Дизайнер экранов
Дизайнер экранов представляет собой ряд панелей и окон инструментов, которые позволяют разрабатывать макет экрана и задавать свойства компонентов пользовательского интерфейса в стиле WYSIWYG. Редактор XML-дескрипторов экранов интегрирован с Дизайнером экранов, поэтому XML-файл можно редактировать напрямую или использовать панели дизайнера для генерации кода.
Панель Jmix UI реализована как независимое окно инструментов IDE и отображается автоматически при открытии дескриптора экрана в редакторе.
Панель Jmix UI состоит из панели иерархии и панели инспектора.

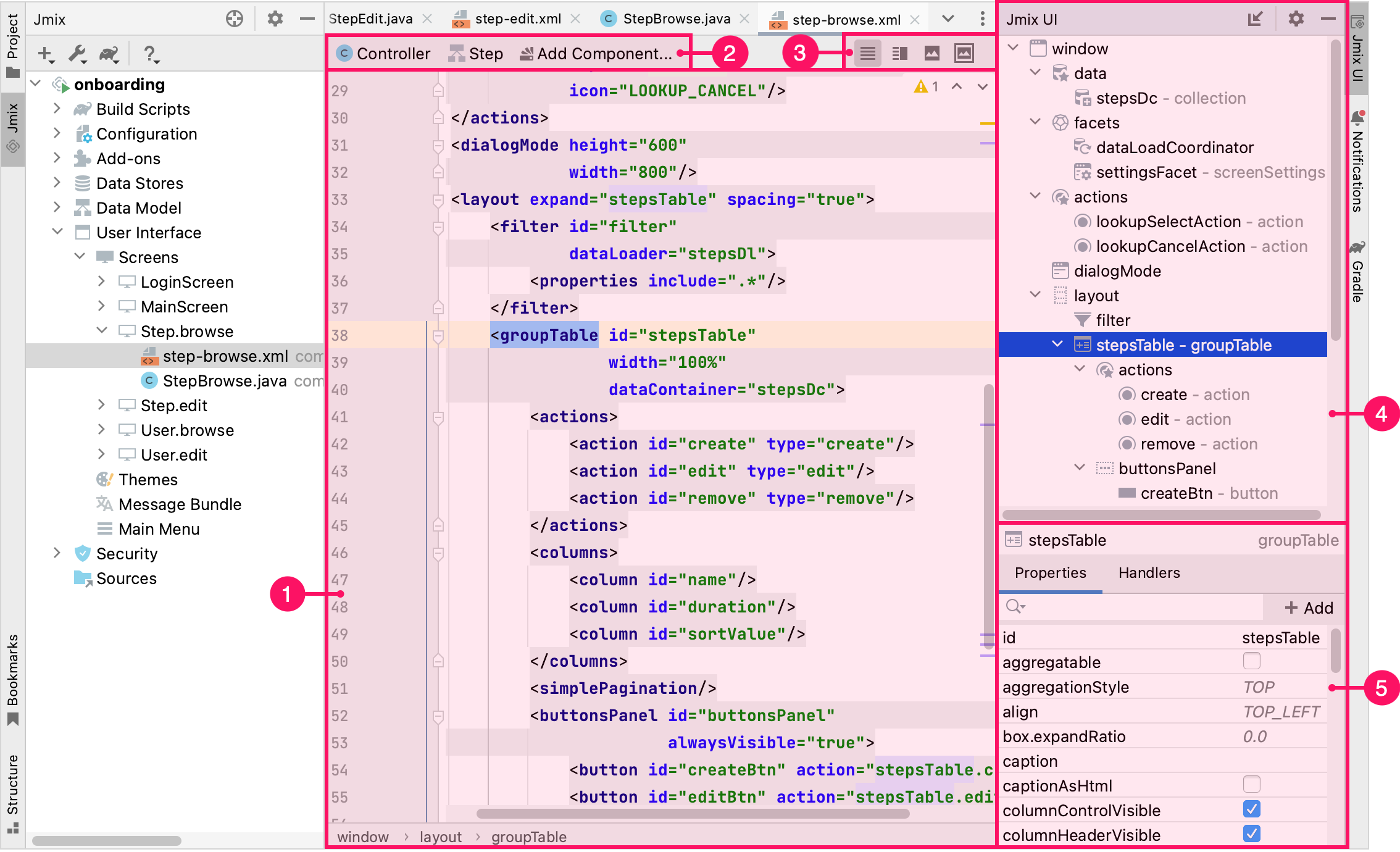
-
Source Code Editor - редактор исходного кода
-
Top Actions Panel - верхняя панель действий
-
Layout Preview Panel - панель предварительного просмотра компоновки
-
Jmix UI Hierarchy Panel - панель иерархии компонентов Jmix UI
-
Jmix UI Inspector Panel - панель инспектора Jmix UI
Панель предварительного просмотра компоновки
Панель предварительного просмотра компоновки используется для отображения интерактивного схематического представления компоновки экрана. Оно разделяет пространство редактора вместе с исходным кодом дескриптора экрана.

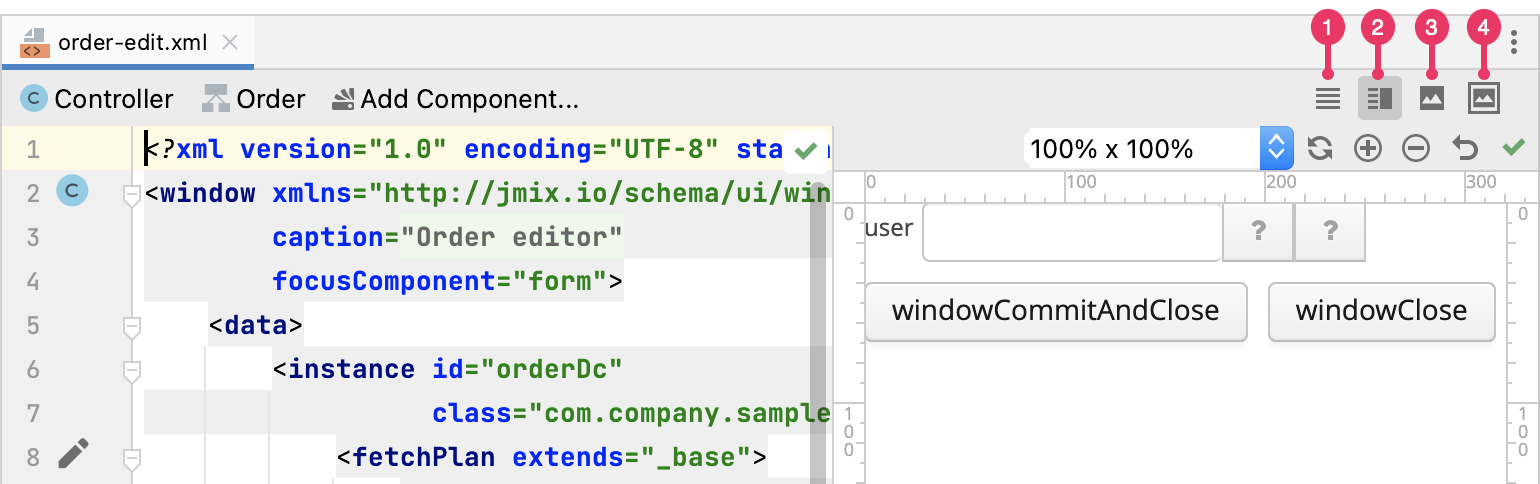
Используйте кнопки в правом верхнем углу редактора компоновки экрана.
-
Editor only - в редакторе отображается только исходный код.
-
Editor and Preview - пространство редактора разделено так, чтобы отображать и исходный код, и предварительный просмотр.
-
Preview only - в редакторе отображается только предварительный просмотр.
-
Preview in Window - исходный код отображается в редакторе, а предварительный просмотр отображается в отдельном окне.
Панель имеет несколько элементов управления, расположенных в правом верхнем углу:

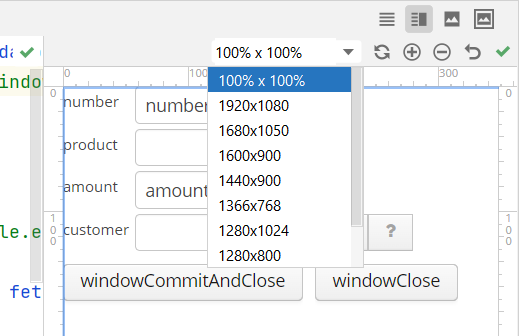
-
Выпадающий список 100% x 100% позволяет выбрать фиксированный размер холста. Размер холста может быть больше размера панели предварительного просмотра, в этом случае добавляются дополнительные полосы прокрутки. Например, если вы разрабатываете сложный экран, содержащий множество элементов управления, и хотите открыть предварительный просмотр, вы можете выбрать размер холста 1920 x 1080 и посмотреть, как макет выглядит на большом экране.
-
Кнопка Refresh перезагружает содержимое страницы предварительного просмотра.
-
Кнопки Zoom In, Zoom Out и Zoom Reset изменяют масштаб страницы предварительного просмотра.
Кроме того, вы можете использовать элементы управления для изменения размера и выравнивания компонентов в компоновке:

