GroupTable
Компонент GroupTable – это таблица с возможностью динамической группировки по значениям одной или нескольких колонок.
XML-имя компонента: groupTable.
Основы
GroupTable в основном повторяет функциональность компонента Table.
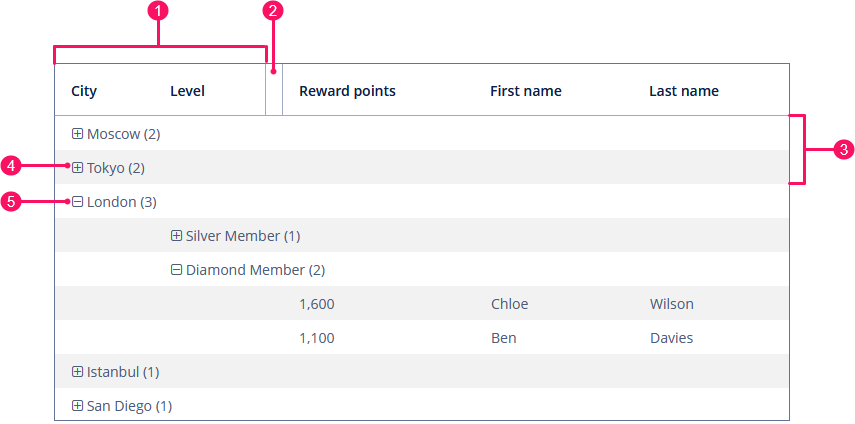
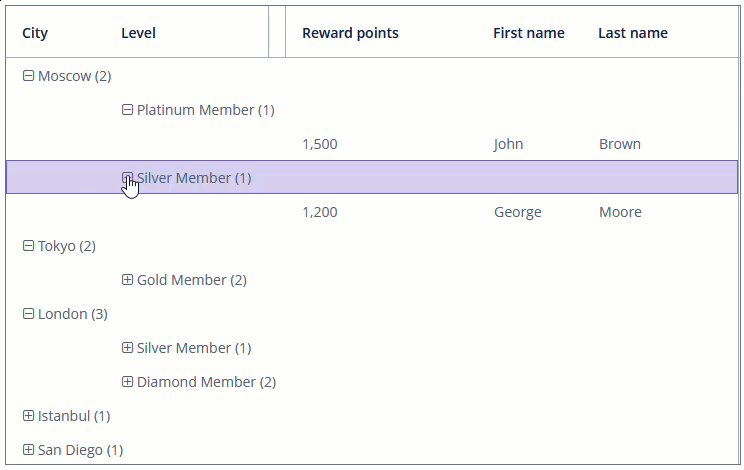
Ниже показан типичный GroupTable:

-
Колонки, участвующие в группировке
-
Разделитель групп
-
Строки групп
-
Кнопка разворачивания группы
-
Кнопка сворачивания группы
Ниже представлен пример объявления GroupTable в XML-дескрипторе экрана:
<data>
<collection id="customersDc" class="ui.ex1.entity.Customer">
<fetchPlan extends="_base"/>
<loader id="customersDl">
<query>
<![CDATA[select e from uiex1_Customer e]]>
</query>
</loader>
</collection>
</data>
<layout>
<groupTable id="groupTable" dataContainer="customersDc" width="100%" >
<columns>
<group>
<column id="city"/>
<column id="level"/>
</group>
<column id="rewardPoints"/>
<column id="firstName"/>
<column id="lastName"/>
</columns>
</groupTable>
</layout>В приведенном примере есть контейнер коллекции для сущности Customer. Компонент GroupTable привязан к контейнеру с помощью атрибута dataContainer, в то время как его элемент columns определяет, какие атрибуты сущности отображаются в колонках таблицы.
