Создание и использование дополнения с темой
Дополнение c темой – это просто набор SCSS-файлов для компиляции темы.
Должны быть выполнены следующие условия:
-
В JAR-файле создана структура
VAADIN/addons/<addon-name>. -
Каталог
VAADIN/addons/<addon-name>содержит файл<addon-name>.scss. -
В файле
<addon-name>.scssобъявлен миксин<addon-name>. -
JAR-файл содержит ключ Vaadin-Stylesheets в Manifest:
jar.manifest { attributes(['Vaadin-Stylesheets': 'VAADIN/addons/<addon-name>/<addon-name>.scss']) }
Все такие JAR-файлы будут использоваться при компиляции темы.
Вам не нужно компилировать темы в дополнениях. При необходимости вы можете создать дополнительный модуль с демонстрацией в проекте дополнения.
Создание дополнения с темой при помощи Studio
Следуйте приведенной ниже инструкции, чтобы создать дополнение с темой при помощи Jmix Studio:
-
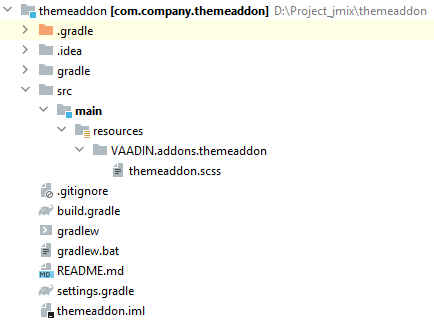
Создайте новый проект. Выберите шаблон н*UI Theme Add-On*. Введите название проекта, например,
"themeaddon". Это будет простой Java-проект, который имеет следующую структуру:
-
Откройте файл
themeaddon.scssи укажите свои изменения, например:@mixin themeaddon { (1) .jmix-sidemenu-item-caption { font-size: 16px; } .jmix-sidemenu-item-caption { font-weight: bold; } } @mixin themeaddon-css-variables { (2) --border-color: #6EB8A3; --error-color: #F3969A; --primary-color: #78C2AD; --primary-color_rgb: 120, 194, 173; --secondary-color: #6CC3D5; --secondary-color_rgb: 108, 195, 213; --success-color: #56CC9D; --warning-color: #FFCE67; --error-color-shade-1: #EE7278; --error-color-shade-2: #EA4D55; --error-dim-color: #F6B1B5; --primary-color-shade-1: #5EB59B; --primary-color-shade-2: #4DA88D; --primary-dim-color: #9DD2C2; --secondary-color-shade-1: #4DB6CB; --secondary-color-shade-2: #38ABC2; --secondary-dim-color: #94D3E0; --success-color-shade-1: #3CC38D; --success-color-shade-2: #35AC7C; --success-dim-color: #86DAB8; --warning-contrast-text-color: #FFFFFF; }1 Определите основной миксин с помощью стилей CSS. 2 Определите миксин с помощью переменных CSS. Мы рекомендуем определять переменные CSS в отдельном миксине. Это связано со следующими особенностями CSS:
-
Стили CSS, определенные выше, имеют приоритет над определенными ниже.
-
В случае переменных CSS правило противоположное. Чтобы переменные CSS имели приоритет, они должны быть определены ниже.
Таким образом, определение стилей CSS и переменных CSS в отдельных миксинах потребуется для дальнейшего импорта переменных CSS в ваш проект.
-
-
Если необходимо, определите константы SCSS в файле
themeaddon-defaults.scss:themeaddon-defaults.scss$he-radio-check-size: 10px; $he-radio-check-size--small: 7px; $he-radio-check-size--large: 13px; -
Соберите и опубликуйте дополнение в локальном репозитории Maven, используя следующую команду:
Windows:gradlew clean publishToMavenLocalLinux & macOS:./gradlew clean publishToMavenLocal
Использование дополнения с темой
-
Откройте проект, к которому вы хотите применить дополнение с темой.
-
Создайте новую тему, например, с именем
helium-extended.Здесь будет важно сказать, как импортируются стили из дополнения с темой. При компиляции темы генерируется файл
addons.scss, который импортирует все основные миксины из дополнения.@include addonsнаходится выше@include helium-extended, чтобы иметь приоритет над стилями темы:.helium-extended { @include addons; @include helium-extended; }По умолчанию
styles.scssне включает изменения переменных из дополнения с темой. Чтобы включить переменные CSS, их нужно импортировать вручную вstyles.scssпосле@include helium-extended, например:styles.scss@import "helium-extended-defaults"; @import "addons"; @import "helium-extended"; .helium-extended { @include addons; @include helium-extended; @include themeaddon-css-variables; }Если константы SCSS были определены в дополнении с темой, импортируйте файл с константами в
helium-extended-defaults.scss:helium-extended-defaults.scss@import "../helium/helium-defaults"; @import "../../addons/themeaddon/themeaddon-defaults.scss"; -
Откройте файл
build.gradleи внесите следующие изменения:-
добавьте
mavenLocal()в репозитории; -
включите в проект зависимость дополнения:
implementation 'com.company:themeaddon:0.0.1-SNAPSHOT'
-
-
Перезагрузите проект.