API компонентов
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
ContextHelpIconClickHandler
Это слушатель, который вызывается, когда пользователь нажимает на специальный значок ? возле поля. Слушатель нажатия имеет приоритет над текстом контекстной справки. То есть всплывающая подсказка с текстом контекстной справки не будет отображаться, если задан этот слушатель.
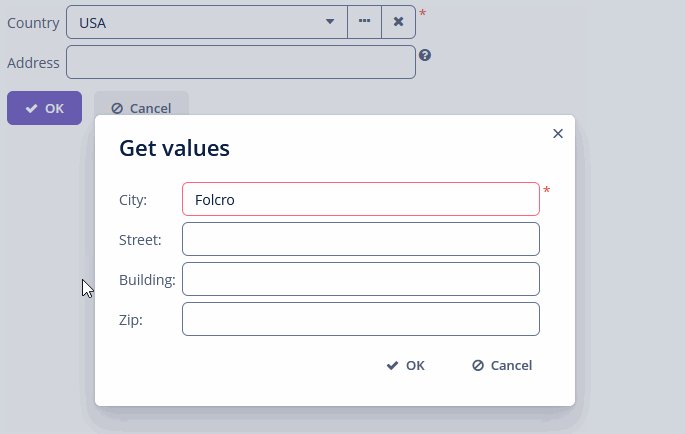
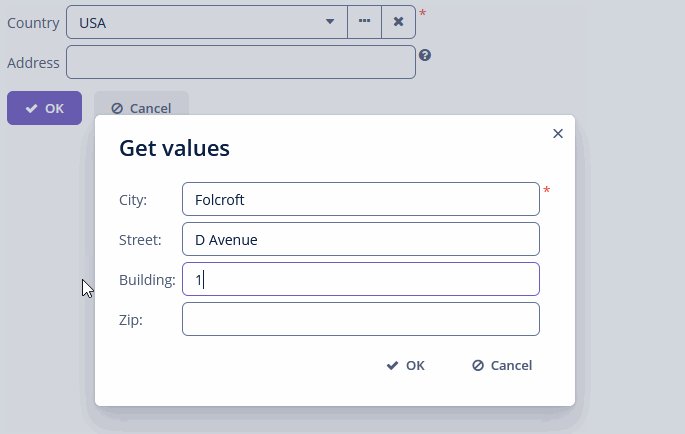
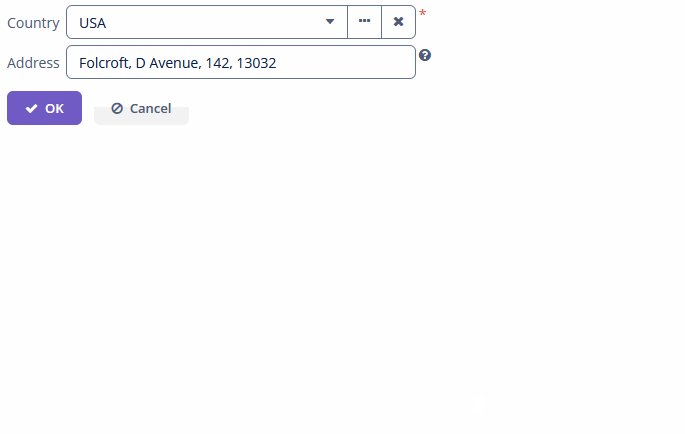
В следующем примере рассмотрим создание диалогового окна ввода, которое вызывается в ContextHelpIconClickHandler. Диалог собирает данные для формирования адресной строки.
@Autowired
private TextField<String> addressField;
@Autowired
private Dialogs dialogs;
@Install(to = "addressField", subject = "contextHelpIconClickHandler")
private void addressFieldContextHelpIconClickHandler(
HasContextHelp.ContextHelpIconClickEvent event) {
dialogs.createInputDialog(this)
.withCaption("Get values")
.withParameters(
InputParameter.entityParameter("city", City.class)
.withCaption("City:")
.withRequired(true),
InputParameter.stringParameter("street")
.withCaption("Street:"),
InputParameter.stringParameter("building")
.withCaption("Building:"),
InputParameter.intParameter("zip")
.withCaption("Zip:")
)
.withActions(DialogActions.OK_CANCEL)
.withCloseListener(closeEvent -> {
if (closeEvent.closedWith(DialogOutcome.OK)) {
City city = closeEvent.getValue("city");
String street = closeEvent.getValue("street");
String building = closeEvent.getValue("building");
Integer zip = closeEvent.getValue("zip");
addressField.setValue(city + ", " + street + ", " +
building + ", " + zip);
}
})
.show();
}
Чтобы создать слушателя события программно, используйте метод компонента setContextHelpIconClickHandler().
