dateTimePicker
dateTimePicker lets users select both a date and a time. If you only need a date or time of the day, use datePicker or timePicker, respectively.
-
XML element:
dateTimePicker -
Java class:
TypedDateTimePicker
Basics
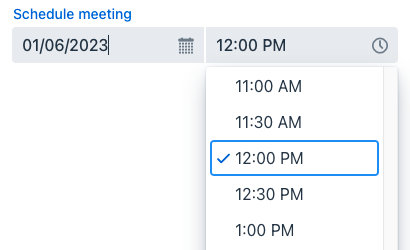
The date and time can be entered directly using a keyboard or selected from overlays. The overlays open when the respective fields are clicked or any input is entered.

The following example defines a datePicker with a label:
<dateTimePicker id="dateTimePicker" label="Schedule meeting"/>Data Binding
Use the dataContainer and property attributes to bind dateTimePicker to data in the screen XML descriptor:
<dateTimePicker dataContainer="userDc"
property="passwordExpiration"
label="Set password expiration date"/>In the example above, the screen has the userDc data container for the User entity, which has the passwordExpiration property. The reference to the data container is specified in the dataContainer attribute. The entity attribute is specified in the property attribute.
Data Type
Data-aware DateTimePicker
The dateTimePicker component that is bound to an entity attribute will have the same data type as that attribute.
Standalone DateTimePicker
If the component is not bound to an entity attribute, you can set the data type manually, using the datatype attribute. The following data types are supported:
-
date -
dateTime -
localDateTime -
offsetTime -
localTime -
offsetDateTime -
time -
localDate
Step
The default interval between the items displayed in the time field overlay is set to one hour. It is possible to set a custom step value.
@ViewComponent
private TypedDateTimePicker dateTimePicker;
@Subscribe
public void onInit(final InitEvent event) {
dateTimePicker.setStep(Duration.ofMinutes(30));
}
The step must divide an hour or day evenly. For example, "15 minutes", "30 minutes" and "2 hours" are valid steps, whereas "42 minutes" isn’t.
| The overlay doesn’t appear for steps less than 15 minutes, to avoid showing an impractical number of choices. |
Date and Time Format
The default date and time format in the application is defined by the localized data format strings. To use a different format, add your own format strings to the message bundle.
To change the date and time format for a particular component, set its locale to one that uses the desired format.
@ViewComponent
private TypedDateTimePicker dateTimePicker;
@Subscribe
public void onInit(final InitEvent event) {
dateTimePicker.setLocale(Locale.UK);
}Date Range
To restrict the input to a specific date range, specify a minimum and maximum value.
@ViewComponent
private TypedDateTimePicker dateTimePicker;
@Subscribe
public void onInit(final InitEvent event) {
dateTimePicker.setMin(LocalDateTime.now());
dateTimePicker.setMax(LocalDateTime.now().plusDays(7));
}Apply a validator to set a specific date and time range.
Attributes
id - autoOpen - classNames - clearButtonVisible - colspan - dataContainer - datatype - enabled - errorMessage - height - invalid - label - maxHeight - maxWidth - minHeight - minWidth - placeholder - property - readOnly - required - requiredIndicatorVisible - requiredMessage - tabIndex - themeNames - visible - width
Handlers
AttachEvent - BlurEvent - ChangeEvent - ClientValidatedEvent - ComponentValueChangeEvent - DetachEvent - FocusEvent - InvalidChangeEvent - OpenedChangeEvent - TypedValueChangeEvent - statusChangeHandler - validator
|
To generate a handler stub in Jmix Studio, use the Handlers tab of the Jmix UI inspector panel or the Generate Handler action available in the top panel of the view class and through the Code → Generate menu (Alt+Insert / Cmd+N). |
ChangeEvent
com.vaadin.flow.component.datepicker.GeneratedVaadinDatePicker.ChangeEvent corresponds to the change DOM event.
ClientValidatedEvent
ClientValidatedEvent is sent by the web component whenever it is validated on the client-side.
InvalidChangeEvent
com.vaadin.flow.component.datepicker.DatePicker.InvalidChangeEvent is sent when the value of the invalid attribute of the component changes.
OpenedChangeEvent
OpenedChangeEvent is sent every time the opened attribute of the component changes. That is, when the calendar is opened or closed.
validator
Adds a validator instance to the component. The validator must throw ValidationException if the value is not valid. For example:
@Install(to = "dateTimePickerValidation", subject = "validator")
private void dateTimePickerValidationValidator(LocalDateTime date) {
LocalTime startTime = LocalTime.of(8,0);
LocalTime endTime = LocalTime.of(16,0);
if (date != null) {
boolean isWeekday = date.getDayOfWeek().getValue() >= 1 && date.getDayOfWeek().getValue() <= 5;
boolean isValidTime = !date.toLocalTime().isBefore(startTime) && !date.toLocalTime().isAfter(endTime);
if (!isWeekday) {
throw new ValidationException("Select a weekday");
}
if (!isValidTime) {
throw new ValidationException("Select time from 8.00 to 16.00");
}
}
}See Also
See Vaadin Docs for more information.