SourceCodeEditor
SourceCodeEditor – это компонент для отображения и ввода исходного кода. Он представляет собой многострочное текстовое поле с подсветкой кода, номерами строк и возможностью имплементации автодополнения кода.

XML-имя компонента: sourceCodeEditor.
Атрибуты
SourceCodeEditor в основном повторяет функциональность TextField и имеет следующие специфические атрибуты:
-
handleTabKey- определяет, будет ли нажатие кнопки Tab на клавиатуре добавлять отступ текущей строки. Значение по умолчанию –false: Tab используется для перехода на следующую позицию табуляции.
-
highlightActiveLine- определяет, будет ли подсвечена строка, на которой находится курсор. Значение по умолчанию –true.
-
mode- позволяет выбрать один из языков, для которых поддерживается подсветка синтаксиса:-
Java -
CSS -
Groovy -
HTML -
JavaScript -
Properties -
SCSS -
SQL -
XML -
Text- значение по умолчанию, ничего не будет выделено.
-
-
printMargin- определяет, отображать или скрыть линию края печати в текстовом поле. Значение по умолчанию –true.
-
printMarginColumn- определяет ширину колонки печати. Значение по умолчанию –80символов.
-
showGutter- используется для отображения или скрытия левой панели с номерами строк.
-
suggestOnDot- определяет, будет ли вызываться обработчик suggester после нажатия пользователем точки.
Валидация
Чтобы проверять значения, введенные в компонент SourceCodeEditor, можно использовать валидатор во вложенном элементе validators.
Для SourceCodeEditor доступны следующие предопределенные валидаторы:
В приведенном ниже примере показано использование RegexpValidator для validatedSourceCodeEditor:
<sourceCodeEditor id="validatedSourceCodeEditor"
handleTabKey="true">
<validators>
<regexp regexp="[a-z]*"/>
</validators>
</sourceCodeEditor>События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
Mode
Делегатный метод Mode позволяет выбрать один из языков, для которых поддерживается подсветка синтаксиса:
@Install(to = "sourceCodeEditor", subject = "mode")
private String sourceCodeEditorMode() {
return SourceCodeEditor.Mode.Java.getId();
}Для программного использования вызовите метод компонента setMode().
Suggester
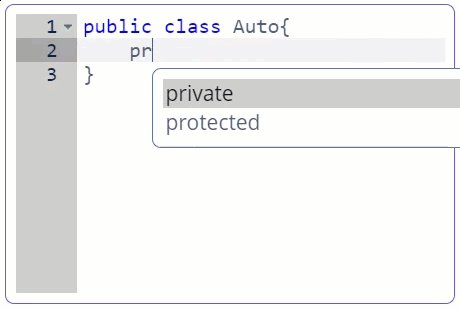
SourceCodeEditor поддерживает автодополнение кода, предоставляемое обработчиком Suggester.
Ниже приведен пример реализации автодополнения ключевых слов Java.
-
Определите компонент в экране XML-дескриптора:
<sourceCodeEditor id="sourceCodeEditor" mode="Java" handleTabKey="true"/> -
Определите обработчик suggester и верните список значений для автозаполнения:
private static String[] KEYWORDS = { "byte", "short", //... @Install(to = "sourceCodeEditor", subject = "suggester") private List<Suggestion> sourceCodeEditorSuggester(AutoCompleteSupport source, String text, int cursorPosition) { return Stream.of(KEYWORDS) .map(keyword -> new Suggestion(source, keyword, keyword, null, -1, -1)) .collect(Collectors.toList()); }
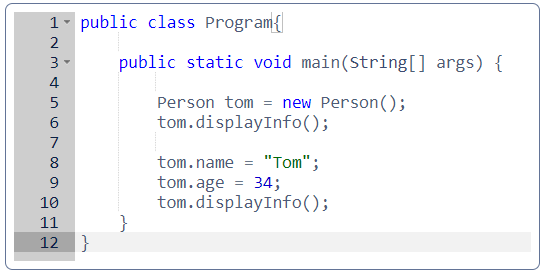
В результате получим простой редактор кода Java с автодополнением:

Чтобы вызвать список автодополнения, нажмите Ctrl+Space. В зависимости от значения атрибута suggestOnDot список может появляться автоматически после ввода точки.
Для программного использования вызовите метод компонента setSuggester().
Validator
См. Validator.
ValueChangeEvent
См. ValueChangeEvent.
Внешний вид
Внешний вид компонента SourceCodeEditor можно настроить с помощью переменных SCSS с префиксом $jmix-sourcecodeeditor-*.
XML-атрибуты SourceCodeEditor
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - handleTabKey - height - highlightActiveLine - htmlSanitizerEnabled - icon - id - mode - printMargin - printMarginColumn - property - required - requiredMessage - responsive - rowspan - showGutter - stylename - suggestOnDot - tabIndex - visible - width