EnterPressEvent
EnterPressListener отправляется, когда пользователь нажимает кнопку Enter:
@Autowired
private Notifications notifications;
@Subscribe("textField")
public void onTextFieldEnterPress(TextInputField.EnterPressEvent event) {
notifications.create()
.withCaption("Enter pressed")
.show();
}Чтобы создать слушателя события программно, используйте метод компонента addEnterPressListener().
ExpandedStateChangeEvent
ExpandedStateChangeEvent отправляется при изменении расширенного состояния компонента.
Пример подписки на событие для filter, определенного в XML экрана с id filter:
@Subscribe("filter")
public void onFilterExpandedStateChange(Collapsable.ExpandedStateChangeEvent event) {
notifications.create()
.withCaption("Expanded: " + event.isExpanded())
.show();
}Чтобы создать слушателя события программно, используйте метод компонента addExpandedStateChangeListener().
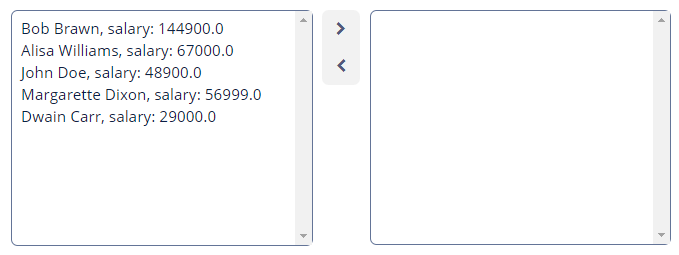
OptionCaptionProvider
Делегатный метод OptionCaptionProvider позволяет изменить отображаемые заголовки элементов в компоненте:
@Install(to = "twinColumn", subject = "optionCaptionProvider")
private String twinColumnOptionCaptionProvider(Employee employee) {
return employee.getName() + ", salary: " + employee.getSalary();
}
Чтобы создать слушателя события программно, используйте метод компонента setOptionCaptionProvider().
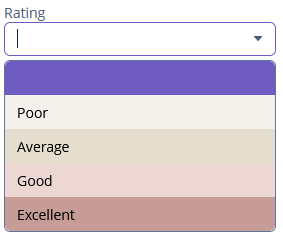
OptionStyleProvider
Делегатный метод OptionsStyleProvider позволяет вам управлять дополнительными именами стилей для опций, отображаемых компонентом:
@Install(to = "ratingField", subject = "optionStyleProvider")
private String ratingFieldOptionStyleProvider(Integer rating) {
if (rating != null) {
switch (rating) {
case 2:
return "poor";
case 3:
return "average";
case 4:
return "good";
case 5:
return "excellent";
}
}
return null;
}Затем нужно определить стили элементов, заданные в теме приложения. Подробная информация о создании тем доступна в разделе Темы. Имена стилей, представленные в контроллере, вместе с префиксами, идентифицирующими каждый элемент, образуют селекторы CSS. Например:
.v-filterselect-item-poor {
background-color: #f4f1ec;
color: black;
}
.v-filterselect-item-average {
background-color: #e5ddce;
color: black;
}
.v-filterselect-item-good {
background-color: #ecd7d2;
color: black;
}
.v-filterselect-item-excellent {
background-color: #c69c96;
color: black;
}
Чтобы создать слушателя события программно, используйте метод компонента setOptionStyleProvider().
ValueChangeEvent
ValueChangeEvent отправляется, когда пользователь завершил манипуляции с компонентом. Например, после нажатия Enter, или когда компонент теряет фокус. Событие имеет следующие методы:
-
getPrevValue()возвращает значение компонента до изменения. -
getValue()возвращает текущее значение компонента.
@Autowired
private Notifications notifications;
@Subscribe("textField")
public void onTextFieldValueChange(HasValue.ValueChangeEvent event) {
notifications.create()
.withCaption("Before: " + event.getPrevValue() +
". After: " + event.getValue())
.show();
}Чтобы создать слушателя события программно, используйте метод компонента addValueChangeListener().