Accordion
Accordion представляет собой контейнер для сворачиваемого содержимого. Он позволяет переключаться между скрытием и отображением большого количества контента.

XML-имя компонента: accordion.
Основы
Используйте контейнер Accordion, если пространство страницы приложения ограничено или заголовок вкладки слишком длинный для отображения в TabSheet.
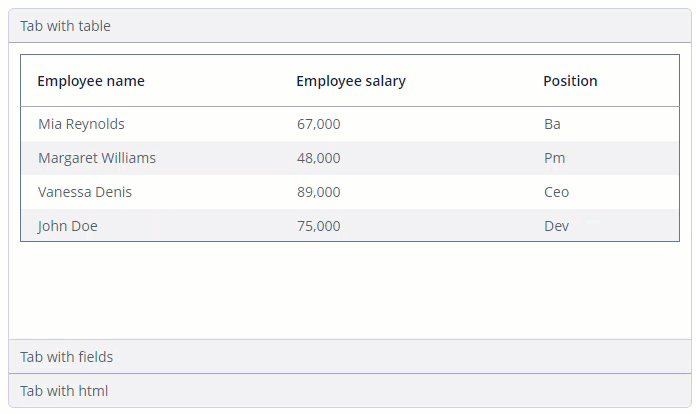
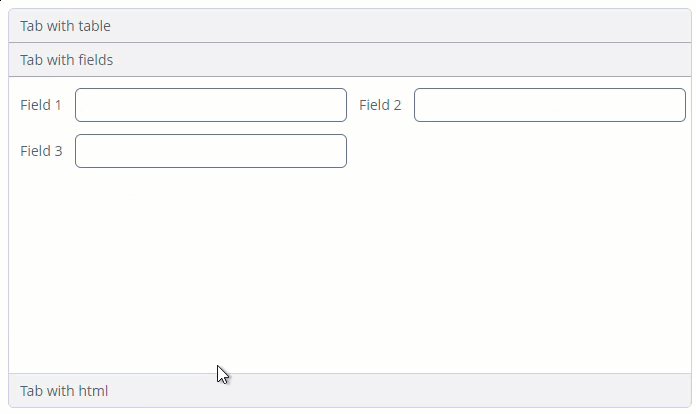
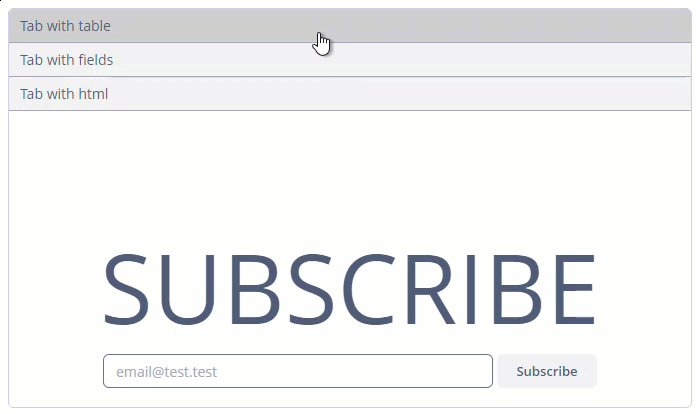
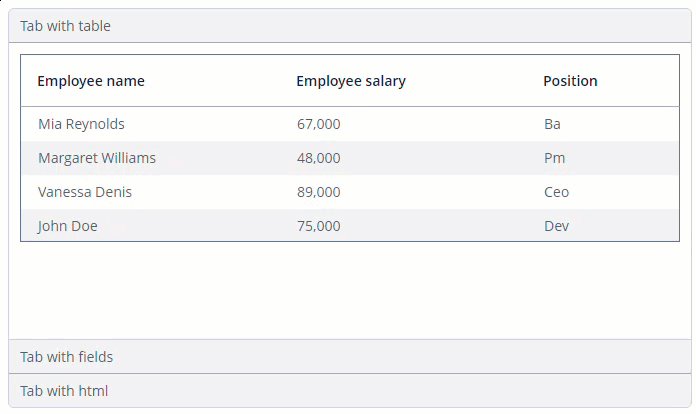
Компонент accordion должен содержать вложенные элементы tab, описывающие вкладки. Каждый из этих tab представляет собой контейнер с вертикальным расположением компонентов, похожим на vbox. Вы можете узнать больше об элементе tab в разделе TabSheet.
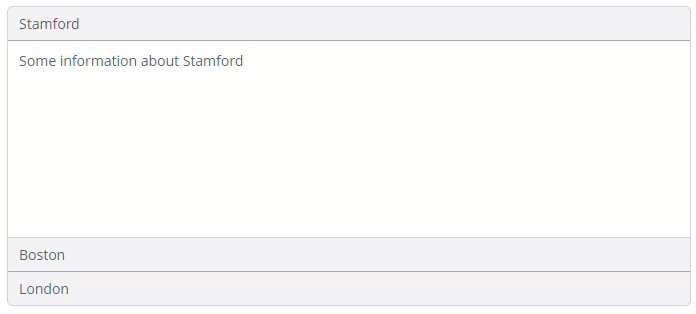
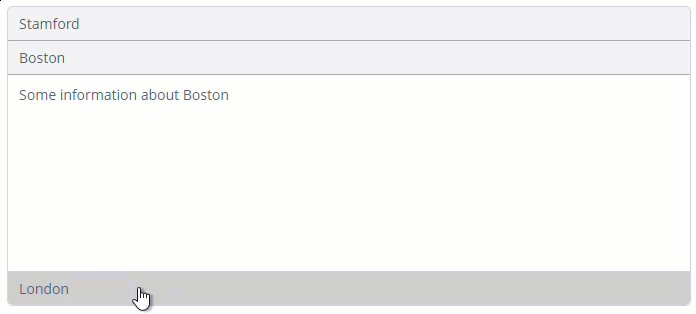
Вы можете поместить любой компонент или контейнер в элемент вкладки. Чтобы продемонстрировать простой accordion, давайте добавим надписи к каждой вкладке:
<accordion id="accordion"
height="300px">
<tab id="tabStamford"
caption="Stamford"
margin="true"
spacing="true">
<label value="Some information about Stamford"/>
</tab>
<tab id="tabBoston"
caption="Boston"
margin="true"
spacing="true">
<label value="Some information about Boston"/>
</tab>
<tab id="tabLondon"
caption="London"
margin="true"
spacing="true">
<label value="Some information about London"/>
</tab>
</accordion>
Все атрибуты XML
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - responsive - rowspan - stylename - tabCaptionsAsHtml - tabIndex - tabsVisible - visible - width