Палитра компонентов
Вы можете открыть палитру компонентов, используя следующие способы:
-
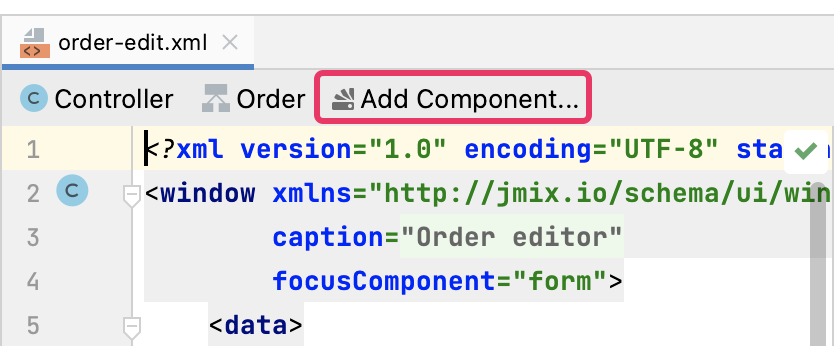
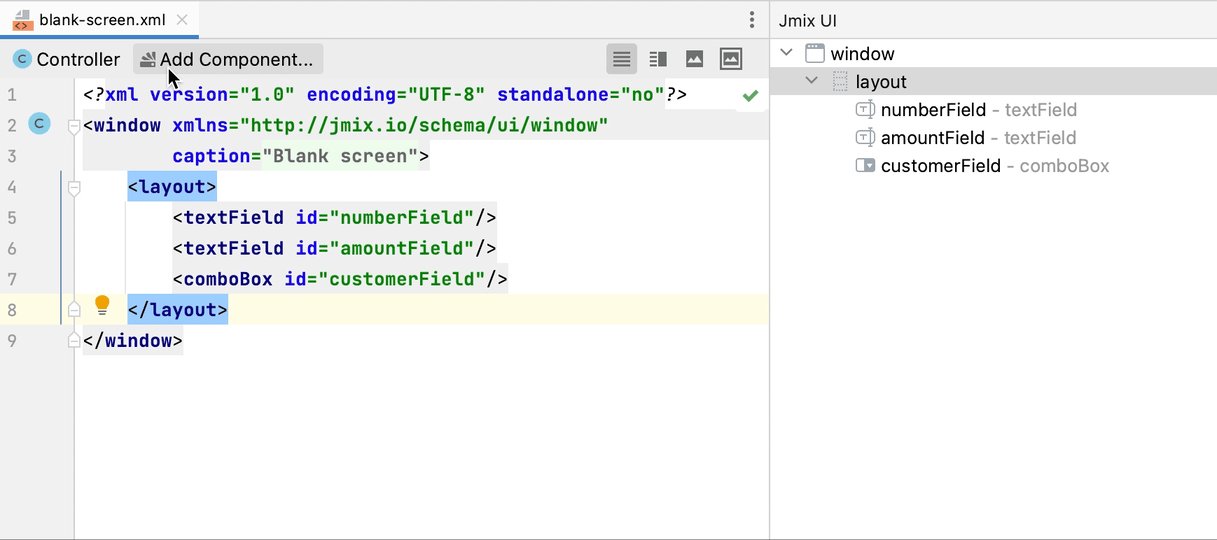
Нажмите на кнопку Add component на верхней панели действий:

-
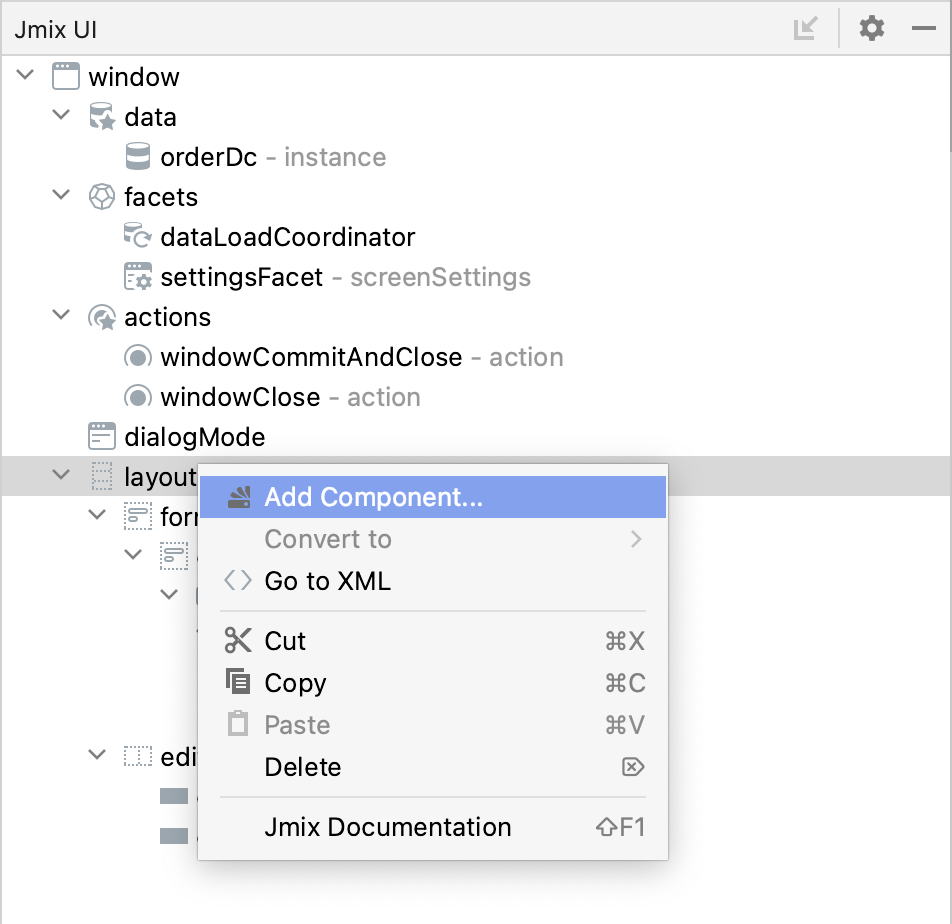
Щелкните правой кнопкой мыши на пункте Add Component в контекстном меню панели иерархии Jmix UI:

