FunnelChart
The FunnelChart component allows you to create funnel/pyramid charts.

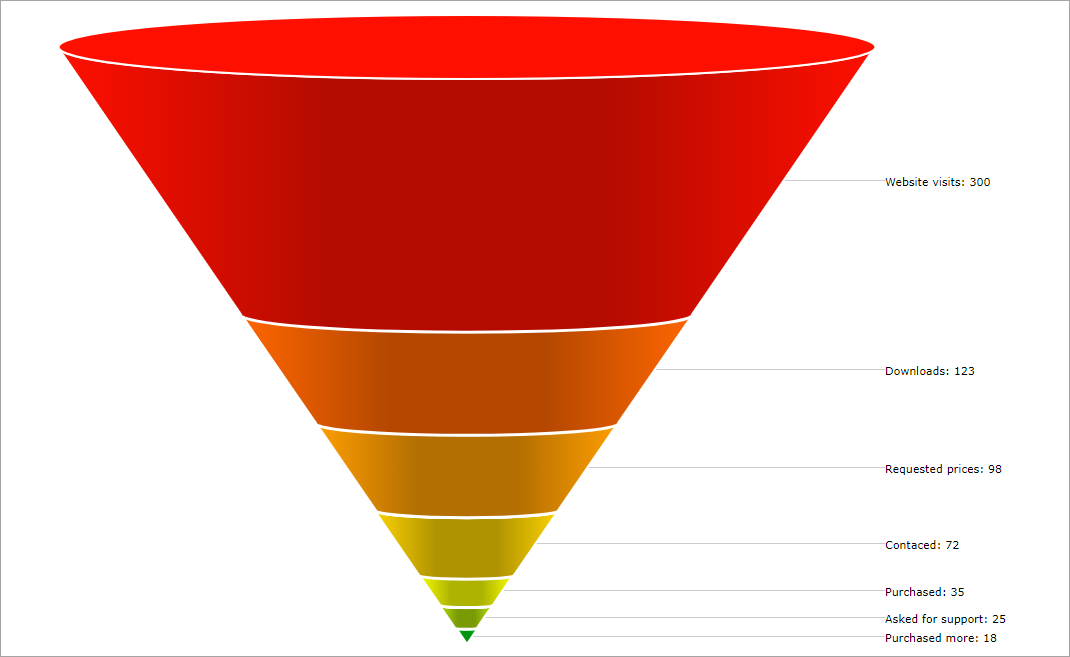
FunnelChart
Component’s XML name: chart:funnelChart
Data Binding
-
You can assign a collection data container to the chart and then define the
titleFieldandvalueFieldattributes for thefunnelChartelement:<chart:funnelChart id="funnel" angle="40" balloonText="[[title]]: [[value]]" dataContainer="titleValueDc" depth3D="100" height="100%" labelPosition="RIGHT" marginLeft="50" marginRight="240" outlineAlpha="1" outlineColor="#FFFFFF" outlineThickness="2" startX="-500" titleField="title" valueField="value" width="100%"> </chart:funnelChart> -
You can use simplified data binding with the help of the
chart:dataelement.<chart:funnelChart id="ratingChart" titleField="mechanic" valueField="count"> <chart:data> <chart:item> <chart:property name="mechanic" value="Jack"/> <chart:property name="count" value="1" type="int"/> </chart:item> <chart:item> <chart:property name="mechanic" value="Bob"/> <chart:property name="count" value="2" type="int"/> </chart:item> <chart:item> <chart:property name="mechanic" value="Sam"/> <chart:property name="count" value="3" type="int"/> </chart:item> </chart:data> </chart:funnelChart>
Events and Handlers
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
For more details, see AmCharts documentation.