SplitPanel
SplitPanel – это контейнер, разделенный на две части подвижным разделителем.

XML-имя компонента: split.
Основы
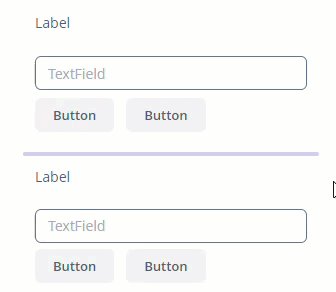
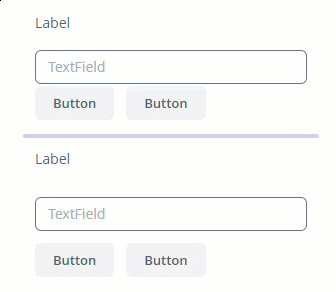
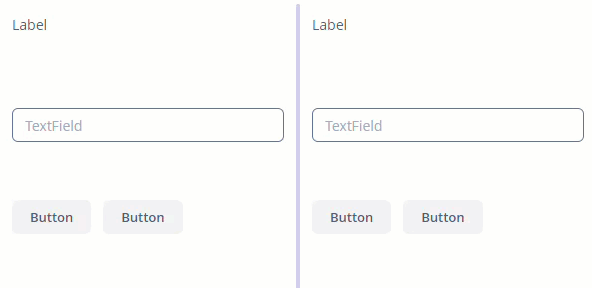
SplitPanel должен содержать два вложенных контейнера или компонента. Они будут отображаться по обе стороны от разделителя.
Например:
<split height="300px"
width="100%">
<vbox height="100%"
margin="true">
<label value="Label"/>
<textField inputPrompt="TextField"/>
<hbox spacing="true">
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</vbox>
<vbox height="100%"
margin="true">
<label value="Label"/>
<textField inputPrompt="TextField"/>
<hbox spacing="true">
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</vbox>
</split>Атрибуты
orientation
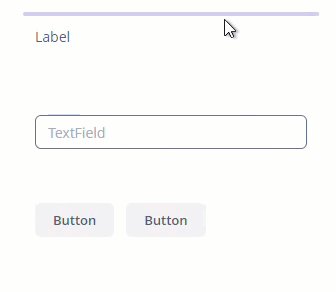
Атрибут orientation определяет направление компонентов. Возможные значения:
-
vertical– вложенные компоненты располагаются вертикально. Значение по умолчанию. -
horizontal– вложенные компоненты располагаются горизонтально.
dockable
Атрибут dockable включает или отключает кнопку стыковки SplitPanel. Значение по умолчанию – false.
|
Стыковка доступна только для горизонтально направленного |
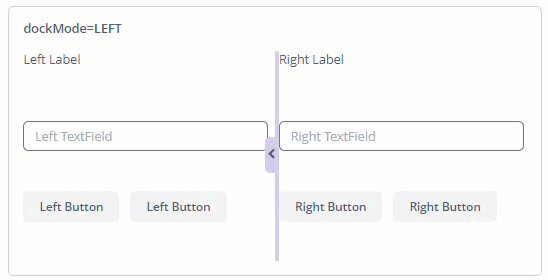
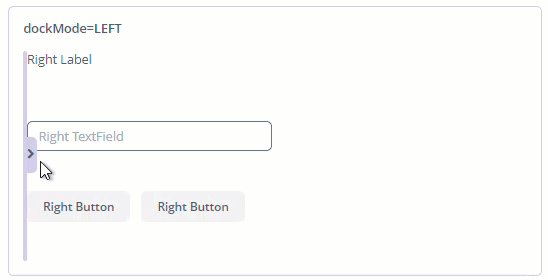
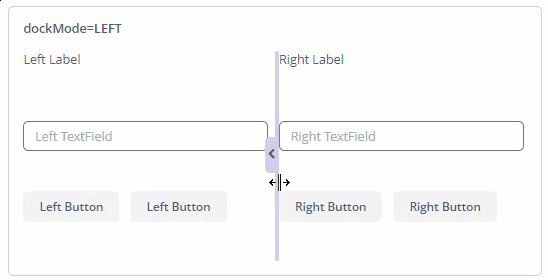
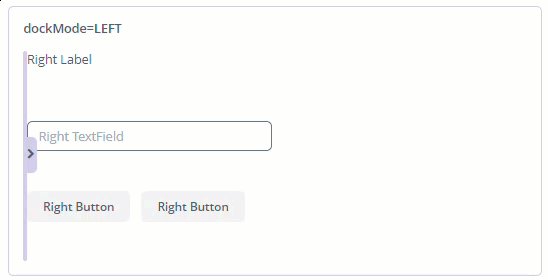
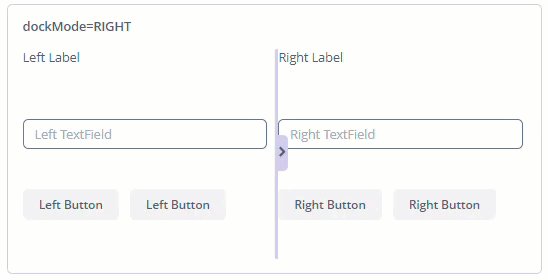
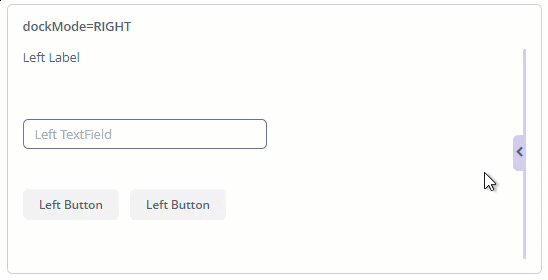
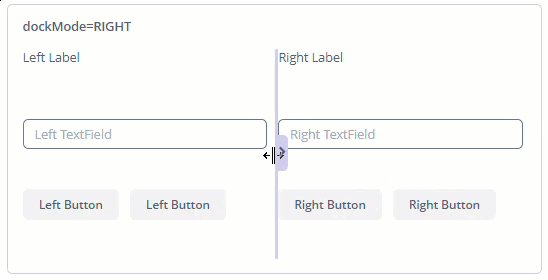
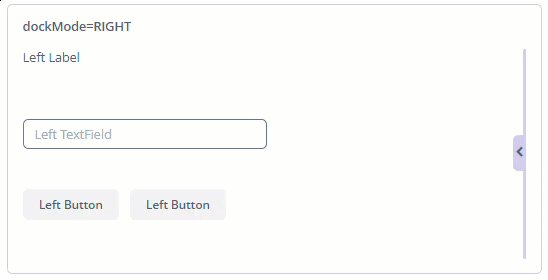
dockMode
dockMode aтрибут определяет направление стыковки. Работает, когда dockable="true". Возможные значения:
-
LEFT- по умолчанию
-
RIGHT
pos