-
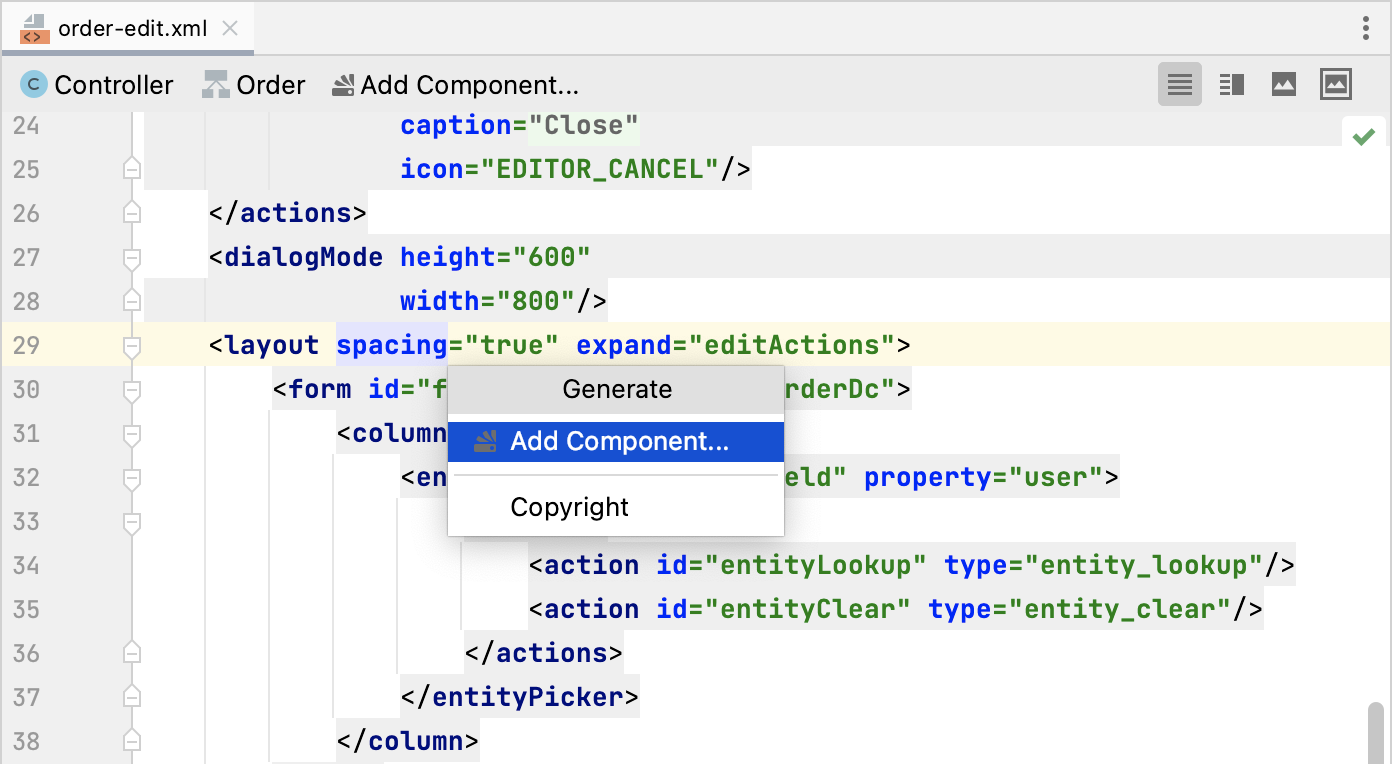
Используя
⌘Nна MacOS илиAlt+Insertна Windows и Linux, откройте меню Generate:
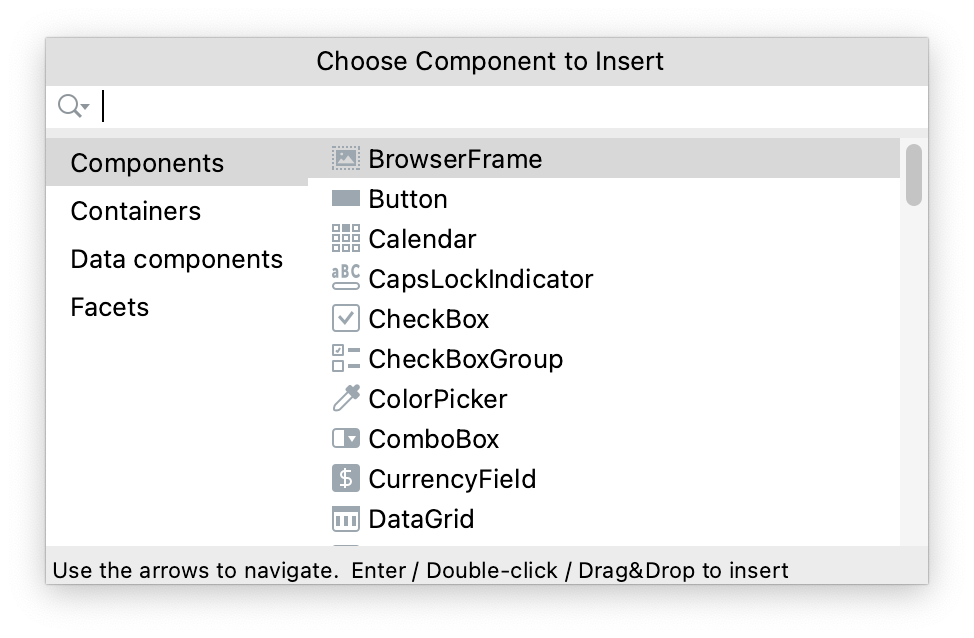
Палитра компонентов отображает набор доступных элементов экрана: визуальные компоненты, контейнеры, компоненты данных - контейнеры и загрузчики, фасеты, в том числе действия и настройки диалоговых окон.

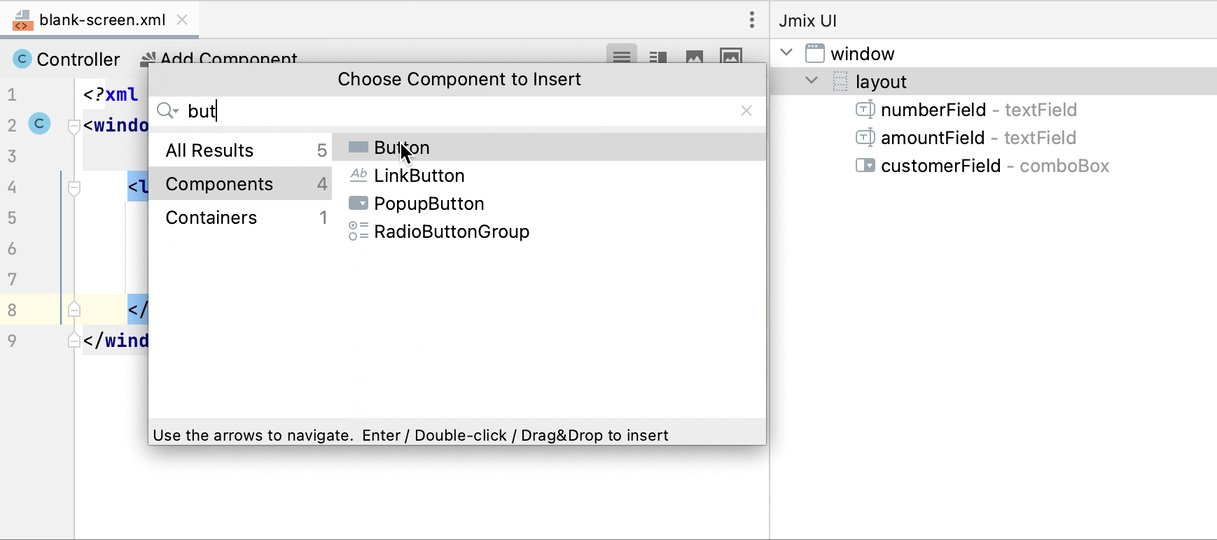
Используйте поле поиска, чтобы найти необходимый компонент.
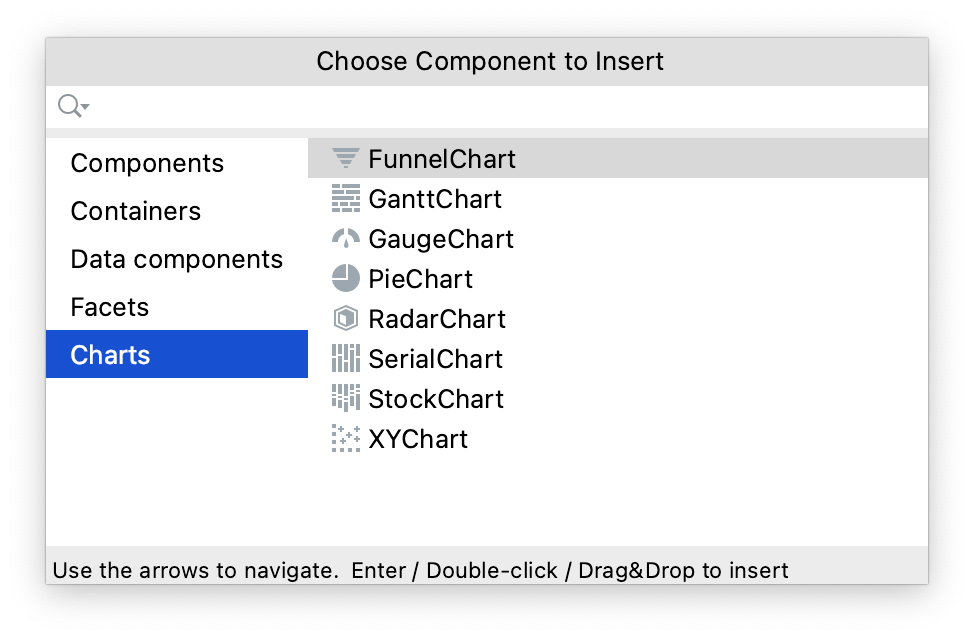
Если установленные в приложении дополнения имеют свои собственные компоненты, они будут отображены в палитре, например, в случае дополнения Charts:

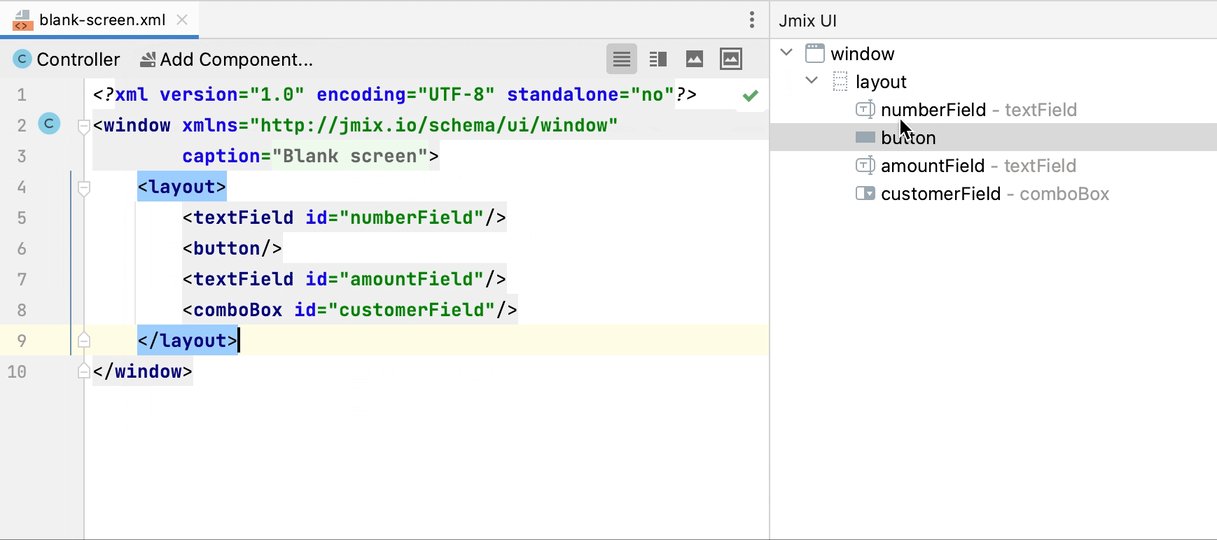
Чтобы добавить компонент в макет, перетащите его из палитры в соответствующее место в исходном коде XML или на панель иерархии Jmix UI.

