ButtonsPanel
ButtonsPanel – это контейнер, упрощающий использование и размещение компонентов, обычно кнопок, для управления данными в таблице.

XML-имя компонента: buttonsPanel.
Основы
ButtonsPanel может располагаться как внутри таблицы, так и в любом другом месте экрана.
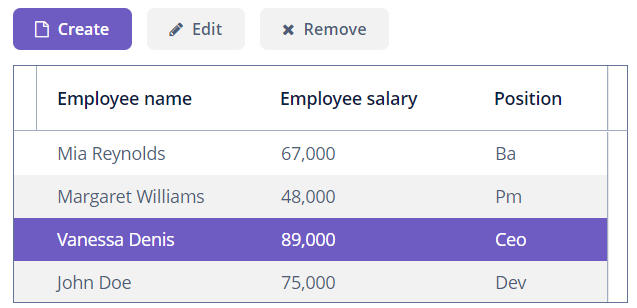
Пример использования контейнера ButtonsPanel внутри таблицы:
<groupTable id="employeesTable"
width="100%"
dataContainer="employeesDc">
<actions>
<action id="create" type="create"/>
<action id="edit" type="edit"/>
<action id="remove" type="remove"/>
</actions>
<columns>
<column id="name"/>
<column id="salary"/>
<column id="position"/>
</columns>
<buttonsPanel id="buttonsPanel"
alwaysVisible="true">
<button id="createBtn" action="employeesTable.create"/>
<button id="editBtn" action="employeesTable.edit"/>
<button id="removeBtn" action="employeesTable.remove"/>
</buttonsPanel>
</groupTable>
Если ButtonsPanel расположен в таблице, он объединяется с компонентом rowsCount таблицы для более эффективного использования вертикального пространства.
Атрибуты
Кастомизация
По умолчанию кнопки buttonsPanel располагаются горизонтально с переносом строк. Если в строке недостаточно места непомещающиеся кнопки будут отображены в следующей строке.
Вы можете изменить поведение по умолчанию, чтобы buttonsPanel отображался в одной строке:
-
Создайте расширение темы или собственную тему.
-
Определите переменную SCSS
$jmix-buttonspanel-flow.
Все XML-атрибуты
align - alwaysVisible - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - expand - height - htmlSanitizerEnabled - icon - id - margin - responsive - rowspan - spacing - stylename - visible - width