ResponsiveGridLayout
ResponsiveGridLayout – это контейнер, компоненты в котором размещены на сетке, основанной на системе Bootstrap сетки с 12 столбцами (подробности см. в документации Bootstrap).
XML-имя компонента: responsiveGridLayout.
Главной особенностью этого контейнера является полная адаптивность. Расположение компонентов в ResponsiveGridLayout будет меняться автоматически в зависимости от размера экрана.
|
Обратите внимание, что точки останова |
Контрольные точки сетки
Сетка контейнера состоит из строк и столбцов. Строки представлены элементом row, внутри которого можно объявлять только столбцы. Столбцы представлены элементом col, внутри которого можно определить компоненты или другие контейнеры.
Все горизонтальное пространство ResponsiveGridLayout разделено на 12 частей одинаковой ширины. Каждый столбец может состоять из одной или нескольких частей, и их можно определить отдельно для разных размеров экрана (breakpoints в терминологии Bootstrap). Контрольные точки определяются атрибутами xs, sm, md, lg, xl и значение атрибута задает ширину столбца в 1/12 части для данного размера экрана.
Ниже приведено соответствие между контрольными точками и размером экрана:
-
xs- для очень маленьких экранов шириной менее576px. Значение по умолчанию в Bootstrap. -
sm- для маленького экрана, с шириной между576pxи768px. -
md- для среднего экрана, с шириной между768pxи992px. -
lg- для большого экрана, с шириной между992pxи1200px. -
xl- для очень большого экрана, шириной1200pxи выше.
Контрольные точки применяются иерархически. Например, sm применяется к малым, средним, большим и очень большим устройствам, но не к очень маленьким устройствам, представленным первой контрольной точкой xs.
|
Пример использования:
<responsiveGridLayout>
<row>
<col sm="6" md="8"> (1)
<label value="sm-6, md-8"/>
</col>
<col sm="6" md="4">
<label value="sm-6, md-4"/>
</col>
</row>
<row>
<col sm="4" md="2">
<label value="sm-4, md-2"/>
</col>
<col sm="4" md="8">
<label value="sm-4, md-8"/>
</col>
<col sm="4" md="2">
<label value="sm-4, md-2"/>
</col>
</row>
<row>
<col xs="6"> (2)
<label value="xs-6"/>
</col>
<col xs="6">
<label value="xs-6"/>
</col>
</row>
</responsiveGridLayout>| 1 | Эта колонка будет занимать 6 частей на маленьком экране и 8 частей на среднем и всех больших экранах. |
| 2 | Эта колонка будет занимать 6 частей на очень маленьком и на всех больших экранах. |
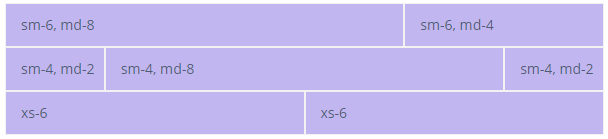
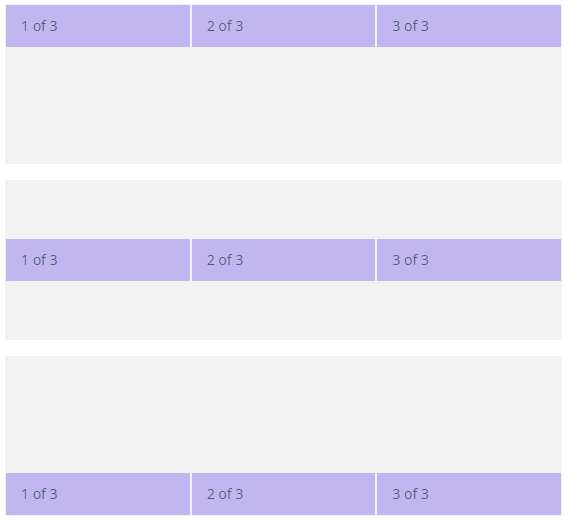
Когда ширина экрана между 768px и 992px, содержимое ResponsiveGridLayout выглядит следующим образом:

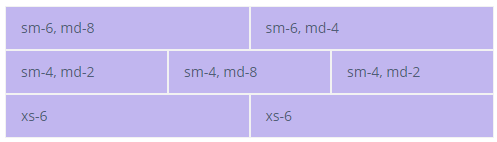
Если экран сузится, а ширина станет между 576px и 768px, содержимое будет выглядеть так:

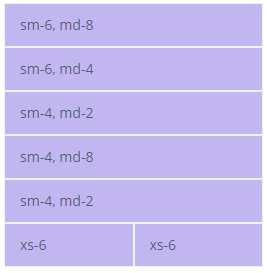
А потом, если ширина стала меньше 576px, вот так:

|
В демонстрационных целях мы используем стили, которые закрашивают каждую ячейку: Чтобы узнать больше о стилях, см. рвздел Создание новой темы. |
Элемент Col
Равная ширина
Вы можете определить столбцы без явных значений, таких как xs="6". Если у cols нет явных значений, то каждый столбец будет иметь одинаковую ширину в каждой контрольной точке, от xs до xl. Ширина столбца в этом случае будет равна ширине компонента, разделенной на количество столбцов в строке.