Щелкните правой кнопкой мыши по компоненту в палитре, чтобы открыть контекстное меню со следующими действиями:
-
Add to Design - добавляет выбранный компонент на экран внутри выбранного элемента в иерархии.
-
Jmix Documentation - открывает страницу документации компонента.
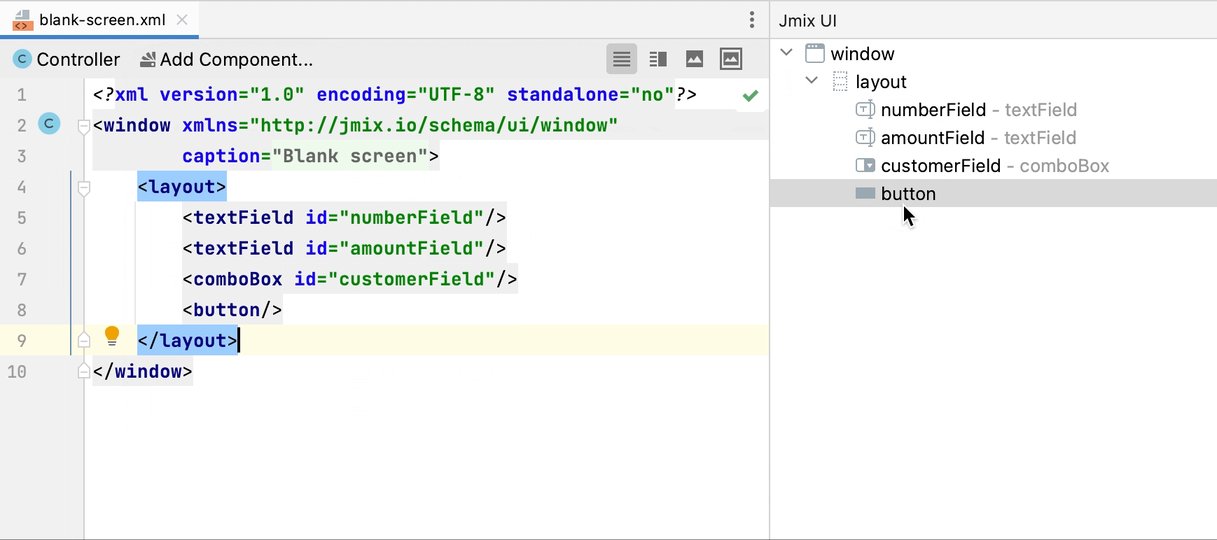
Панель иерархии Jmix UI
На панели иерархии Jmix UI отображается дерево компонентов, добавленных в компоновку.
Вы можете перемещать элементы из палитры компонентов или изменять порядок элементов в дереве. Когда элемент выбран, на панели инспектора Jmix UI отображаются его свойства.
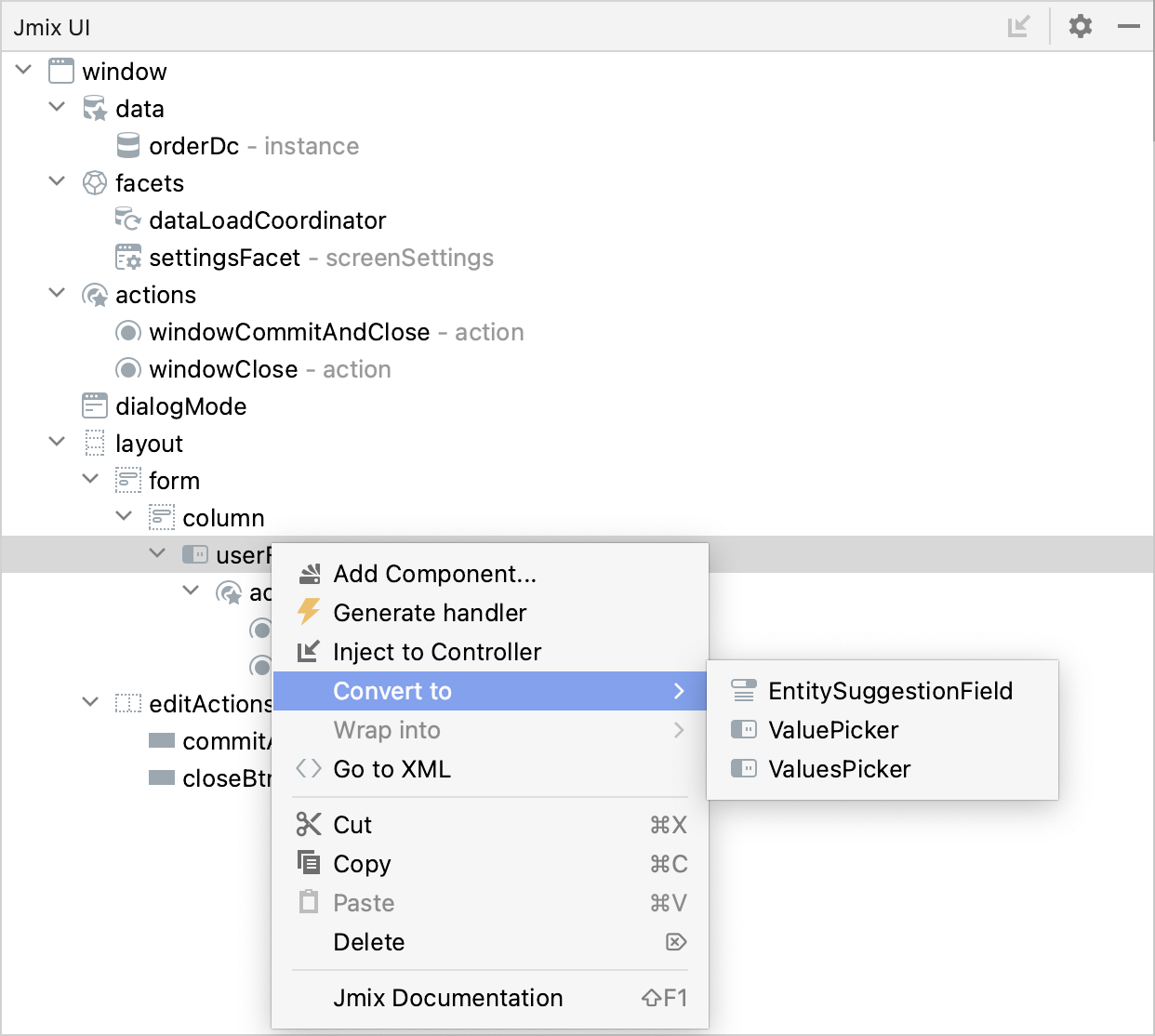
Щелкните правой кнопкой мыши по элементу, чтобы открыть его контекстное меню со следующими действиями:

