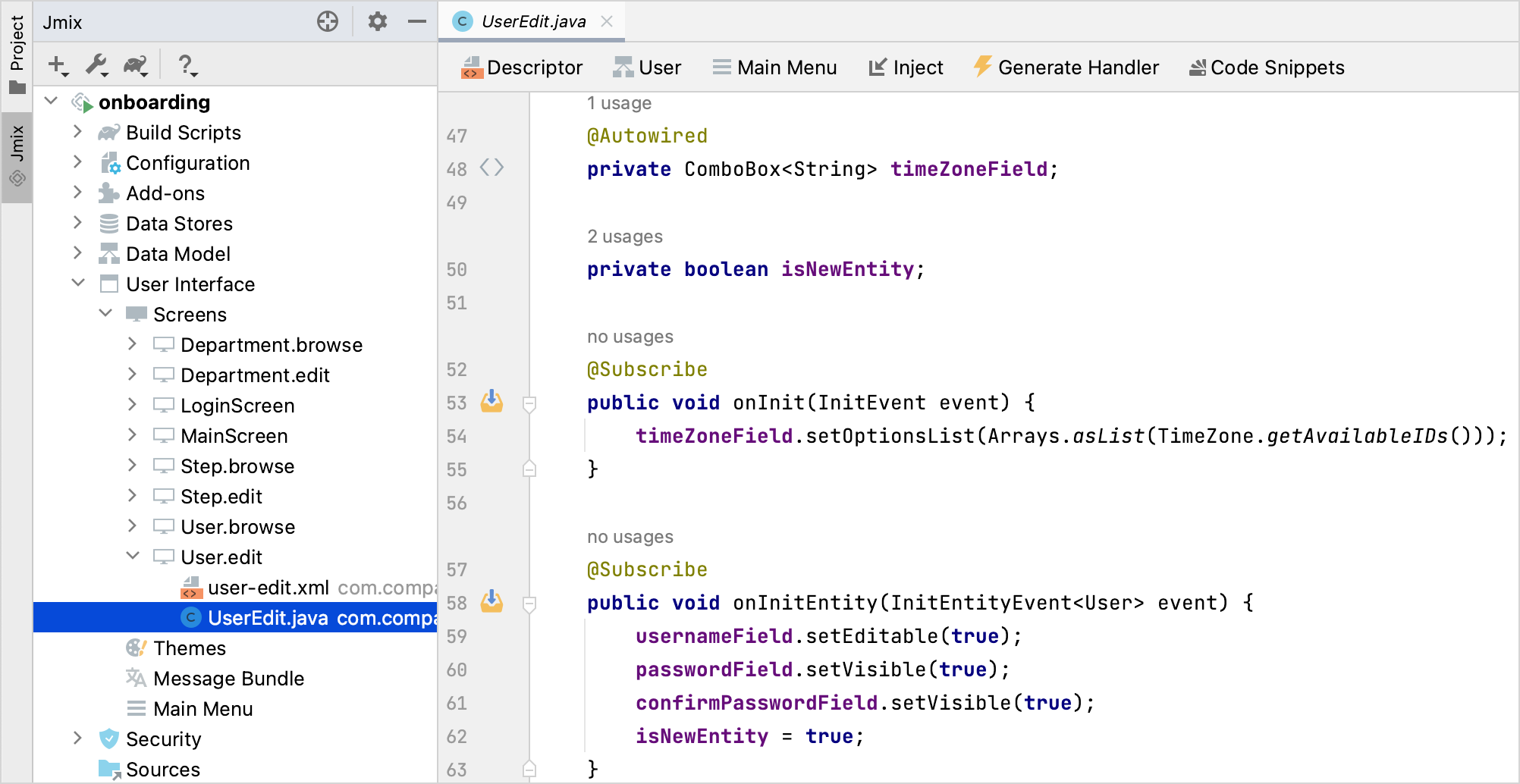
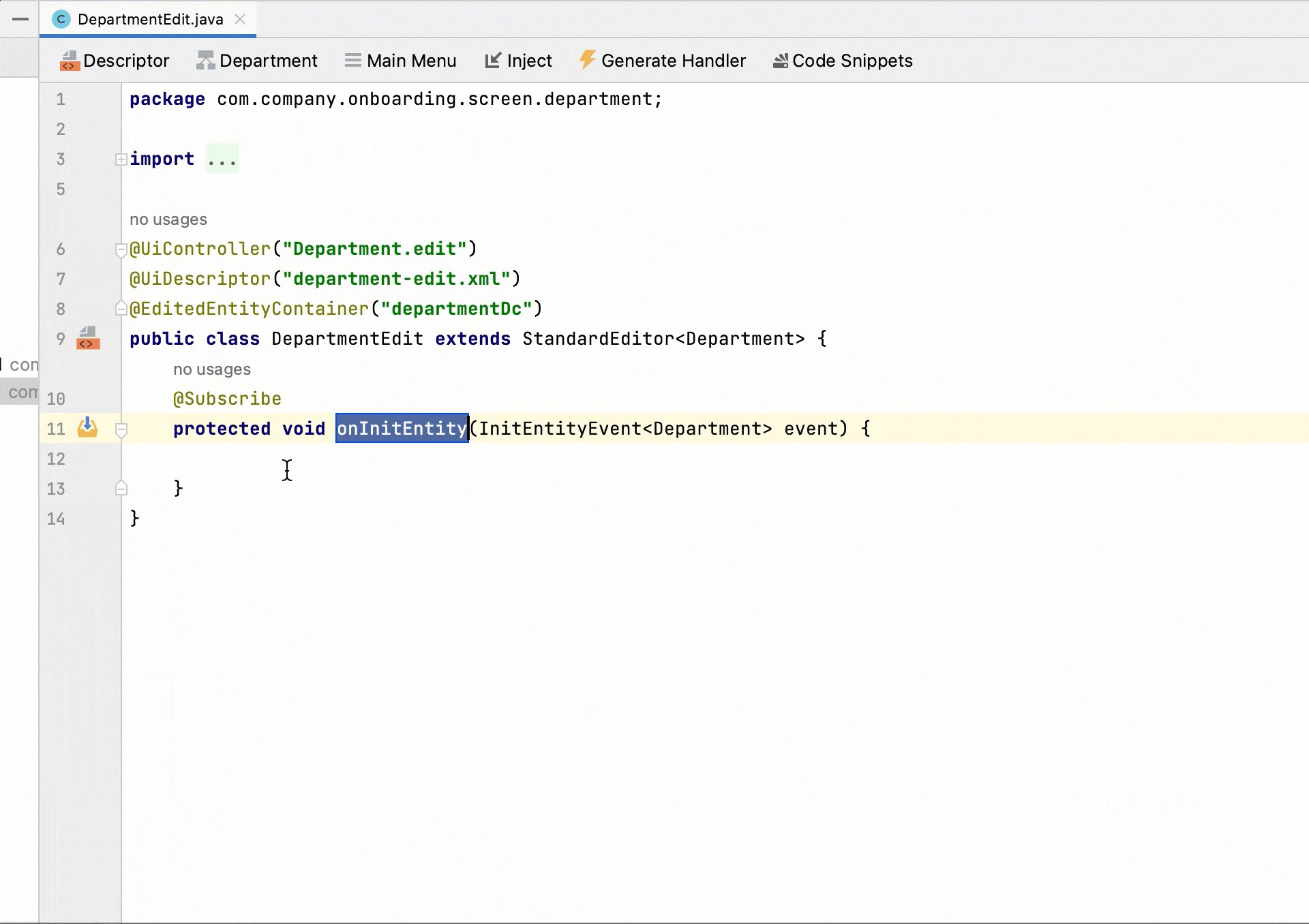
Откройте класс UserEdit.java и найдите его метод onInitEntity():

Этот метод представляет собой обработчик событий, вызываемый фреймворком при открытии экрана редактирования для нового экземпляра сущности. Объект event, переданный методу, содержит новую сущность.
