FileUploadField
Компонент FileUploadField позволяет загружать файл и сохранять его в атрибут сущности как байтовый массив.
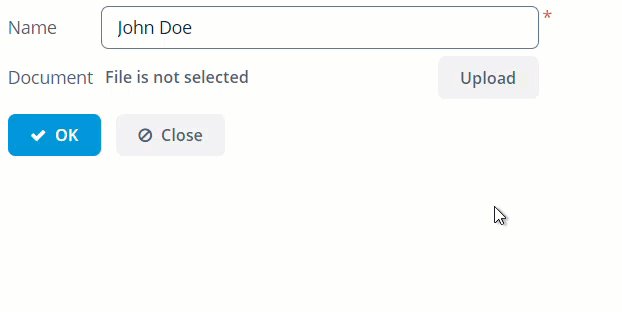
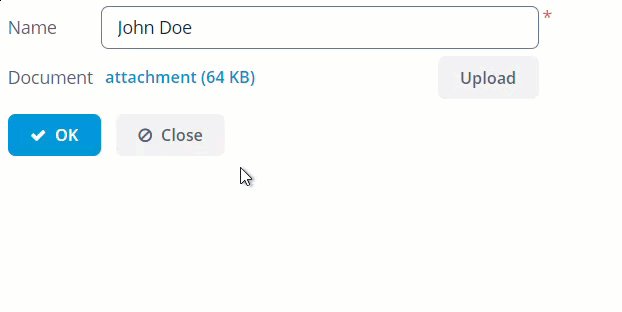
Компонент может содержать заголовок, ссылку на загруженный файл и кнопку загрузки. При нажатии на кнопку отображается стандартное для операционной системы окно, в котором можно выбрать файл.

XML-имя компонента: fileUpload.
Основы
В приведенном ниже примере атрибут document сущности Person имеет тип байтового массива.
@JmixEntity
@Table(name = "UIEX1_PERSON")
@Entity(name = "uiex1_Person")
public class Person {
/* other attributes */
@Column(name = "DOCUMENT")
private byte[] document;<data>
<instance id="personDc"
class="ui.ex1.entity.Person">
<fetchPlan extends="_base"/>
<loader/>
</instance>
</data>
<layout spacing="true">
<form id="form" dataContainer="personDc">
<column width="350px">
<textField id="nameField"
property="name"/>
<fileUpload id="documentField"
showFileName="true"
property="document" />
</column>
</form>
</layout>Чтобы сохранить файл в файловое хранилище и связать его с атрибутом сущности как объект FileRef, используйте компонент FileStorageUploadField.
Функциональность
-
Атрибуты -
FileUploadFieldимеет такие же атрибуты, как и компонентFileStorageUploadField, кромеfileStorageиfileStoragePutMode. -
Методы -
FileUploadFieldимеет такие же методы, как и компонентFileStorageUploadField, кромеgetFileId(). -
Слушатели -
FileUploadFieldимеет такие же слушатели, как и компонентFileStorageUploadField.
Все XML-атрибуты
accept - align - box.expandRatio - buffered - caption - captionAsHtml - clearButtonCaption - clearButtonDescription - clearButtonIcon - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - dropZone - dropZonePrompt - editable - enable - fileSizeLimit - height - htmlSanitizerEnabled - icon - id - pasteZone - permittedExtensions - property - required - requiredMessage - responsive - rowspan - showClearButton - showFileName - stylename - tabindex - uploadButtonCaption - uploadButtonDescription - uploadButtonIcon visible - width