Группировка
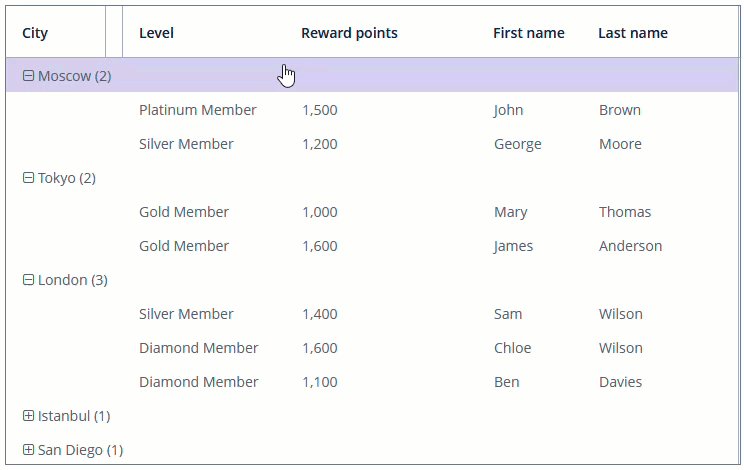
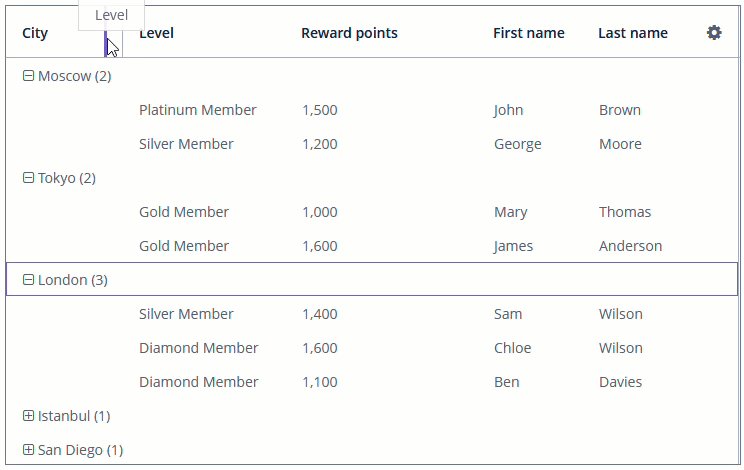
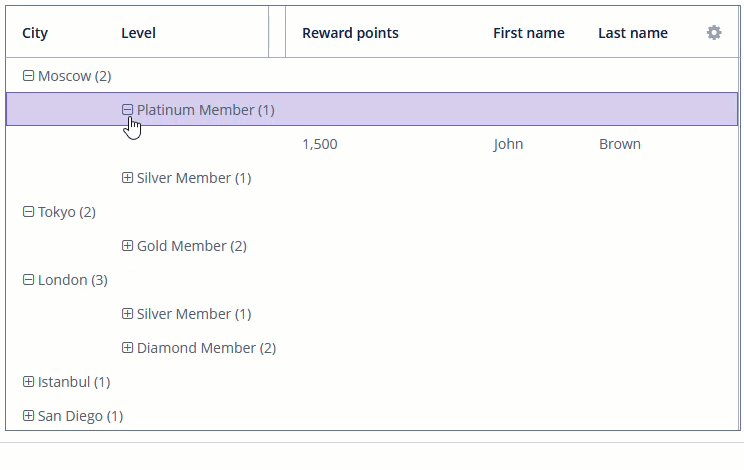
Для того чтобы сгруппировать таблицу по какой-либо колонке, нужно в заголовке таблицы перетащить эту колонку в позицию слева от элемента ![]() . Сгруппированные значения можно разворачивать и сворачивать с помощью кнопок
. Сгруппированные значения можно разворачивать и сворачивать с помощью кнопок  /
/ .
.

group − необязательный элемент, может в единственном экземпляре находиться внутри колонок. Содержит набор элементов column, по которым будет выполняться первоначальная группировка при открытии экрана.
В приведенном ниже примере мы будем использовать атрибут includeAll элемента columns совместно с элементом group. Группировка произведена по колонке city:
<groupTable id="customersGroupTable" dataContainer="customersDc" width="100%">
<columns includeAll="true">
<group>
<column id="city"/>
</group>
<column id="firstName" groupAllowed="false"/>
</columns>
</groupTable>Каждый элемент column может содержать атрибут groupAllowed с булевым значением. С помощью этого атрибута можно запретить пользователю группировать таблицу по данной колонке. Значение по умолчанию – true.
С помощью атрибуты fixedGrouping можно позволить пользователю изменять то, какие колонки участвуют в группировке. Значение по умолчанию – false.
Агрегация
GroupTable поддерживает агрегацию для строк таблицы. Для получения дополнительной информации см. раздел Table.