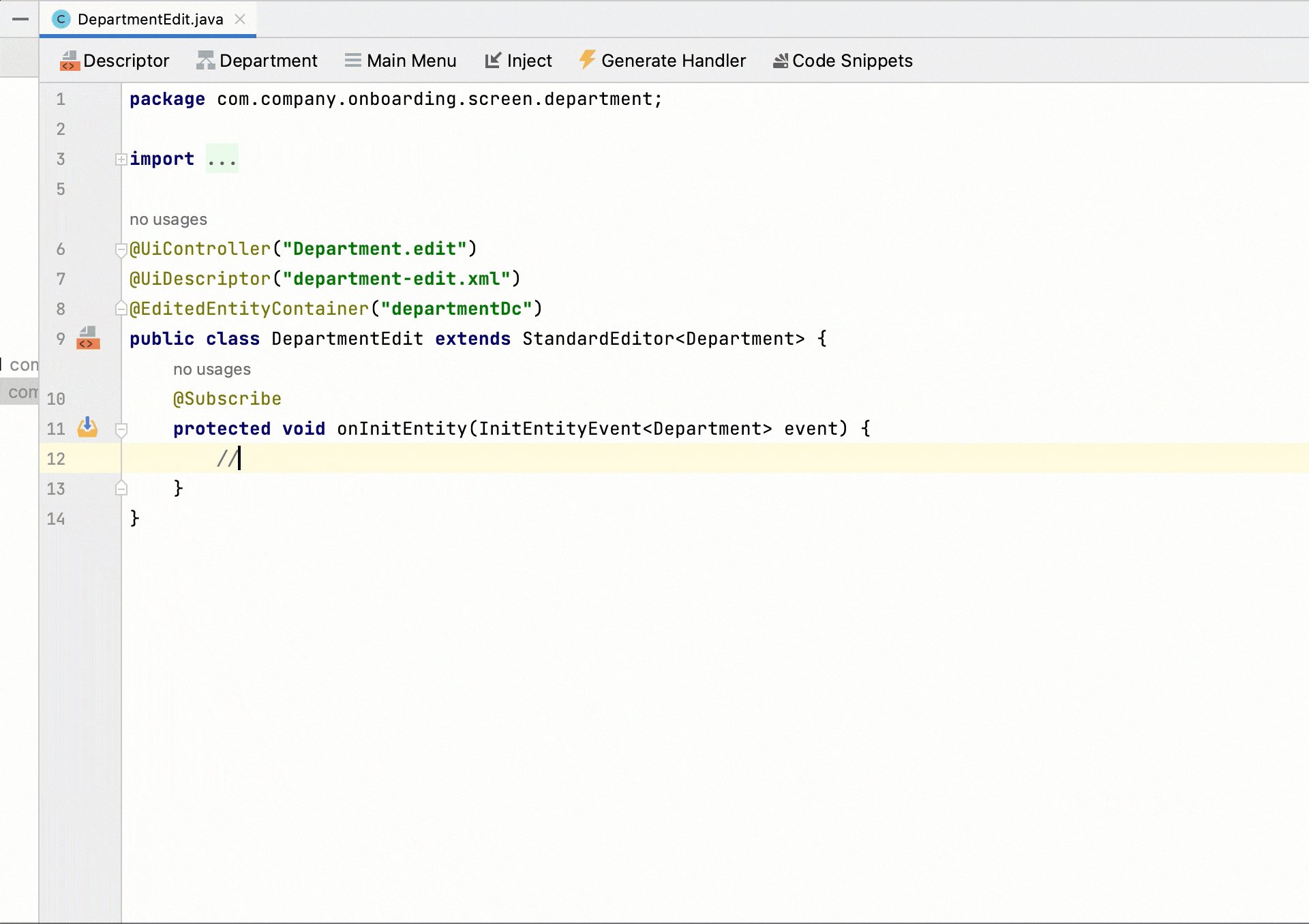
Добавьте следующие строки в конец тела метода:
@Subscribe
public void onInitEntity(InitEntityEvent<User> event) {
usernameField.setEditable(true);
passwordField.setVisible(true);
confirmPasswordField.setVisible(true);
isNewEntity = true;
User user = event.getEntity();
user.setOnboardingStatus(OnboardingStatus.NOT_STARTED);
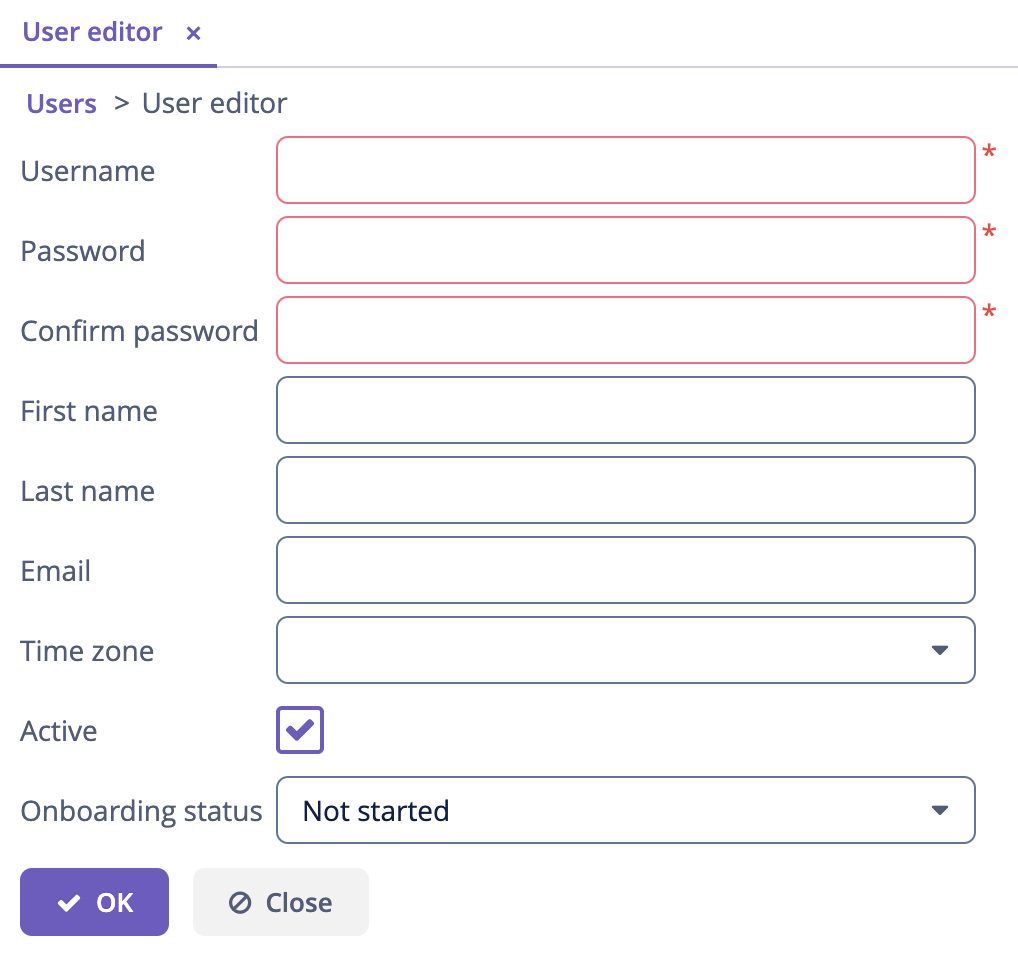