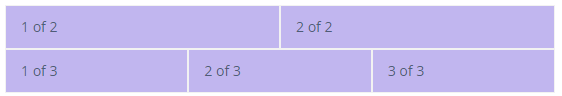
Например:
<responsiveGridLayout>
<row>
<col>
<label value="1 of 2"/>
</col>
<col>
<label value="2 of 2"/>
</col>
</row>
<row>
<col>
<label value="1 of 3"/>
</col>
<col>
<label value="2 of 3"/>
</col>
<col>
<label value="3 of 3"/>
</col>
</row>
</responsiveGridLayout>
Установка ширины одного столбца
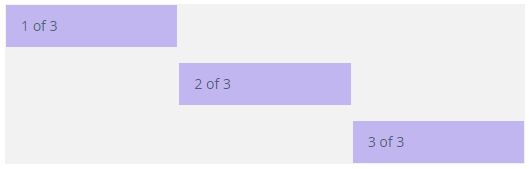
Если вы укажете значение контрольной точки только для одного столбца, оставшаяся ширина контейнера будет разделена поровну между остальными столбцами.
Например:
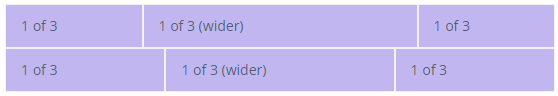
<responsiveGridLayout>
<row>
<col>
<label value="1 of 3"/>
</col>
<col xs="6">
<label value="1 of 3 (wider)"/>
</col>
<col>
<label value="1 of 3"/>
</col>
</row>
<row>
<col>
<label value="1 of 3"/>
</col>
<col xs="5">
<label value="1 of 3 (wider)"/>
</col>
<col>
<label value="1 of 3"/>
</col>
</row>
</responsiveGridLayout>
Автоматическая ширина и ширина по умолчанию
Используйте атрибуты {breakpoint}="AUTO" для определения размера столбцов в зависимости от нормальной width их содержания.
Чтобы создать столбцы одинаковой ширины, используйте {breakpoint}="DEFAULT". Это значение по умолчанию для случая, когда явное значение столбца не определено.
Например:
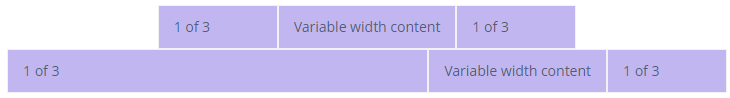
<responsiveGridLayout>
<row justifyContentMd="CENTER">
<col xs="DEFAULT" lg="2">
<label value="1 of 3"/>
</col>
<col md="AUTO">
<label value="Variable width content"/>
</col>
<col xs="DEFAULT" lg="2">
<label value="1 of 3"/>
</col>
</row>
<row>
<col>
<label value="1 of 3"/>
</col>
<col md="AUTO">
<label value="Variable width content"/>
</col>
<col xs="DEFAULT" lg="2">
<label value="1 of 3"/>
</col>
</row>
</responsiveGridLayout>
Элемент Row
Атрибуты Cols
Следующие атрибуты определяют количество столбцов в row для определенной контрольной точки:
-
cols
-
colsLg
-
colsMd
-
colsSm
-
colsXl
Например:
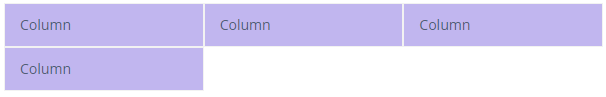
<responsiveGridLayout stylename="demo">
<row cols="3">
<col>
<label value="Column"/>
</col>
<col>
<label value="Column"/>
</col>
<col>
<label value="Column"/>
</col>
<col>
<label value="Column"/>
</col>
</row>
</responsiveGridLayout>
Атрибут guttersEnable
По умолчанию guttersEnable="true". Чтобы убрать пробелы, используйте атрибут guttersEnable и установите для него значение false. Это удаляет отрицательные поля из row и горизонтальное заполнение из всех непосредственных дочерних столбцов.
