GridLayout
Контейнер GridLayout позволяет размещать компоненты в сетке.

XML-имя компонента: gridLayout.
Основы
Пример использования:
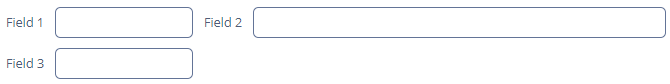
<gridLayout spacing="true">
<columns count="4"/>
<rows>
<row>
<label value="Field 1"
align="MIDDLE_LEFT"/>
<textField/>
<label value="Field 2"
align="MIDDLE_LEFT"/>
<textField/>
</row>
<row>
<label value="Field 3"
align="MIDDLE_LEFT"/>
<textField/>
</row>
</rows>
</gridLayout>Обязательные элементы
Columns
columns описывает столбцы сетки. Он должен иметь либо атрибут count, либо вложенный элемент column для каждого column. В самом простом случае достаточно задать количество столбцов в атрибуте count.
Если задать ширину контейнера в пикселях или процентах, свободное пространство будет разделено между столбцами поровну.
Если определить атрибут flex для каждого элемента column, свободное пространство будет разделено между столбцами неравномерно.
Пример GridLayout, в котором второй и четвертый столбцы занимают все лишнее горизонтальное пространство, а четвертый столбец занимает в три раза больше места:
<gridLayout spacing="true"
width="100%">
<columns>
<column/>
<column flex="1"/>
<column/>
<column flex="3"/>
</columns>
<rows>
<row>
<label value="Field 1"
align="MIDDLE_LEFT"/>
<textField width="100%"/>
<label value="Field 2"
align="MIDDLE_LEFT"/>
<textField width="100%"/>
</row>
<row>
<label value="Field 3"
align="MIDDLE_LEFT"/>
<textField width="100%"/>
</row>
</rows>
</gridLayout>
Если атрибут flex не определен или равен 0, ширина столбца будет установлена в соответствии с его содержимым, учитывая, что хотя бы один другой столбец имеет ненулевой атрибут flex. В приведенном выше примере первая и третья колонки получат ширину в соответствии с максимальной длиной текста.
|
Чтобы появилось свободное пространство, необходимо установить ширину всего контейнера в пикселях или процентах. В противном случае ширина столбца будет рассчитываться в соответствии с длиной содержимого, и атрибут |
Атрибуты column:
Rows
rows содержит набор строк. Каждая строка определена в своем собственном row элементе. Элемент row может иметь атрибут flex, аналогичный определенному для элемента column, но влияющий на распределение свободного пространства по вертикали с заданной общей высотой сетки.
Элемент row должен содержать элементы компонентов, отображаемых в ячейках текущей строке сетки. Количество компонентов в строке не должно превышать заданное количество столбцов, но может быть меньше.
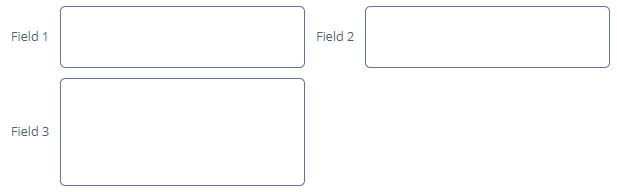
Например:
<gridLayout spacing="true"
height="200">
<columns count="4"/>
<rows>
<row flex="1">
<label value="Field 1"
align="MIDDLE_LEFT"/>
<textField height="100%"/>
<label value="Field 2"
align="MIDDLE_LEFT"/>
<textField height="100%"/>
</row>
<row flex="2">
<label value="Field 3"
align="MIDDLE_LEFT"/>
<textField height="100%"/>
</row>
</rows>
</gridLayout>
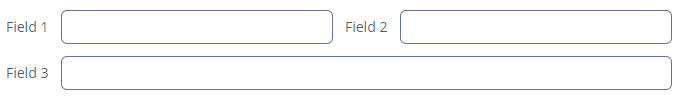
Любой компонент, расположенный в GridLayoutcan, может иметь атрибуты colspan и rowspan. Эти атрибуты задают количество столбцов и строк, занимаемых соответствующим компонентом. Например, вот как можно расширить Field3 и textField, чтобы охватить три столбца:
<gridLayout spacing="true">
<columns count="4"/>
<rows>
<row>
<label value="Field 1"
align="MIDDLE_LEFT"/>
<textField/>
<label value="Field 2"
align="MIDDLE_LEFT"/>
<textField/>
</row>
<row>
<label value="Field 3"
align="MIDDLE_LEFT"/>
<textField width="100%"
colspan="3"/>
</row>
</rows>
</gridLayout>
Атрибуты row:
Все XML-атрибуты
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - margin - requiredIndicatorVisible - responsive - rowspan - spacing - stylename - visible - width