-
Add Component открывает палитру компонентов.
-
Generate handler используется для генерации обработчика для компонента.
-
Inject to Controller инжектирует компонент в контроллер экрана или переходит к существующему объявлению инжектирования.
-
Convert to преобразует компонент в один из аналогичных альтернативных компонентов.
-
Wrap into оборачивает компонент в один из предложенных контейнеров.
-
Go to XML позволяет перейти к тегу XML в исходном коде.
-
Delete, Copy, Cut или Paste удаляет, копирует, вырезает или вставляет элемент.
-
Jmix Documentation открывает страницу документации выбранного компонента.
Панель инспектора Jmix UI
На панели инспектора Jmix UI отображаются вкладки Properties и Handlers.
-
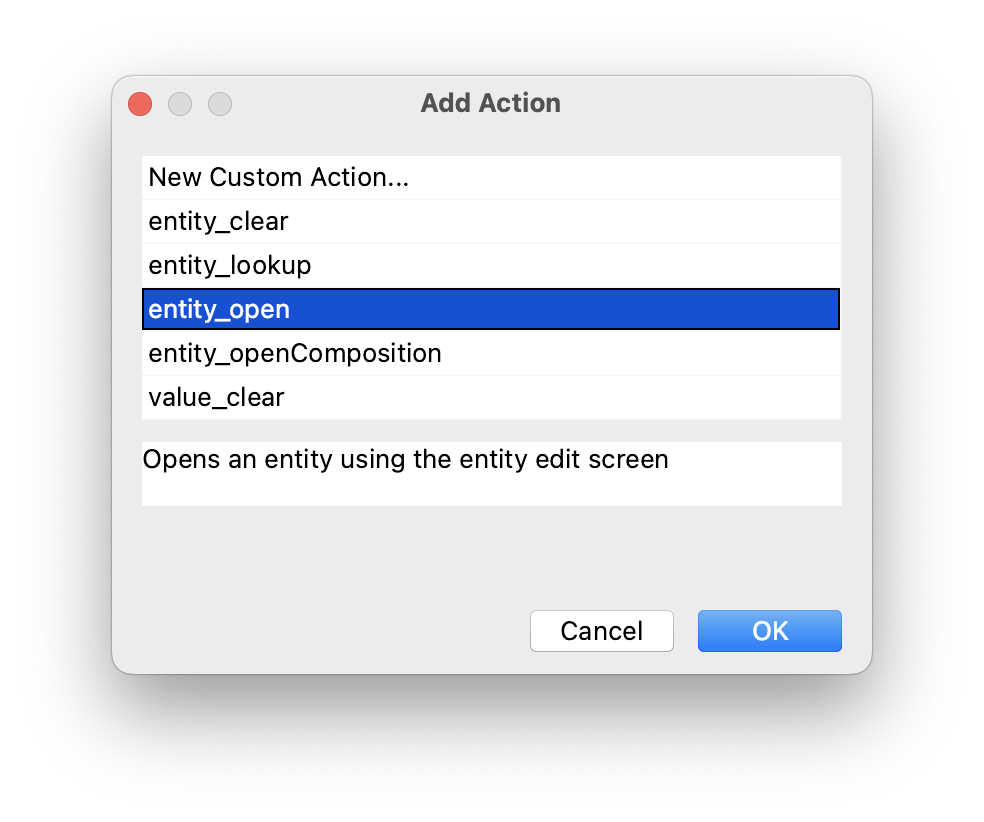
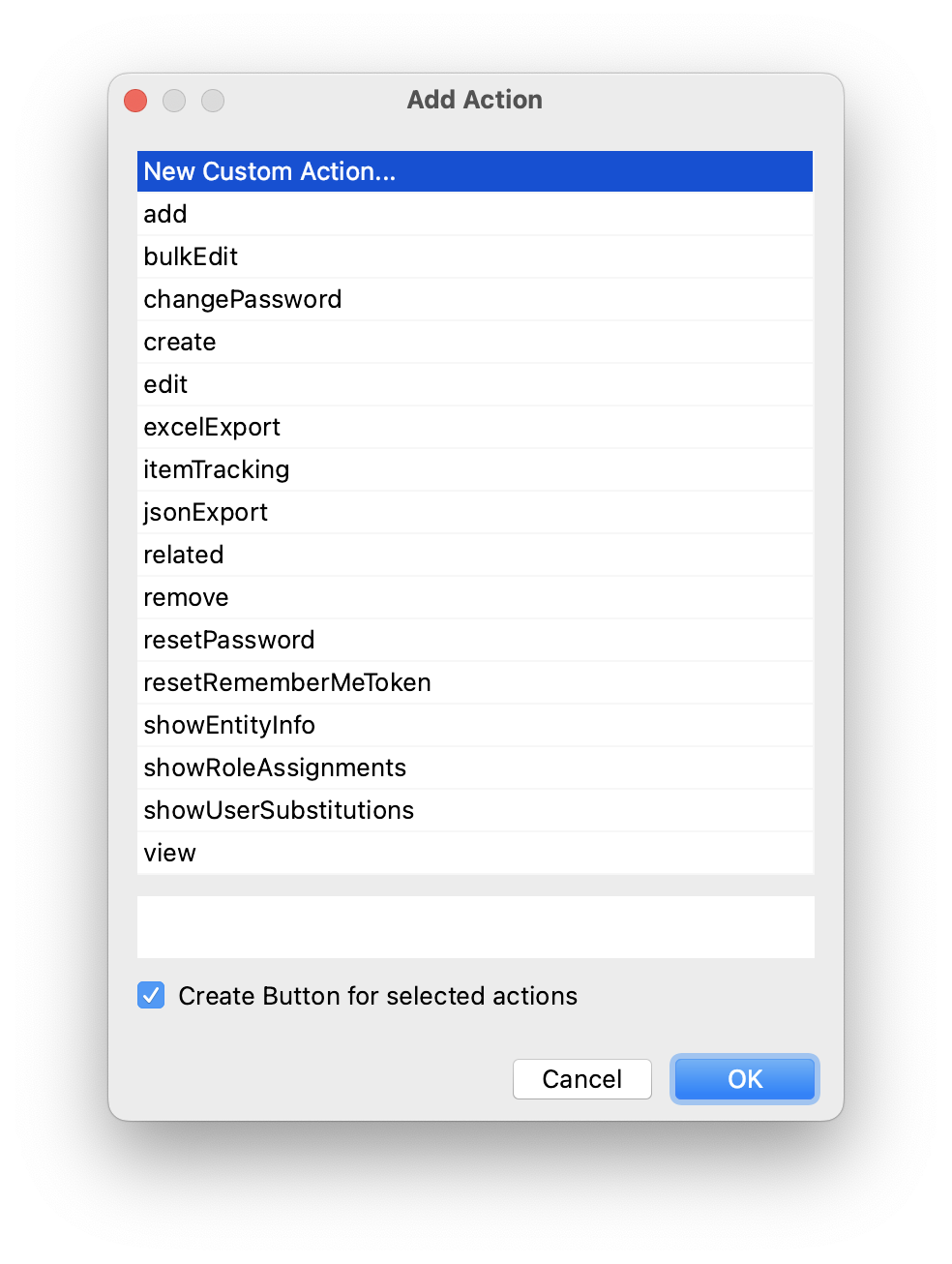
Чтобы добавить действие поля выбора, выберите компонент выбора (EntityComboBox, EntityPicker, EntitySuggestionField, ValuePicker) в XML-дескрипторе экрана или на панели иерархии Jmix UI и нажмите Add → Action в панели инспектора Jmix UI. Появится диалоговое окно Add Action:

Выберите какое-нибудь стандартное действие из списка.
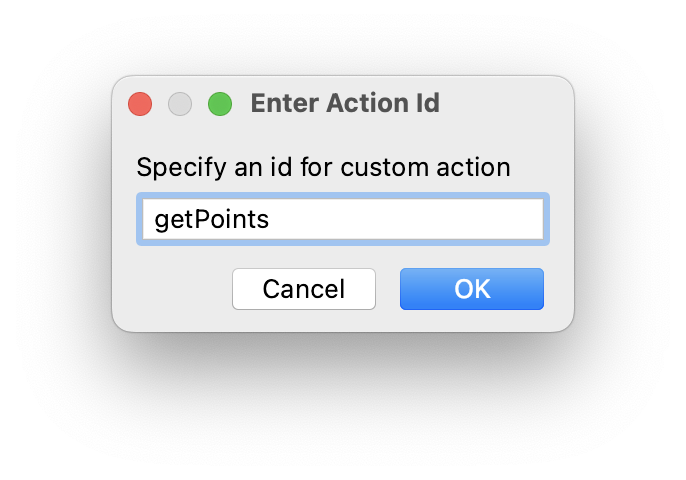
Чтобы добавить пользовательское декларативное действие, выберите New Custom Action и нажмите OK. Появится диалоговое окно Enter Action Id:

