HtmlBoxLayout
HtmlBoxLayout представляет собой контейнер, который позволяет определить расположение компонентов в HTML-шаблоне.
XML-имя компонента: htmlBox.
|
Не используйте |
Основы
Чтобы использовать шаблоны в этом контейнере, необходимо создать пользовательскую тему. В подкаталоге пользовательской темы нужно создать каталог layouts, в котором будут размещаться все HTML-шаблоны. Теперь можно создать файл шаблона:
<div location="logo" class="logo"></div>
<table class="component-container">
<tr>
<td>
<div location="email" class="email"></div>
</td>
<td>
<div location="submit" class="submit"></div>
</td>
</tr>
</table>Шаблон должен содержать элементы <div> с атрибутами location. Эти элементы будут отображать определенные в XML-дескрипторе компоненты с соответствующими идентификаторами.
В файле helium-extended.scss настройте стили для переменных, указанных в атрибуте location файла шаблона:
@import "../helium/helium";
@mixin helium-extended {
@include helium;
.email {
width: 390px;
}
.submit {
width: 100px;
}
.logo {
font-size: 96px;
text-transform: uppercase;
margin-top: 50px;
}
.component-container {
display: inline-block;
vertical-align: top;
width: 100%;
}
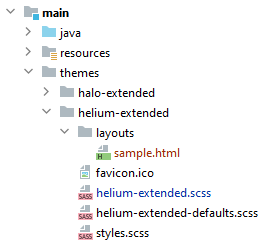
}Древо проекта выглядит так:

Теперь можно использовать шаблон в XML-дескрипторе экрана:
<htmlBox align="TOP_CENTER"
template="sample"
width="500px">
<label id="logo"
value="Subscribe"
stylename="logo"/>
<textField id="email"
width="100%"
inputPrompt="email@test.test"/>
<button id="submit"
width="100%"
caption="Subscribe"/>
</htmlBox>
Элемент templateContents
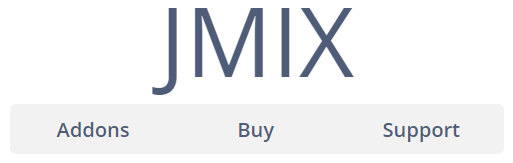
Также можно использовать элемент templateContents, чтобы напрямую задать содержимое шаблона и создать собственную компоновку. Например:
<htmlBox id="htmlSample"
height="275px"
htmlSanitizerEnabled="false"
stylename="html-sample">
<templateContents>
<![CDATA[
<div class="box-container">
<label class="logo">Jmix</label>
<div class="button-container">
<div class="sample-button addons-button"
location="addons">
</div>
<div class="sample-button buy-button"
location="buy">
</div>
<div class="sample-button support-button"
location="support">
</div>
</div>
</div>
]]>
</templateContents>
<button id="addons"
caption="Addons"
width="100%"/>
<button id="buy"
caption="Buy"
width="100%"/>
<button id="support"
caption="Support"
width="100%"/>
</htmlBox>@import "../helium/helium";
@mixin helium-extended {
@include helium;
.box-container {
text-align: center;
}
.box-container .logo {
width: 500px;
margin: 50px auto;
}
.button-container {
width: 500px;
margin: 0 auto;
}
.button-container .sample-button {
width: 166px;
display: inline-block;
vertical-align: top;
}
.box-container .button-container {
width: 500px;
margin: 0 auto;
text-align: left;
}
.html-sample {
white-space: nowrap;
position: relative;
}
.button-container .sample-button:first-child .v-widget {
border-top-right-radius: 0;
border-bottom-right-radius: 0;
margin-left: 3px;
}
.button-container .sample-button .v-widget {
vertical-align: middle;
margin-left: -4px;
height: 50px;
font-size: 20px;
}
.button-container .sample-button ~ .sample-button:not(:last-child) .v-widget {
border-radius: 0;
}
.button-container .sample-button:last-child .v-widget {
border-top-left-radius: 0;
border-bottom-left-radius: 0;
margin-left: -8px;
}
}
Все XML-атрибуты
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - requiredIndicatorVisible - responsive - rowspan - stylename - template - visible - width