TreeTable
TreeTable представляет собой иерархическую таблицу для отображения древовидной структуры в крайнем левом столбце. Компонент используется для сущностей, которые имеют ссылки на самих себя. Например, это может быть структура каталога продукции или организационная структура компании.
XML-имя компонента: treeTable.
Основы
TreeTable в основном повторяет функциональность компонента Table.
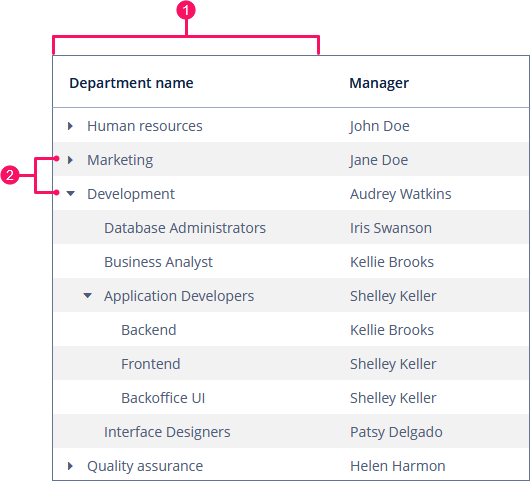
Ниже представлен типичный TreeTable:

-
Столбец дерева
-
Переключатели для развертывания и свертывания узлов
Атрибут dataContainer компонента TreeTable должен содержать ссылку на контейнер коллекции.
Атрибут hierarchyProperty определяет имя атрибута сущности, которая ссылается на ту же сущность.
Ниже приведен пример описания компонента в XML-дескрипторе экрана:
<data>
<collection id="departmentsDc" class="ui.ex1.entity.Department">
<fetchPlan extends="_base">
<property name="parentDept" fetchPlan="_base"/>
<property name="manager"/>
</fetchPlan>
<loader id="departmentsDl">
<query>
<![CDATA[select e from uiex1_Department e]]>
</query>
</loader>
</collection>
</data>
<layout>
<treeTable id="departmentsTable"
hierarchyProperty="parentDept"
width="100%"
dataContainer="departmentsDc">
<columns>
<column id="name"/>
<column id="manager"/>
</columns>
</treeTable>
</layout>
TreeTable отображает сразу все записи, доступные в контейнере данных, поэтому его не следует использовать для отображения большого объема данных.
|
Потерянные записи
Потерянная запись (orphan record) — это дочерняя запись, которая ссылается на несуществующую родительскую запись. Обычно это происходит при загрузке только части данных из базы данных из-за фильтрации или разбивки на страницы.
Атрибут showOrphans используется для управления видимостью потерянных записей. Если установлено значение false, компонент не отображает потерянные записи. Если showOrphans установлен в true, потерянные записи отображаются на верхнем уровне как корневые.
Значение по умолчанию – true.
Не показывать потерянные записи кажется естественным выбором при использовании фильтров. Однако это не помогает при разбивке на страницы (некоторые страницы будут пустыми или заполнены наполовину). Поэтому не следует использовать компоненты Pagination и SimplePagination вместе с древовидными компонентами.
Экспорт значений колонок
См. соответсвующий раздел для компонента Table.
Методы интерфейса TreeTable
-
expandAll()- разворачивает все узлы.
-
expand()- разворачивает все узлы, находящиеся выше по уровню данного элемента.
-
collapseAll()- сворачивает все узлы.
-
collapse()- сворачивает все узлы, находящиеся ниже по уровню, чем данный элемент.
-
expandUpTo()- расширяет все узлы от корня до указанного уровня. Принимает один параметр: уровень узловTreeTableдля расширения. Если уровень = 1, то корневые предметы будут расширены.treeTable.expandUpTo(1);
-
isExpanded()- возвращает, является ли элемент с даннымitemIdразвернутым или свернутым. Метод возвращает значениеtrue, если элемент развернут, иfalseв противном случае.
События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
ColumnCollapseEvent
См. ColumnCollapseEvent.
ColumnReorderEvent
См. ColumnReorderEvent.
EmptyStateLinkClickHandler
См. EmptyStateClickEvent.
IconProvider
См. IconProvider.
LookupSelectHandler
См. LookupSelectHandler.
SelectionEvent
См. SelectionEvent.
StyleProvider
См. StyleProvider.
Все XML-атрибуты
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
XML-атрибуты TreeTable
aggregatable - aggregationStyle - align - caption - captionAsHtml - colspan - columnControlVisible - columnHeaderVisible - contextHelpText - contextHelpTextHtmlEnabled - contextMenuEnabled - css - dataContainer - description - descriptionAsHtml - editable - emptyStateLinkMessage - emptyStateMessage - enable - box.expandRatio - height - hierarchyProperty - htmlSanitizerEnabled - icon - id - metaClass - multiLineCells - multiselect - reorderingAllowed - responsive - rowspan - showOrphans - showSelection - showTotalAggregation - sortable - stylename - tabIndex - textSelectionEnabled - visible - width
XML-атрибуты Column
align - caption - captionAsHtml - captionProperty - collapsed - dateFormat - description - editable - expandRatio - id - link - linkScreenId - linkScreenOpenMode - maxTextLength - optionsContainer - required - requiredMessage - resolution - sort - sortable - visible - width