Затем реализуйте пользовательскую логику в контроллере экрана, подписавшись на
Action.ActionPerformedEvent.
-
Чтобы добавить действие с коллекцией, выберите компонент
tableилиdataGridв XML-дескрипторе экрана или на панели иерархии Jmix UI и нажмите Add → Action в панели инспектора Jmix UI. Появится диалоговое окно Add Action:
Если флажок Create Button for selected actions установлен, Jmix Studio создаст кнопку в контейнере
buttonsPanel, связанную с добавляемым действием.
-
Чтобы добавить
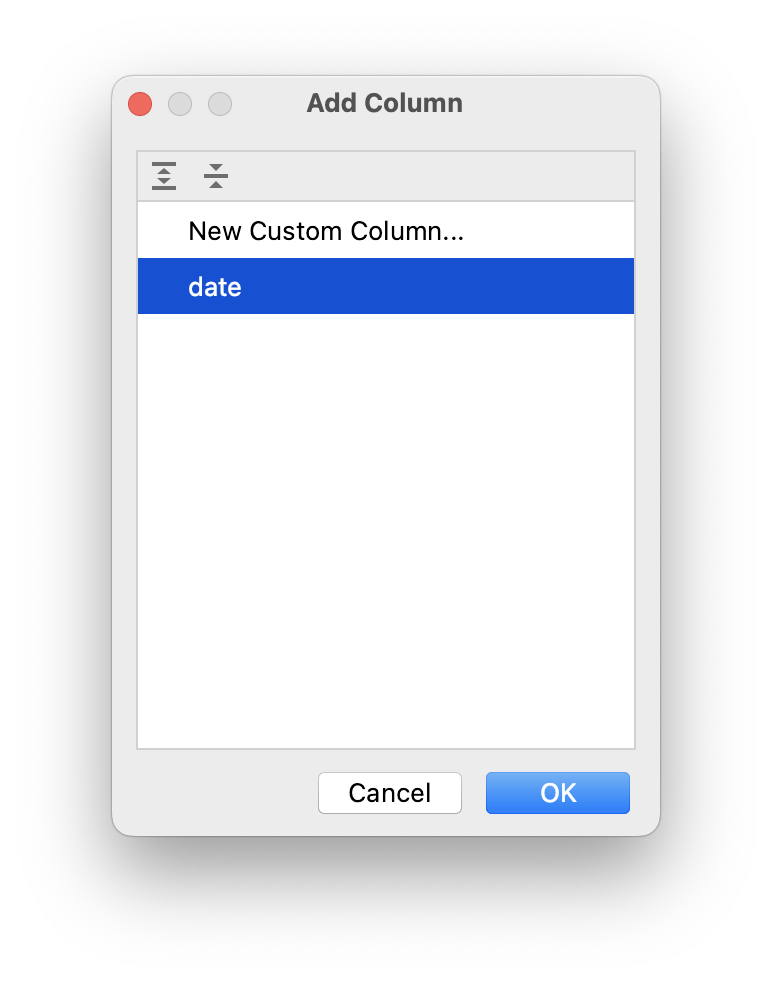
column, выберите элементcolumnsв XML-дескрипторе экрана или на панели иерархии Jmix UI и нажмите Add → Column на панели инспектора Jmix UI. Появится диалоговое окно Add Column:
Этот список содержит свойства, которые включены в фетч-план, но еще не отображены компонентом
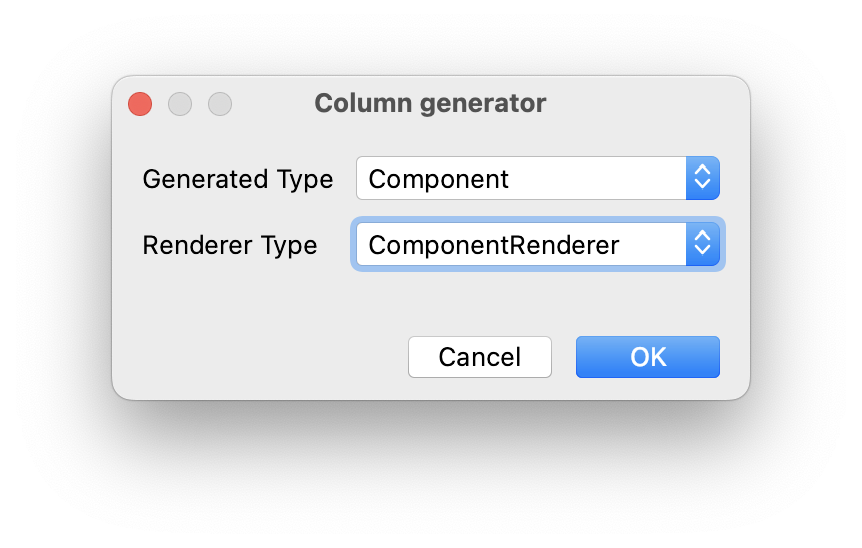
table.Чтобы добавить генерируемую колонку, выберите New Custom Column и нажмите OK. Появится диалоговое окно Column generator:

Выберите генерируемый тип из списка, предложенного Studio, и соответствующий тип рендерера.
Studio добавит сгенерированную колонку в таблицу в XML-дескриптор и метод-обработчик в контроллер экрана.
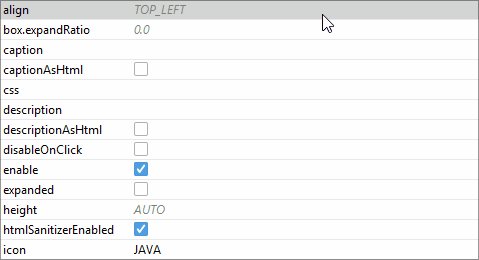
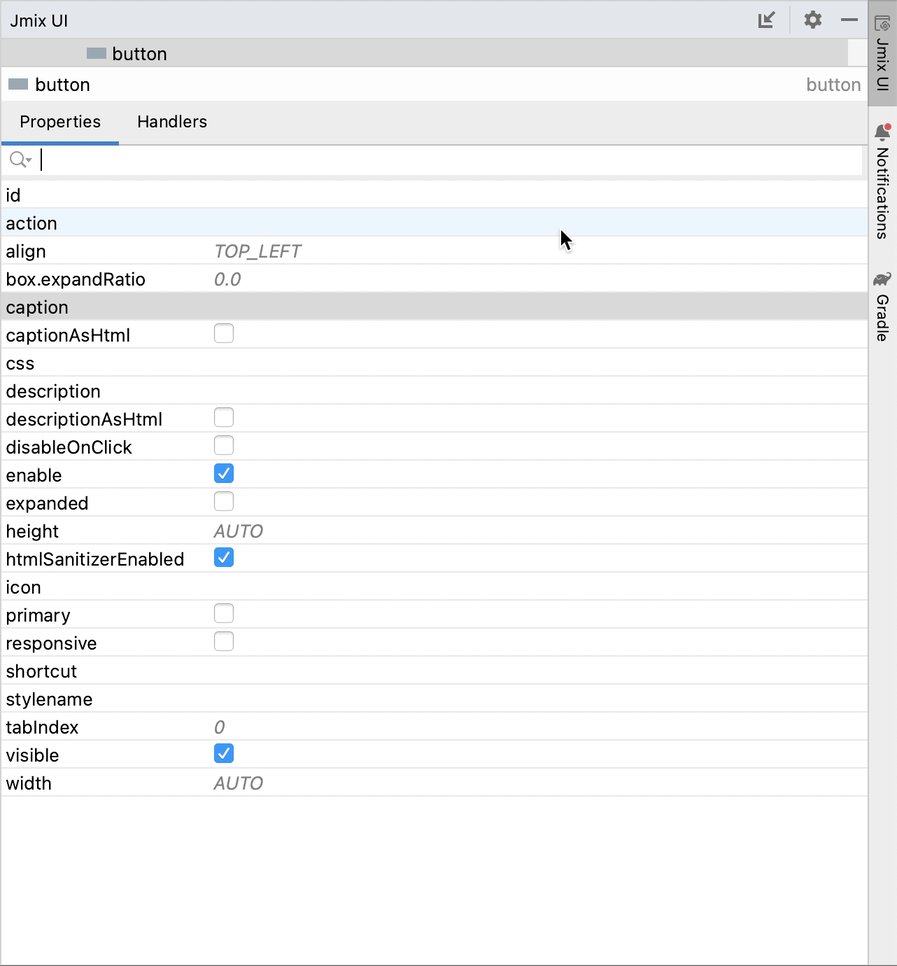
Вкладка Properties
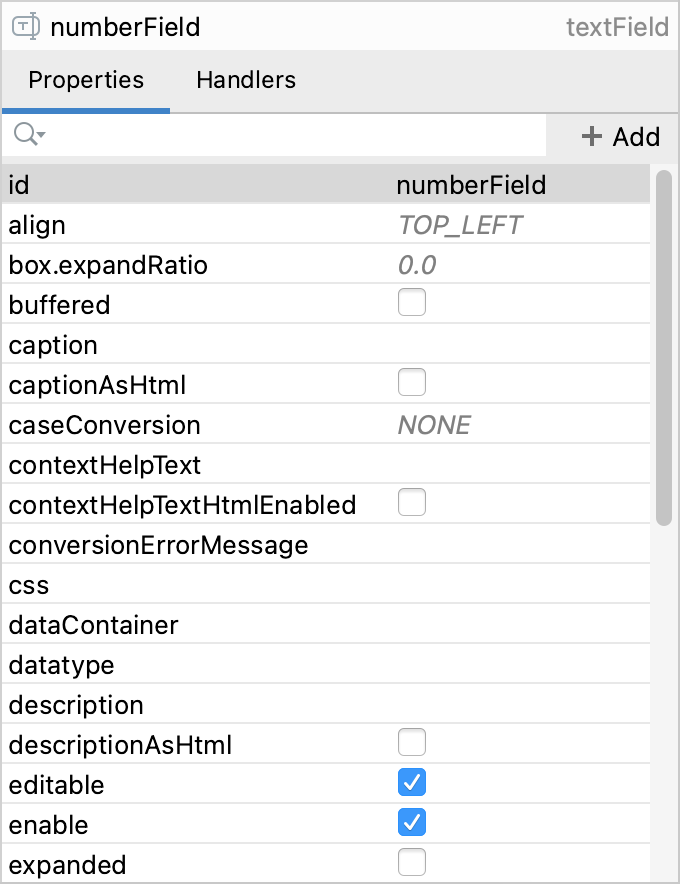
Вкладка Properties показывает атрибуты выбранного элемента экрана и позволяет их редактировать.

Используйте поле поиска, чтобы найти необходимый атрибут.
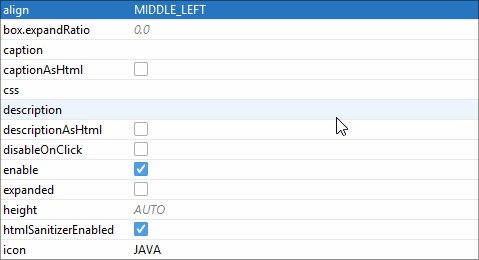
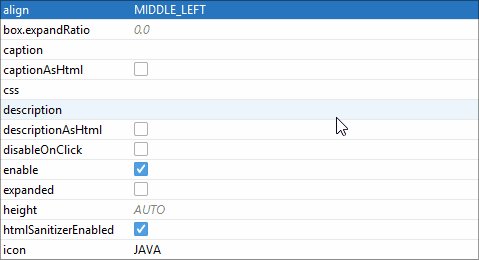
Атрибуты по умолчанию упорядочены по имени. В первой колонке перечислены имена атрибутов для выбранного компонента. Во второй колонке на вкладке Properties отображаются значения свойств следующим образом:
-
Когда свойство выбрано, значение сменяется полем редактирования, в котором можно ввести новое значение.

