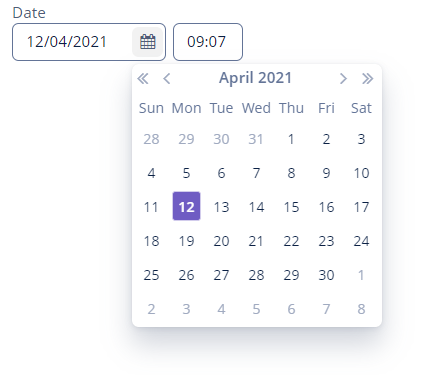
DateField
Поле даты DateField совмещает два компонента: DatePicker и TimeField. Оно позволяет отображать и вводить дату и время.

XML-имя компонента: dateField.
Основы
Для создания поля даты, связанного с данными, необходимо использовать атрибуты dataContainer и property:
@JmixEntity
@Table(name = "UIEX1_PERSON")
@Entity(name = "uiex1_Person")
public class Person {
/* other attributes */
@Column(name = "BIRTHDAY")
@Temporal(TemporalType.DATE)
private Date birthday;<data>
<instance id="personDc"
class="ui.ex1.entity.Person">
<fetchPlan extends="_base"/>
<loader/>
</instance>
</data>
<layout>
<dateField dataContainer="personDc"
property="birthday"
caption="Birthday"/>
</layout>Как видно из примера, в экране описывается источник данных personDc для некоторой сущности Person, имеющей атрибут birthday. В компоненте ввода даты в атрибуте dataContainer указывается ссылка на источник данных, а в атрибуте property − название атрибута сущности, значение которого должно быть отображено в поле.
Формат даты и времени
DateField, связанный с данными
Если поле связано с атрибутом сущности, то оно автоматически принимает соответствующий вид:
-
Если атрибут типа
java.sql.Dateили указана аннотация@Temporal(TemporalType.DATE), то поле времени не отображается. -
В противном случае отображается также поле времени с часами и минутами.
Формат даты и времени определяется типами данных date и time и задается в главном пакете локализованных сообщений в ключах dateFormat и timeFormat.
Отдельный DateField
Если поле не связано с атрибутом сущности, то можно указать тип данных с помощью атрибута datatype, принимающего следующие значения:
-
date -
dateTime -
localDate -
localDateTime -
offsetDateTime
Атрибут dateFormat
Изменить формат представления даты и времени можно с помощью атрибута dateFormat. Значением атрибута может быть либо сама строка формата, либо ключ в пакете локализованных сообщений.
<dateField caption="Month only DateField"
dateFormat="MM/yy"/>Формат задается по правилам класса SimpleDateFormat. Если в формате отсутствуют символы H или h, то поле времени не выводится.
|
|
Атрибуты
autofill
Атрибут autofill, установленный в значение true, включает автоматическое заполнение значений месяца и года текущими значениями после ввода дня. Если автозаполнение отключено, значение даты сбрасывается при неполном вводе.
В случае, если автозаполнение включено и установлены атрибуты rangeStart или rangeEnd, значения этих атрибутов будут учитываться при заполнении даты.
<dateField autofill="true"/>resolution
Точность представления даты и времени можно определить с помощью атрибута resolution. Значение атрибута должно соответствовать перечислению DateField.Resolution:
-
SEC -
MIN- значение по умолчанию, до минут. -
HOUR -
DAY -
MONTH -
YEAR
Если resolution="DAY" или resolution="MIN" и не указан атрибут dateFormat, то в качестве формата будет взят формат, указанный в пакете сообщений с ключом dateFormat или dateTimeFormat.
<dateField resolution="MONTH"/>Перевод времени
DateField может преобразовывать значения типа timestamp между часовыми поясами сервера и пользователя, если часовой пояс пользователя задан методом setTimeZone().
Если компонент привязан к атрибуту типа timestamp, часовой пояс автоматически берется из текущей пользовательской сессии. Если нет, то можно вызвать метод setTimeZone() в контроллере экрана.
Сегодняшняя дата в календаре определяется текущим датой в веб-браузере пользователя, которая зависит от настроек часового пояса операционной системы. Часовой пояс пользователя не влияет на это поведение.
Валидация
Для проверки введенных в компонент DateField значений можно использовать валидатор во вложенном элементе validators.
Для DateField доступны следующие предопределенные валидаторы:
В приведенном ниже примере показано использование FutureValidator:
<dateField caption="Select a future date"
dateFormat="MM/yy">
<validators>
<future/>
</validators>
</dateField>События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
Validator
Добавляет экземпляр валидатора в компонент. validator должен выбросить ValidationException, если значение недопустимо.
Если вас не устраивают предопределенные валидаторы, добавьте свой собственный экземпляр валидатора:
@Install(to = "birthdayField", subject = "validator")
protected void birthdayFieldValidator(Date date) {
Date now = timeSource.currentTimestamp();
if (DateUtils.addYears(now,-18).compareTo(date) < 0)
throw new ValidationException("The age must be over 18 years old");
}ValueChangeEvent
См. ValueChangeEvent.
XML-атрибуты DateField
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - autofill - box.expandRatio - buffered - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datatype - dateFormat - description - descriptionAsHtml - editable - enable - height - htmlSanitizerEnabled - icon - id - property - rangeEnd - rangeStart - required - requiredMessage - resolution - responsive - rowspan - stylename - tabIndex - timeMode - visible - width