PresentationsFacet
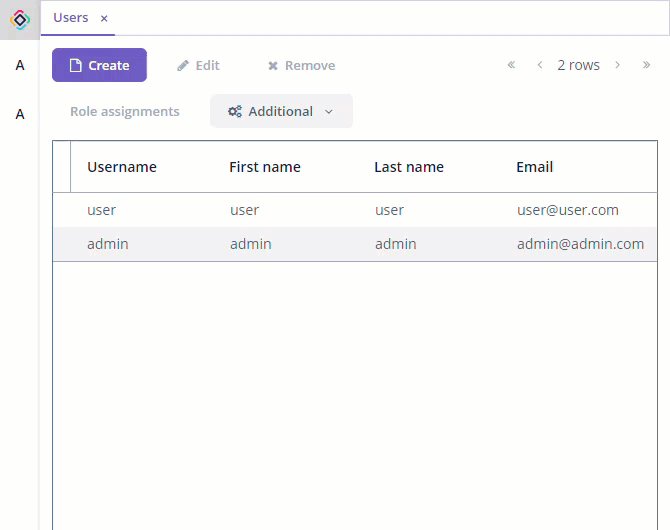
Фасет PresentationsFacet позволяет пользователю управлять настройками таблицы. Этот фасет добавляет к компонентам, к которым это применимо, новый значок в правом верхнем углу рядом со значком настроек.

XML-имя компонента: presentations.
Основы
PresentationsFacet определяется в элементе facets XML-дескриптора экрана и имеет следующую функциональность:
-
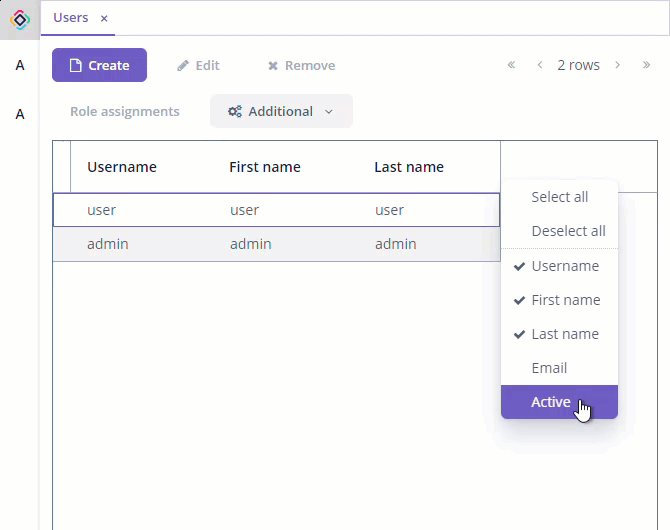
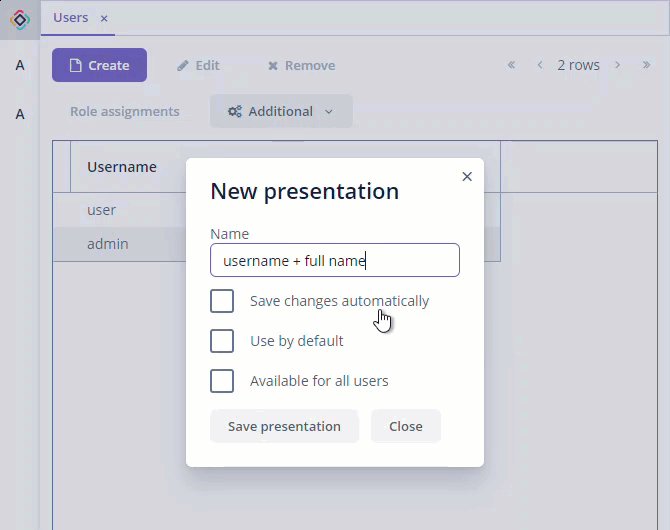
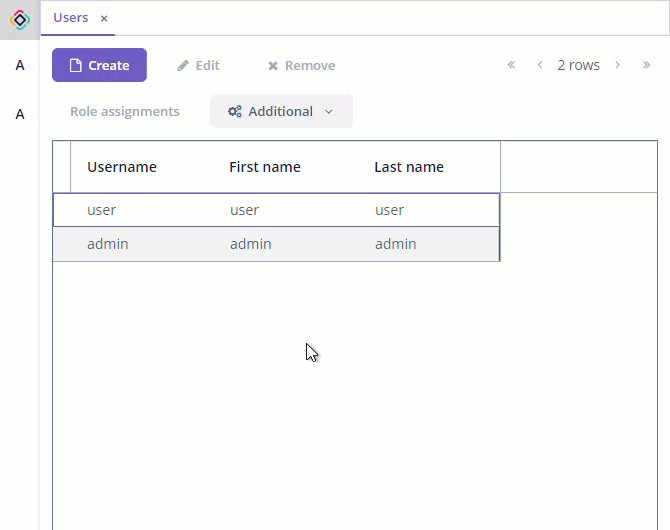
Сохранение, редактирование и удаление представления таблицы.
-
Разрешение или запрет на выделение текста в таблице.
-
Переключение между представлениями.
-
Выбор, сохранять ли настройки таблицы после внесения изменений автоматически или нет.
-
Настройка представления по умолчанию при открытии экрана.
-
Создание глобальных представлений, доступных для всех пользователей.
PresentationsFacet применим к следующим компонентам:
Примеры использования
Чтобы применить представление для всех таблиц на экране, нужно установить для атрибута auto значение true:
<facets>
<presentations auto="true"/>
</facets>Если у вас есть определенные компоненты для применения представлений, вы можете настроить фасет следующим образом:
<facets>
<presentations id="presentations">
<components>
<component id="carsTable"/>
</components>
</presentations>
</facets>
<layout expand="carsTable" spacing="true">
<groupTable id="carsTable"
width="100%"
dataContainer="carsDc">
<!-- ... -->
</groupTable>
</layout>