-
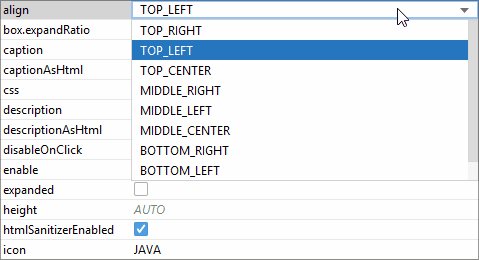
Если значение представляет собой список, при выборе свойства появляется кнопка
 выпадающего списка.
выпадающего списка.
-
Если значение является логическим, его можно изменить с помощью флажка:

-
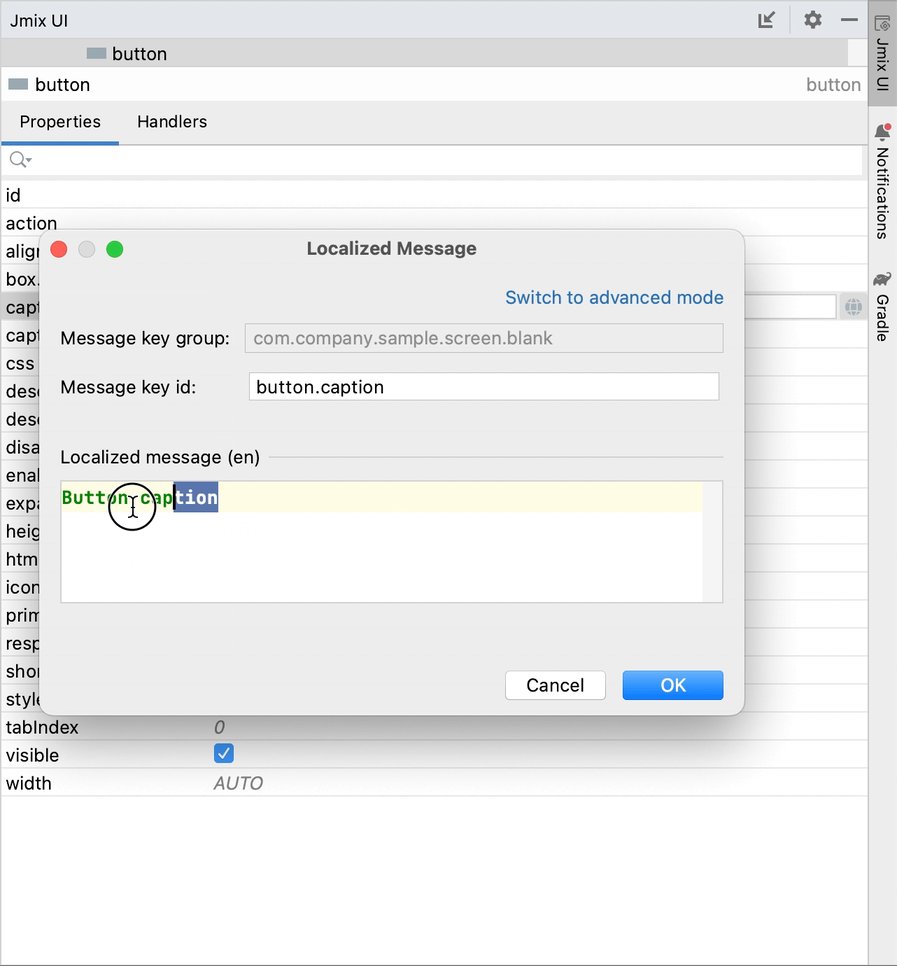
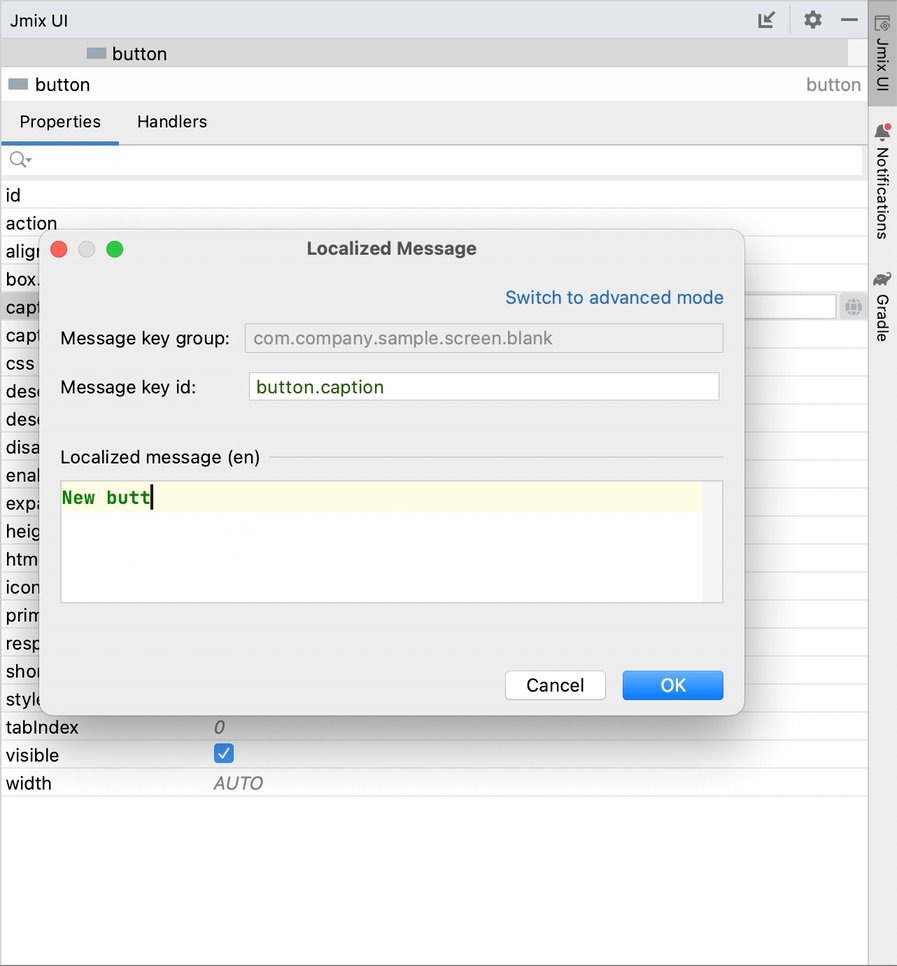
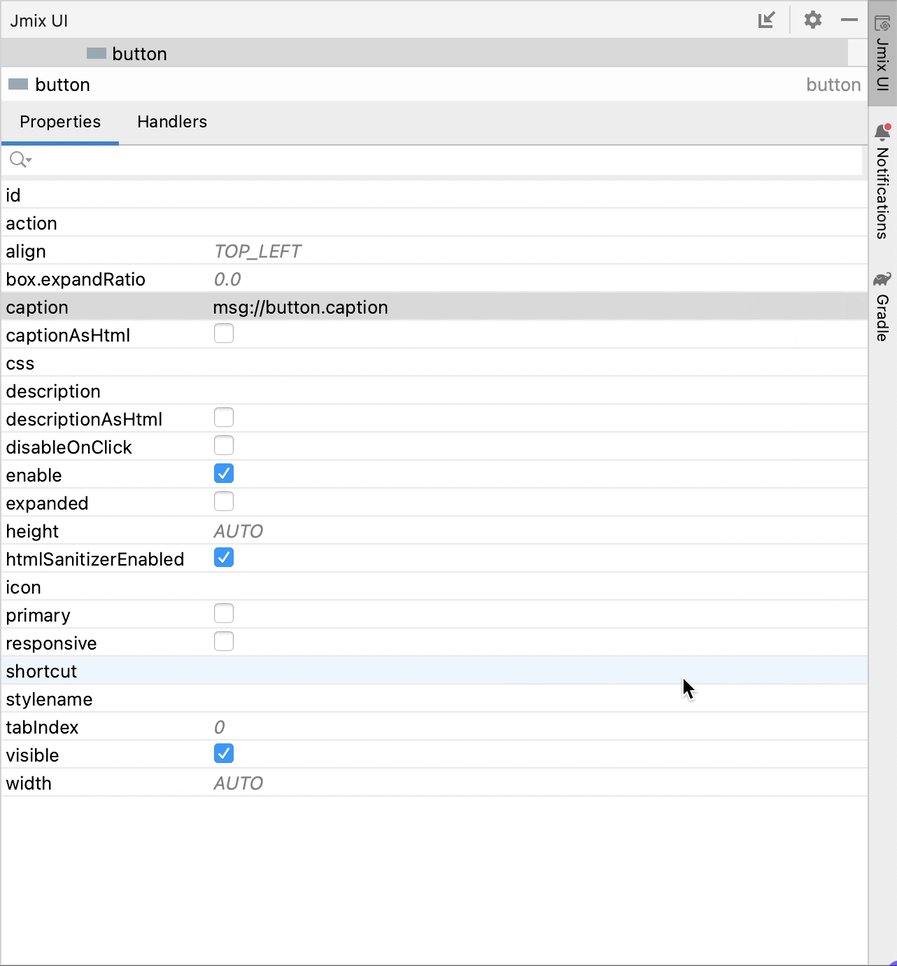
Такие свойства, как caption, description, contextHelpText, имеют возможность задавать локализованные имена. Нажмите кнопку
 , чтобы открыть диалоговое окно, в котором можно задать локализованное сообщение для атрибута.
, чтобы открыть диалоговое окно, в котором можно задать локализованное сообщение для атрибута.
-
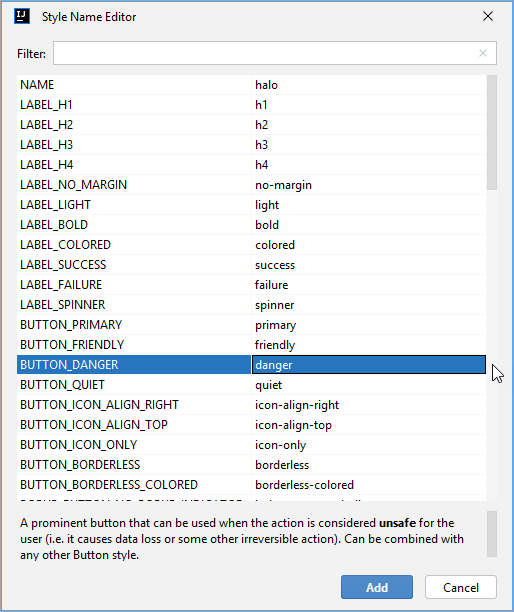
Нажмите кнопку
 для свойства the stylename, чтобы открыть диалоговое окно Style Name Editor:
для свойства the stylename, чтобы открыть диалоговое окно Style Name Editor:
По умолчанию имена стилей упорядочены по имени компонента или контейнера.
-
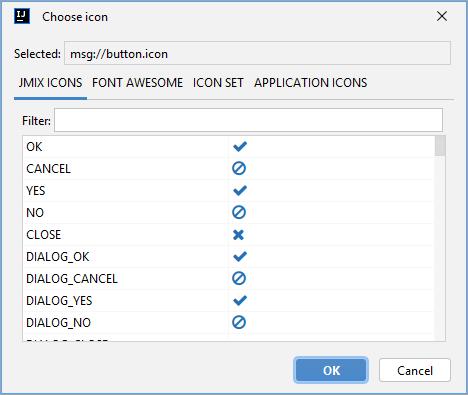
Нажмите кнопку
 для свойства icon, чтобы открыть диалоговое окно Choose icon:
для свойства icon, чтобы открыть диалоговое окно Choose icon:
-
Вкладка JMIX ICONS содержит значки из набора значков
JmixIconпо умолчанию. Он включает в себя почти полный набор значковFontAwesomeи значки, специфичные для Jmix. -
Вкладка FONT AWESOME содержит значки из набора значков шрифтов
FontAwesome. -
Вкладка ICON SET содержит значки из пользовательских наборов значков.
-
Вкладка APPLICATION ICONS содержит значки из источников темы.
-
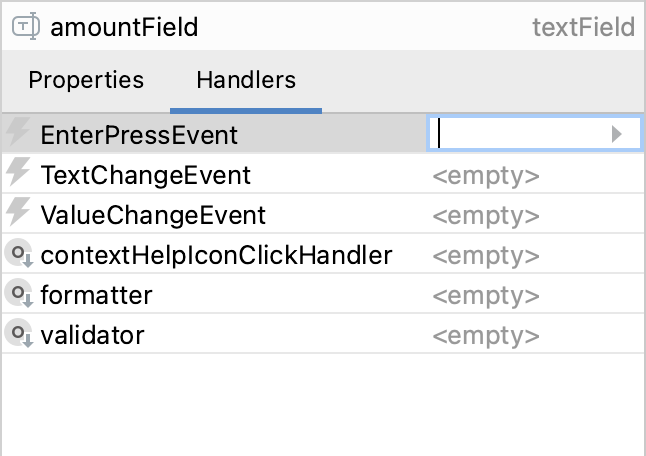
Вкладка Handlers
На вкладке Handlers отображаются слушатели событий и делегаты компонентов, которые могут быть связаны с выбранным компонентом. Чтобы сгенерировать необходимый метод слушателя, просто дважды щелкните соответствующую строку.