}Если вы переключитесь на запущенное приложение, закроете экран редактора и снова нажмете Create, вы увидите, что Onboarding status инициализируется автоматически:

|
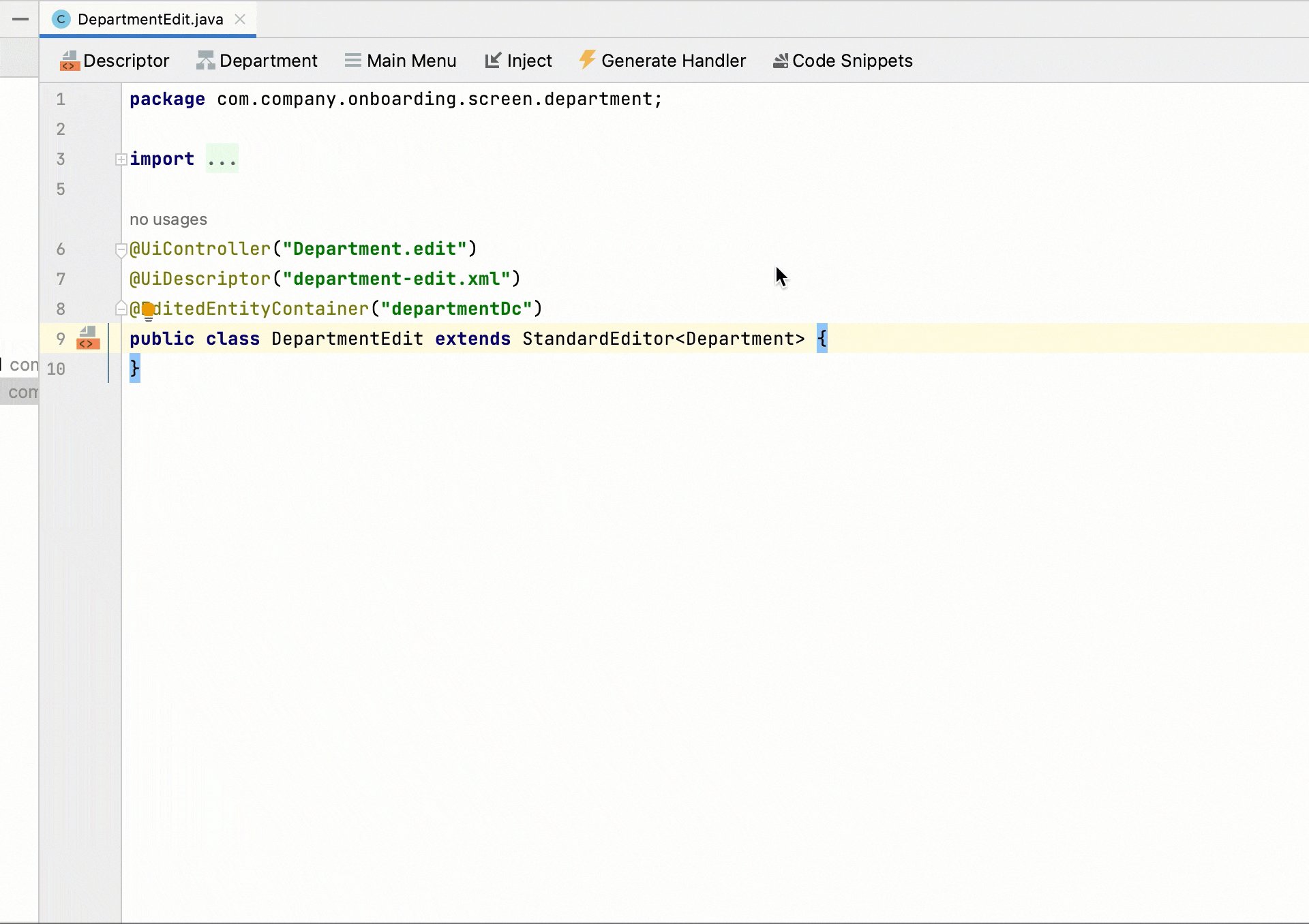
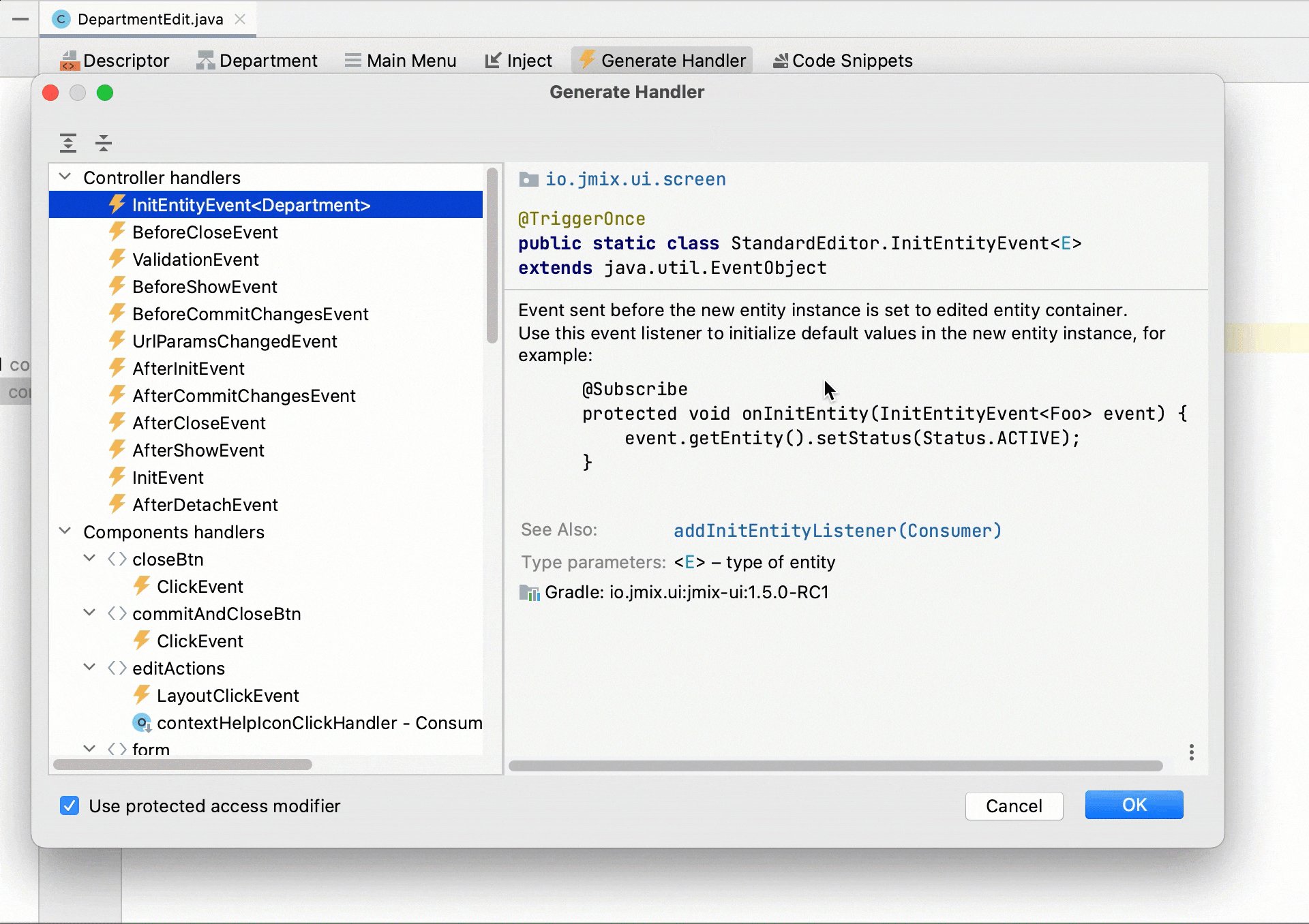
Чтобы сгенерировать обработчик событий с нуля, нажмите Generate Handler на панели действий в верхней части редактора кода и выберите 
|
Резюме
В этом разделе вы добавили атрибут Onboarding status в сущность User. Этот атрибут представляет собой перечисление с тремя возможными значениями: Not started, In progress, Completed.
Вы узнали, что:
-
Перечисления представляют собой наборы констант, которые определяются во время разработки.
-
В Jmix константа перечисления имеет значение и идентификатор. Идентификатор хранится в базе данных вместо константы или ее порядкового значения.
-
Вновь созданный атрибут сущности можно легко добавить к существующим экранам с помощью кнопки Add to Screens (
) на панели Attributes дизайнера сущностей.
-
Обработчик InitEntityEvent можно использовать для инициализации атрибутов нового экземпляра сущности на экране редактирования. Заглушка обработчика может быть сгенерирована Studio, если вы нажмете Generate Handler на панели действий редактора кода.