ScrollBoxLayout
ScrollBoxLayout – это контейнер, позволяющий прокручивать содержимое.

XML-имя компонента: scrollBox.
Основы
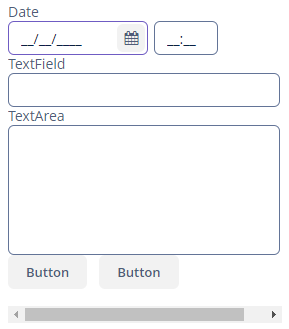
Пример использования:
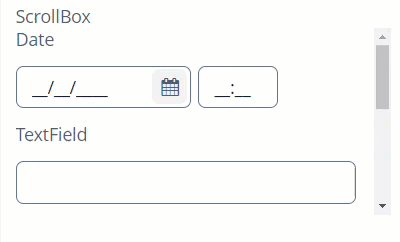
<scrollBox height="150px"
width="300px"
spacing="true"
caption="ScrollBox">
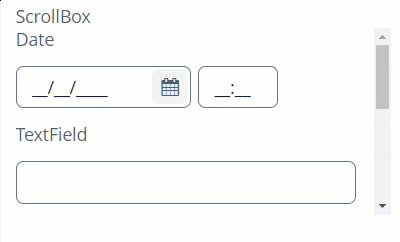
<label value="Date"/>
<dateField/>
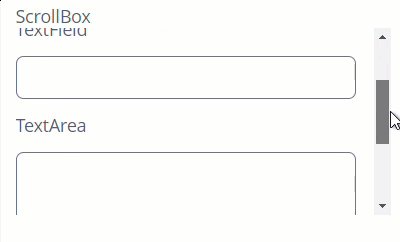
<label value="TextField"/>
<textField/>
<label value="TextArea"/>
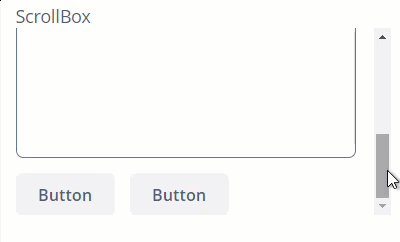
<textArea height="130px"/>
<hbox spacing="true">
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</scrollBox>Атрибуты
scrollBars
Атрибут scrollBars позволяет настраивать полосы прокрутки. Возможны следующие значения:
-
vertical- включает вертикальную прокрутку, по умолчанию. -
horizontal- включает горизонтальную прокрутку. -
both- включает прокрутку в обоих направлениях -
none- запрещает прокрутку в любом направлении.
Если размер компонентов внутри контейнера превышает размер контейнера, соответствующая полоса прокрутки появится автоматически.
Размер содержимого
-
contentHeight- устанавливает высоту содержимого.
-
contentWidth- устанавливает ширину содержимого.
-
contentMaxWidth- устанавливает максимальную ширину содержимого. Ширина содержимого контейнера не может стать больше, даже если размер экрана позволяет.
-
contentMaxHeight- устанавливает максимальную CSS-ширину для содержимого.
-
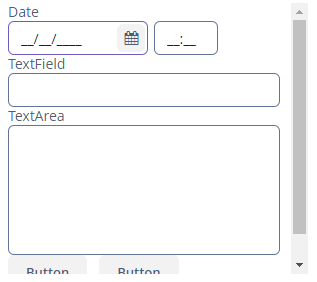
contentMinWidth- устанавливает минимальную ширину для содержимого.<scrollBox height="150px" width="100%" contentMinWidth="300px"> <label value="Date"/> <dateField/> <label value="TextField"/> <textField/> <label value="TextArea"/> <textArea height="130px"/> <hbox spacing="true"> <button caption="Button"/> <button caption="Button"/> </hbox> </scrollBox>
-
contentMinHeight- устанавливает минимальную высоту для содержимого.<scrollBox height="100%" width="300px" contentMinHeight="300px"> <label value="Date"/> <dateField/> <label value="TextField"/> <textField/> <label value="TextArea"/> <textArea height="130px"/> <hbox spacing="true"> <button caption="Button"/> <button caption="Button"/> </hbox> </scrollBox>
Содержимое ScrollBox может уменьшить свой размер до значений, установленных в атрибутах contentMinWidth или contentMinHeight.
|
Рекомендуется установить ширину и высоту содержимого. В противном случае компоненты, размещенные в |
Все XML-атрибуты
align - box.expandRatio - caption - captionAsHtml - colspan - contentHeight - contentMaxHeight - contentMaxWidth - contentMinHeight - contentMinWidth - contentWidth - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - margin - orientation - requiredIndicatorVisible - responsive - rowspan - scrollBars - spacing - stylename - visible - width