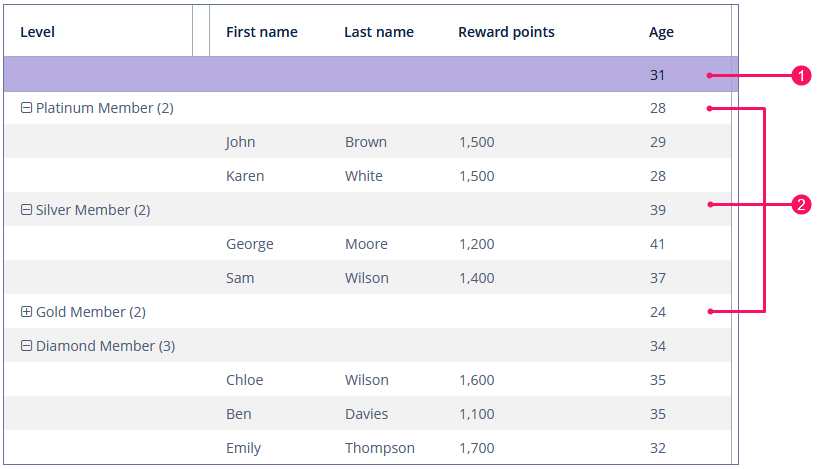
При включенном атрибуте aggregatable таблица отображает результаты агрегации по всем строкам в дополнительной строке вверху, а также результаты агрегации по группам.

-
Агрегация по всем строкам.
-
Агрегация по группам.
Отображение агрегации по всем строкам можно отключить, установив false в атрибуте showTotalAggregation. Значение по умолчанию – true.
Множественный выбор
При включенном атрибуте multiselect клик по строке группировки с зажатой клавишей Ctrl разворачивает группу (если та была свернута) и применяет выделение ко всем строкам этой группы. При этом, если вся группа выделена, Ctrl+click не снимает выделение со всей группы. Вы по-прежнему можете снять выделение с отдельных строк, пользуясь стандартным поведением клавиши Ctrl.
Экспорт значений колонок
См. раздел Exporting Column Values компонента Table.
Методы интерфейса GroupTable
-
groupByColumns()- применяет группировку по заданным колонкам.В примере ниже таблица будет сгруппирована сначала по колонке
level, а затем – по колонкеcity:groupTableP.groupByColumns("level", "city");
-
ungroupByColumns()- снимает группировку по заданным колонкам.Следующий пример снимет группировку по
level, однако группировка по колонкеcityиз предыдущего примера будет сохранена:groupTableP.ungroupByColumns("level");
-
ungroup()- снимает группировку по всем колонкам.
-
setShowItemsCountForGroup()- показывает или скрывает количество элементов группыGroupTable. Значение по умолчанию –true.
-
Метод
getAggregationResults()возвращает мэп с результатами агрегации по указанному объекту GroupInfo, где ключи в мэп – идентификаторы столбцов таблицы, а значения – значения агрегации.
-
Метод
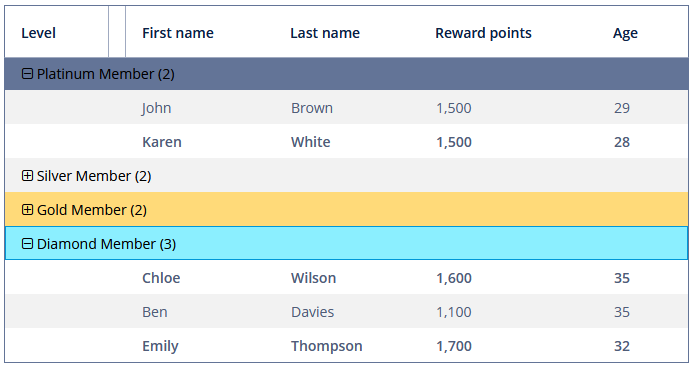
setStyleProvider()позволяет задать стиль отображения ячеек таблицы. ДляGroupTableданный метод будет приниматьGroupTable.GroupStyleProvider, который расширяетTable.StyleProvider.GroupStyleProviderимеет специальный метод для стилизации сгруппированных строк с GroupInfo в качестве принимаемого параметра. Он будет вызываться для каждой сгруппированной строки вGroupTable.Пример задания стилей:
@Autowired private GroupTable<Customer> styledTable; @Subscribe public void onInit(InitEvent event) { styledTable.setStyleProvider(new GroupTable.GroupStyleProvider<Customer>() { @Override public String getStyleName(Customer entity, @Nullable String property) { if (Boolean.TRUE.equals(entity.getEmail() != null)) { return "customer-has-email"; } return null; } @Nullable @Override public String getStyleName(GroupInfo info) { Object value = info.getPropertyValue(info.getProperty()); if (value instanceof Level) { Level level = (Level) value; switch (level) { case SILVER: return "level-silver"; case GOLD: return "level-gold"; case PLATINUM: return "level-platinum"; case DIAMOND: return "level-diamond"; } } return null; } }); }
Далее нужно определить стили в теме приложения. Подробная информация о создании темы находится в разделе Темы. Имена стилей, заданные в контроллере, образуют CSS-селекторы. Например:
.v-table {