Например:
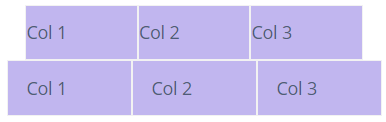
<responsiveGridLayout>
<row guttersEnabled="false">
<col>
<label value="Col 1"/>
</col>
<col>
<label value="Col 2"/>
</col>
<col>
<label value="Col 3"/>
</col>
</row>
<row guttersEnabled="true">
<col>
<label value="Col 1"/>
</col>
<col>
<label value="Col 2"/>
</col>
<col>
<label value="Col 3"/>
</col>
</row>
</responsiveGridLayout>
Выравнивание
Вертикальное выравнивание строки
Вы можете выровнять всю row по вертикали, используя следующие атрибуты в определенной контрольной точке:
-
alignItems
-
alignItemsLg
-
alignItemsMd
-
alignItemsSm
-
alignItemsXl
Для перечисленных выше атрибутов возможны следующие значения:
-
BASELINE- каждыйcolвrowвыровнен также, как их базовые линии. -
CENTER- каждыйcolвrowцентрирован. -
END- каждыйcolвrowвыравнивается по низу. -
START- каждыйcolвrowвыравнивается по верху. -
STRETCH- каждыйcolвrowрастягивается на всю высоту строки.
Например:
<responsiveGridLayout stylename="vertical-alignment">
<row alignItems="START">
<col>
<label value="1 of 3"/>
</col>
<col>
<label value="2 of 3"/>
</col>
<col>
<label value="3 of 3"/>
</col>
</row>
<row alignItems="CENTER">
<col>
<label value="1 of 3"/>
</col>
<col>
<label value="2 of 3"/>
</col>
<col>
<label value="3 of 3"/>
</col>
</row>
<row alignItems="END" >
<col>
<label value="1 of 3"/>
</col>
<col>
<label value="2 of 3"/>
</col>
<col>
<label value="3 of 3"/>
</col>
</row>
</responsiveGridLayout>
Вертикальное выравнивание столбца
Также можно выровнять вемь col, используя следующие атрибуты в определенной контрольной точке:
-
alignSelf
-
alignSelfLg
-
alignSelfMd
-
alignSelfSm
-
alignSelfXl
Для перечисленных выше атрибутов возможны следующие значения:
-
AUTO -
BASELINE-colвыровнен также, как его базовые линии. -
CENTER-colцентрирован. -
END-colвыравнивается по низу. -
START-colвыравнивается по верху. -
STRETCH-colрастягивается на всю высоту строки.
Например:
<responsiveGridLayout stylename="vertical-alignment">
<row cols="3">
<col alignSelf="AUTO">
<label value="1 of 6"/>
</col>
<col alignSelf="BASELINE">
<label value="2 of 6"/>
</col>
<col alignSelf="CENTER">
<label value="3 of 6"/>
</col>
<col alignSelf="END">
<label value="4 of 6"/>
</col>
<col alignSelf="START">
<label value="5 of 6"/>
</col>
<col alignSelf="STRETCH">
<label value="6 of 6"/>
</col>
</row>
</responsiveGridLayout>
Горизонтальное выравнивание
Для горизонтального выравнивания можно использовать следующие атрибуты в определенной контрольной точке:
-
justifyContent
-
justifyContentLg
-
justifyContentMd
-
justifyContentSm
-
justifyContentXl
Для перечисленных выше атрибутов возможны следующие значения:
-
AROUND- есть отступы слева, справа и междуcols. -
BETWEEN- есть отступы междуcols. -
CENTER-colsвнутриrowцентрированы. -
END-colsвнутриrowвыровнены по правому краю. -
START-colsвнутриrowвыровнено по левому краю.
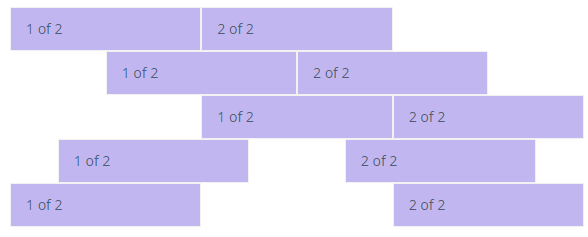
Например:
<responsiveGridLayout>
<row justifyContent="START">
<col xs="4">
<label value="1 of 2"/>
</col>
<col xs="4">
<label value="2 of 2"/>
</col>
</row>
<row justifyContent="CENTER">
<col xs="4">
<label value="1 of 2"/>
</col>
<col xs="4">
<label value="2 of 2"/>
</col>
</row>
<row justifyContent="END">
<col xs="4">
<label value="1 of 2"/>
</col>
<col xs="4">
<label value="2 of 2"/>
</col>
</row>
<row justifyContent="AROUND">
<col xs="4">
<label value="1 of 2"/>
</col>
<col xs="4">
<label value="2 of 2"/>
</col>
</row>
<row justifyContent="BETWEEN">
<col xs="4">
<label value="1 of 2"/>
</col>
<col xs="4">
<label value="2 of 2"/>
</col>
</row>
</responsiveGridLayout>
Упорядочивание
Следующие атрибуты позволяют управлять визуальным порядком содержимого в определенной контрольной точке:
-
order
-
orderLg
-
orderMd
-
orderSm
-
orderXl
В качестве значения перечисленных выше атрибутов можно указать либо конкретное число, либо одно из предопределенных значений: FIRST или LAST.