Атрибут pos позволяет определить процент площади первого компонента по сравнению со вторым. Например, pos="30" означает, что соотношение площадей составляет 30/70. По умолчанию pos="50".
reversePosition
reversePosition атрибут указывает, что атрибут pos указывает расположение разделителя с противоположной стороны компонента. Например, если pos=30 и reversePosition="true", соотношение площадей равно 70/30. По умолчанию reversePosition="false".
locked
Если для locked атрибута установлено значение true, пользователи не могут изменить позицию разделителя. По умолчанию locked="false".
minSplitPosition and maxSplitPosition
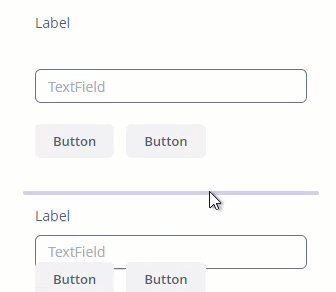
Атрибуты minSplitPositionа и maxSplitPosition определяют диапазон доступной позиции разделения, которую можно указать в пикселях или процентах.
Например, вы можете ограничить перемещение разделителя между 100 и 300 пикселями от левой стороны компонента следующим образом:
<split minSplitPosition="100px"
maxSplitPosition="300px"
orientation="horizontal"
pos="200px"
height="100%"
width="100%">
<vbox height="100%" width="100%">
<label value="Label"/>
<textField inputPrompt="TextField"/>
<hbox spacing="true">
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</vbox>
<vbox height="100%" width="100%">
<label value="Label"/>
<textField inputPrompt="TextField"/>
<hbox spacing="true">
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</vbox>
</split>Все XML-атрибуты
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - dockMode - dockable - enable - height - htmlSanitizerEnabled - icon - id - locked - maxSplitPosition - minSplitPosition - orientation - pos - responsive - reversePosition - rowspan - stylename - visible - width