.customer-has-email {
font-weight: bold;
}
.v-table-row,
.v-table-row-odd {
&.level-silver {
background-color: #f2f2f2;
color: black;
.jmix-grouptable-group-cell-expander:before {
color: black;
}
}
}
.v-table-row,
.v-table-row-odd {
&.level-gold {
background-color: #ffda79;
color: black;
.jmix-grouptable-group-cell-expander:before {
color: black;
}
}
}
.v-table-row,
.v-table-row-odd {
&.level-platinum {
background-color: #637497;
color: black;
.jmix-grouptable-group-cell-expander:before {
color: black;
}
}
}
.v-table-row,
.v-table-row-odd {
&.level-diamond {
background-color: #8befff;
color: black;
.jmix-grouptable-group-cell-expander:before {
color: black;
}
}
}
}
События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
AggregationDistributionProvider
AggregationDistributionProvider аналогичен тому же провайдеру компонента Table с той лишь разницей, что при создании провайдера используется объект GroupAggregationDistributionContext<V>, который содержит дополнительный GroupInfo groupInfo – объект с информацией о строке группировки: свойства сгруппированных столбцов и их значения.
ColumnCollapseEvent
См. ColumnCollapseEvent.
ColumnReorderEvent
См. ColumnReorderEvent.
EmptyStateLinkClickHandler
См. EmptyStateClickEvent.
GroupCellValueFormatter
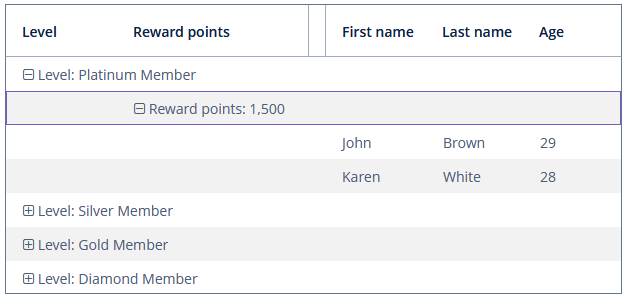
GroupCellValueFormatter позволяет отображать в строках групп собственный текст.
В приведенном ниже примере заменим текст по умолчанию следующим форматом: <Grouped column name>: <Grouping value>.
@Install(to = "groupTableFormatter", subject = "groupCellValueFormatter")
private String groupTableFormatterGroupCellValueFormatter(
GroupTable.GroupCellContext<Customer> context) {
String key = Customer.class.getSimpleName() +
"." + context.getGroupInfo().getProperty();
return messages.getMessage(Customer.class,key) + ": " +
context.getFormattedValue();
}
Для программной регистрации GroupCellValueFormatter используйте метод setGroupCellValueFormatter().
IconProvider
См. IconProvider.
LookupSelectHandler
См. LookupSelectHandler.
SelectionEvent
См. SelectionEvent.
Все XML-атрибуты
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
XML-атрибуты Table
aggregatable - aggregationStyle - align - caption - captionAsHtml - colspan - columnControlVisible - columnHeaderVisible - contextHelpText - contextHelpTextHtmlEnabled - contextMenuEnabled - css - dataContainer - description - descriptionAsHtml - editable - emptyStateLinkMessage - emptyStateMessage - enable - box.expandRatio - fixedGrouping - height - htmlSanitizerEnabled - icon - id - metaClass - multiLineCells - multiselect - reorderingAllowed - responsive - rowspan - showSelection - showTotalAggregation - sortable - stylename - tabIndex - textSelectionEnabled - visible - width
XML-атрибуты Column
align - caption - captionAsHtml - captionProperty - collapsed - dateFormat - description - editable - expandRatio - groupAllowed - id - link - linkScreenId - linkScreenOpenMode - maxTextLength - optionsContainer - required - requiredMessage - resolution - sort - sortable - visible - width