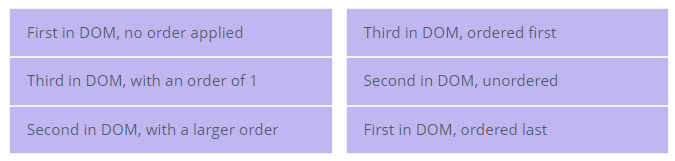
Например:
<responsiveGridLayout>
<row cols="1">
<col>
<label value="First in DOM, no order applied"/>
</col>
<col order="12">
<label value="Second in DOM, with a larger order"/>
</col>
<col order="1">
<label value="Third in DOM, with an order of 1"/>
</col>
</row>
</responsiveGridLayout>
<responsiveGridLayout>
<row cols="1">
<col order="LAST">
<label value="First in DOM, ordered last"/>
</col>
<col>
<label value="Second in DOM, unordered"/>
</col>
<col order="FIRST">
<label value="Third in DOM, ordered first"/>
</col>
</row>
</responsiveGridLayout>
Смещение колонок
Следующие атрибуты позволяют вам двигать cols вправо в определенной контрольной точке:
-
offset
-
offsetLg
-
offsetMd
-
offsetSm
-
offsetXl
Смещение будет рассчитано путем умножения значения атрибута на ширину контейнера, деленную на двенадцать.
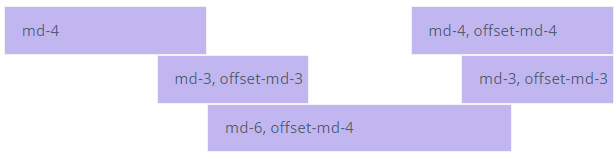
Например:
<responsiveGridLayout >
<row>
<col md="4" xl="">
<label value="md-4"/>
</col>
<col md="4" offsetMd="4">
<label value="md-4, offset-md-4"/>
</col>
</row>
<row>
<col md="3" offsetMd="3">
<label value="md-3, offset-md-3"/>
</col>
<col md="3" offsetMd="3">
<label value="md-3, offset-md-3"/>
</col>
</row>
<row>
<col md="6" offsetMd="4">
<label value="md-6, offset-md-4"/>
</col>
</row>
</responsiveGridLayout>
Стили Bootstrap по умолчанию
Использовать стили по умолчанию можно с помощью атрибута stylename. Например, со значением pl можно установить padding-left, с mt значением можно установить margin-top и так далее. См. все возможные значения в документации Bootstrap.
<responsiveGridLayout>
<row stylename="mt-md-n2">
<col md="AUTO" stylename="pl-0 pt-2">
<hbox spacing="true">
<label value="Col 1"/>
<textField id="nameField"/>
</hbox>
</col>
<col md="AUTO" stylename="pl-0 pt-2">
<hbox spacing="true">
<label value="Col 2"/>
<textField id="keyField"/>
</hbox>
</col>
<col md="AUTO" stylename="px-0 pt-2">
<hbox spacing="true">
<label value="Col 3"/>
<checkBox id="checkBox"/>
</hbox>
</col>
<col stylename="w-100 pl-0 pt-2">
<label value="Col 4"/>
</col>
</row>
</responsiveGridLayout>Атрибуты
containerType
ResponsiveGridLayout имеет два возможных типа:
-
FLUID- полноразмерный контейнер, охватывающий всю ширину контрольной точки. Это тип по умолчанию. -
FIXED- как только ширина экрана достигает определенной контрольной точки, ширинаResponsiveGridLayoutустанавливается на следующие значения:-
xl-1140px -
lg-960px -
md-720px -
sm-540px
-
Например:
<responsiveGridLayout containerType="FLUID">
<row>
<col sm="4">
<label value="1 of 3"/>
</col>
<col sm="4">
<label value="2 of 3"/>
</col>
<col sm="4">
<label value="3 of 3"/>
</col>
</row>
</responsiveGridLayout>
<responsiveGridLayout containerType="FIXED">
<row>
<col sm="4">
<label value="1 of 3"/>
</col>
<col sm="4">
<label value="2 of 3"/>
</col>
<col sm="4">
<label value="3 of 3"/>
</col>
</row>
</responsiveGridLayout>
Все XML-атрибуты
align - box.expandRatio - colspan - containerType - css - enable - height - htmlSanitizerEnabled - id - rowspan - stylename - visible
Атрибуты Row
alignItems - alignItemsLg - alignItemsMd - alignItemsSm - alignItemsXl - cols - colsLg - colsMd - colsSm - colsXl - guttersEnabled - height - id - justifyContent - justifyContentLg - justifyContentMd - justifyContentSm - justifyContentXl - stylename