BoxLayout
BoxLayout представляет собой контейнер с последовательным размещением компонентов.
XML-имена компонентов: hbox,vbox и flowBox.
Основы
Существует три типа BoxLayout:
hbox
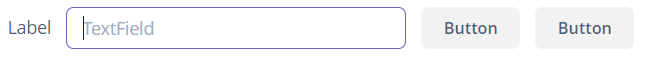
hbox − компоненты располагаются горизонтально:
<layout>
<hbox id="hbox"
spacing="true">
<label align="MIDDLE_LEFT"
value="Label"/>
<textField inputPrompt="TextField" required="true"/>
<button caption="Button"/>
<button caption="Button"/>
</hbox>
</layout>
vbox
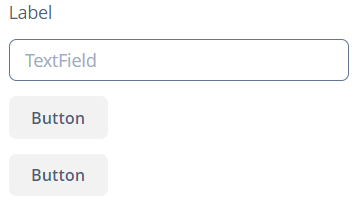
vbox − компоненты располагаются вертикально, width=100% по умолчанию.
<layout>
<vbox id="vbox"
spacing="true">
<label value="Label"/>
<textField inputPrompt="TextField" required="true"/>
<button caption="Button"/>
<button caption="Button"/>
</vbox>
</layout>
flowbox
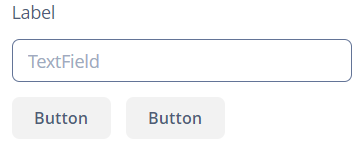
flowBox − компоненты располагаются горизонтально с переносом строк. Если в строке недостаточно места, непомещающиеся компоненты будут отображены в следующей строке.
<layout>
<flowBox id="flowBox"
spacing="true"
width="300px">
<label value="Label"/>
<textField inputPrompt="TextField"/>
<button caption="Button"/>
<button caption="Button"/>
</flowBox>
</layout>
Стили
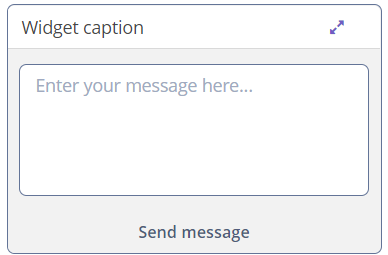
BoxLayout можно использовать для создания расширенных составных компоновок. Например, атрибут stylename со значением card или well вместе с stylename="v-panel-caption" для закрытого контейнера сделает компонент похожим на Vaadin Panel:
<layout>
<vbox stylename="well"
height="200px"
width="300px"
expand="message"
spacing="true">
<hbox stylename="v-panel-caption"
width="100%">
<label value="Widget caption"/>
<button align="MIDDLE_RIGHT"
icon="font-icon:EXPAND"
stylename="borderless-colored"/>
</hbox>
<textArea id="message"
inputPrompt="Enter your message here..."
width="280"
align="MIDDLE_CENTER"/>
<button caption="Send message"
width="100%"/>
</vbox>
</layout>
Все XML-атрибуты
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - editable - expand - height - htmlSanitizerEnabled - icon - id - margin - requiredIndicatorVisible - responsive - rowspan - spacing - stylename - visible - width