GroupBoxLayout
GroupBoxLayout представляет собой контейнер, который отображает рамку вокруг своих компонентов с необязательным заголовком. Его содержимое может быть свернуто.

XML-имя компонента: groupBox.
Основы
Пример использования:
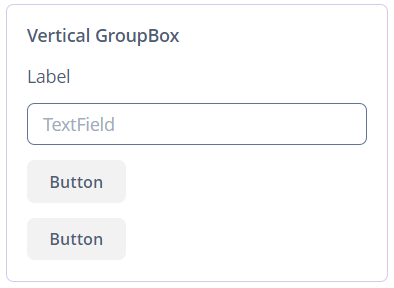
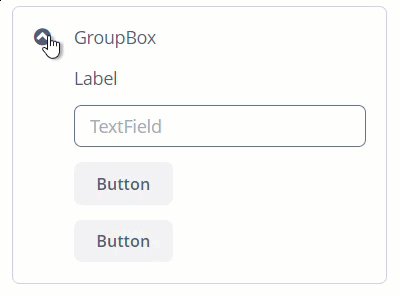
<groupBox caption="Vertical GroupBox"
spacing="true"
width="AUTO">
<label value="Label"/>
<textField inputPrompt="TextField"/>
<button caption="Button"/>
<button caption="Button"/>
</groupBox>По умолчанию ширина groupBox контейнера составляет 100%, как у vbox.
Атрибуты
-
caption- определяет заголовок группы.
-
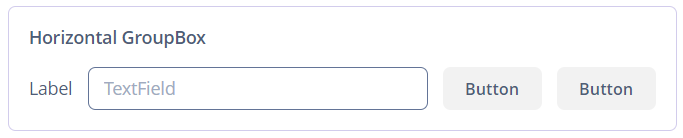
orientation- определяет направление размещения компонентов – горизонтальное или вертикальное. Значение по умолчанию –vertical. Горизонтальная ориентация показана ниже:
-
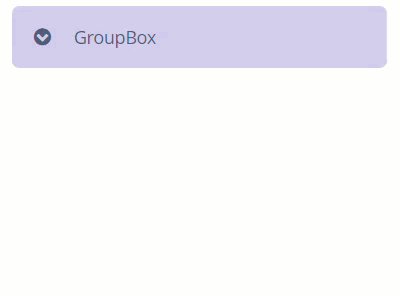
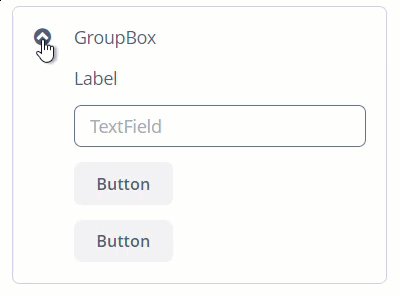
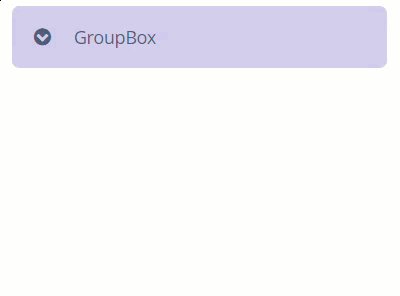
collapsable- если установлено значениеtrue, пользователь может свернуть содержимое компонента с помощью кнопки в верхнем левом углу.
-
collapsed- если установлено значениеtrue, делает содержимое компонента свернутым изначально. Работает с атрибутомcollapsable="true".
-
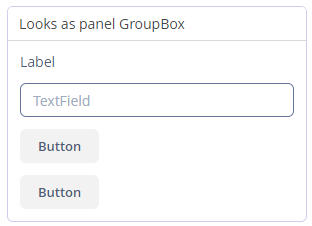
showAsPanel- если установлено значениеtrue, компонент будет выглядеть как панель Vaadin. Значение по умолчанию –false.
-
outerMargin- устанавливает внешние поля вне границgroupBox. Если установлено значениеtrue, внешние поля будут добавлены со всех сторон компонента. Чтобы задать внешние поля отдельно для всех сторон, установитеtrueилиfalseдля каждой стороныgroupBox:<groupBox outerMargin="true, false, true, false"/>
Все XML-атрибуты
align - box.expandRatio - caption - captionAsHtml - collapsable - collapsed - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - expand - height - htmlSanitizerEnabled - icon - id - orientation - outerMargin requiredIndicatorVisible - responsive - rowspan - showAsPanel - spacing - visible - width