Вы будете перенаправлены на контроллер экрана с фрагментом кода.
Верхняя панель действий
Панель действий расположена в верхней части редактора исходного кода. Она предоставляет доступ к следующим действиям:
-
Controller - переходит к контроллеру экрана.
-
<entity class name>- отображается, если экран представляет собой браузер или редактор сущности и позволяет перейти к сущности, связанной с текущим экраном. -
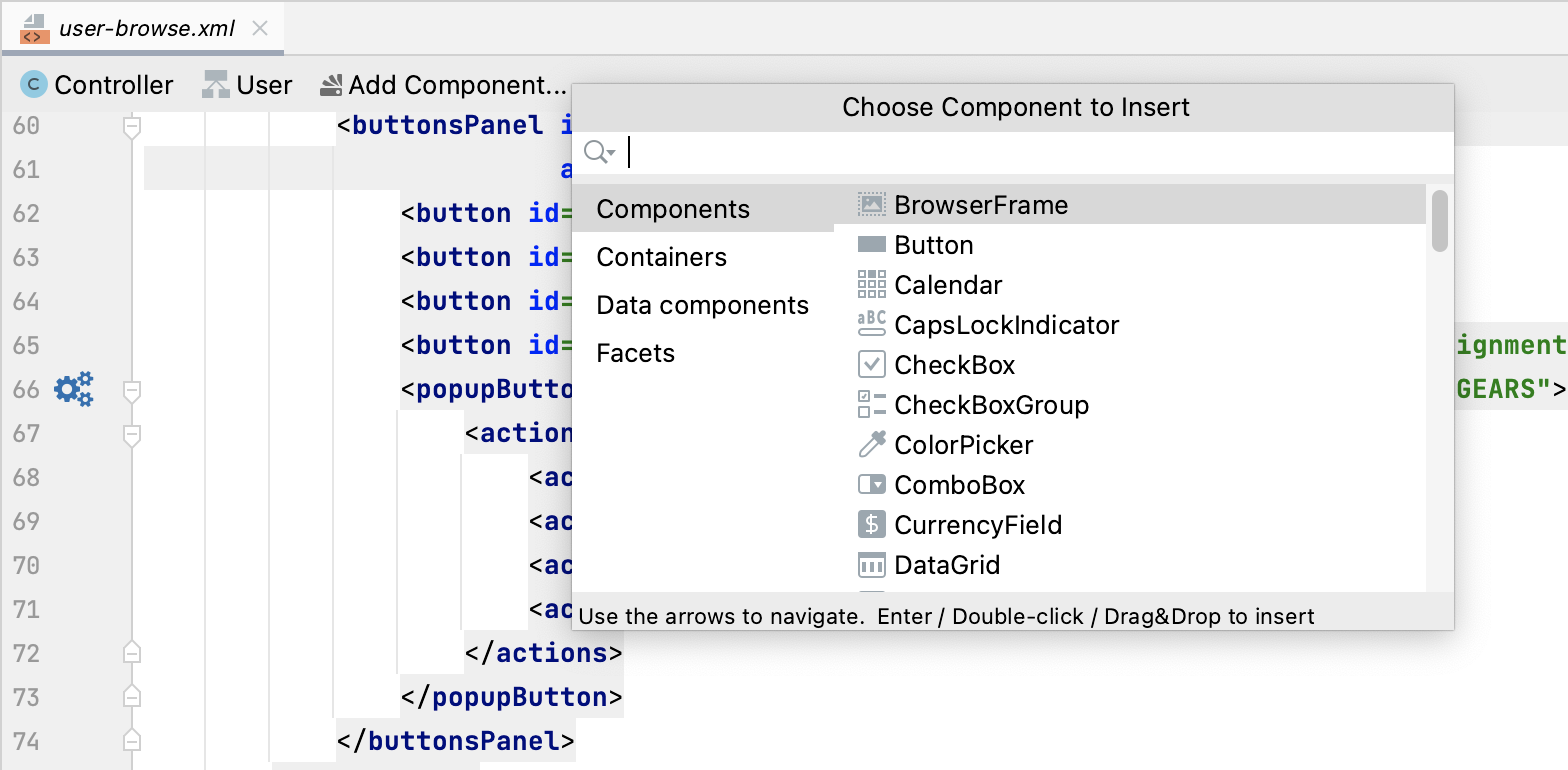
Add Component - открывает палитру компонентов:

Кроме того, вы можете переключаться между дескриптором и контроллером экрана с помощью маркера на поле слева.