Slider
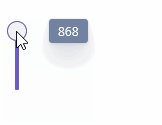
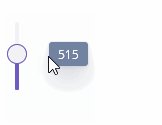
Slider – это вертикальная или горизонтальная полоса, которая позволяет пользователям выбирать числовое значение в пределах определенного диапазона, перетаскивая ползунок мышью. Во время перетаскивания отображается числовое значение.

XML-имя компонента: slider.
Основы
Data type слайдера по умолчанию – double. С помощью атрибута datatype для компонента могут быть установлены другие числовые типы данных:
-
int -
long -
double -
decimal
Slider может быть привязан к контейнеру данных с помощью атрибутов dataContainer и property. В таком случае тип данных слайдера определяется из атрибута сущности, указанного в параметре property.
Пример использования:
<data>
<instance id="productDc"
class="ui.ex1.entity.Product"
fetchPlan="_base"/>
</data>
<layout>
<slider id="slider"
dataContainer="productDc"
property="price"/>
</layout>Атрибуты
Slider имеет следующие специфические атрибуты:
-
max- определяет максимальное значение диапазона, по умолчанию100.
-
min- определяет минимальное значение диапазона, по умолчанию0.
-
orientation- определяет горизонтальное или вертикальное расположение слайдера, по умолчаниюhorizontal.
-
resolution- определяет количество цифр после запятой, по умолчанию0.
-
updateValueOnClick- определяет, можно ли установить ползунок в нужное значение, кликнув по полосе. По умолчаниюfalse.
<slider max="20"
min="10"
resolution="2"
updateValueOnClick="true"
orientation="vertical"/>События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
Validator
Добавляет экземпляр валидатора в компонент. validator должен выбросить ValidationException, если значение недопустимо.
ValueChangeEvent
См. ValueChangeEvent.
Все XML-атрибуты
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - box.expandRatio - caption - captionAsHtml - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datatype - description - descriptionAsHtml - editable - enable - expand - height - htmlSanitizerEnabled - icon - id - max - min - orientation - property - required - requiredMessage - resolution - responsive - stylename - updupdateValueOnClick - visible - width