PopupButton
PopupButton – это кнопка с выпадающим меню. Меню может содержать список действий или отображать собственное содержимое.
XML-имя компонента: popupButton.

Основы
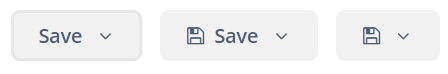
Кнопка PopupButton может содержать текст, заданный с помощью атрибута caption, или значок icon (или и то, и другое). Всплывающую подсказку можно задать с помощью атрибута description. На изображении ниже показаны разные виды кнопок:

Элементы
actions
Данный элемент определяет выпадающий список действий.
Отображаются только следующие свойства действий: caption, enable, visible. Свойства description и shortcut игнорируются. Обработка свойства icon зависит от атрибута showActionIcons компонента. По умолчанию showActionIcons=false.
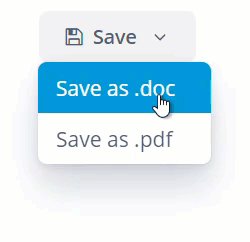
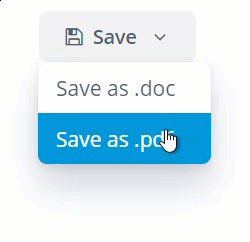
Пример кнопки с выпадающим списком, содержащим два действия:
<popupButton id="popupButton1"
caption="Save"
showActionIcons="true">
<actions>
<action id="popupAction1"
caption="Save as .doc"
icon="FILE_WORD_O"/>
<action id="popupAction2"
caption="Save as .pdf"
icon="FILE_PDF_O"/>
</actions>
</popupButton>Действия для PopupButton можно как создать с нуля, так и использовать действия, уже созданные для какого-либо элемента в данном экране. В примере ниже компонент personsPopupButton использует действия, определенные в personsTable:
<groupTable id="personsTable"
width="100%"
dataContainer="personsDc">
<columns>
<column id="name"/>
<column id="image"/>
</columns>
<actions>
<action id="create" type="create"/>
<action id="edit" type="edit"/>
<action id="remove" type="remove"/>
</actions>
</groupTable>
<popupButton id="personsPopupButton"
caption="Person">
<actions>
<action id="personsTable.create"/>
<action id="personsTable.edit"/>
<action id="personsTable.remove"/>
</actions>
</popupButton>popup
Данный элемент позволяет создать собственное содержимое всплывающего меню. Если оно задано, элемент actions игнорируется.
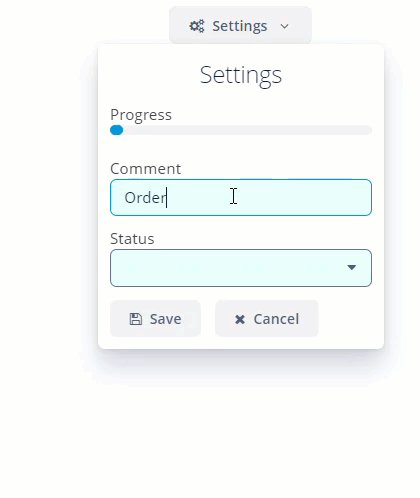
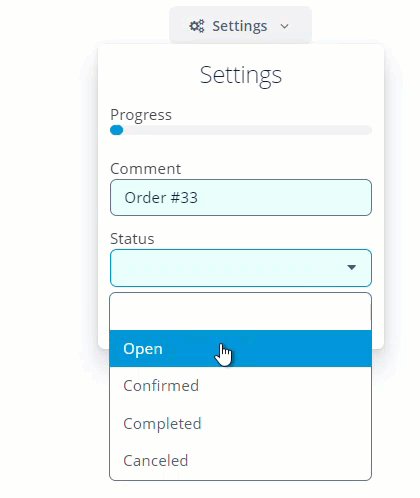
Пример кнопки с собственным содержимым:
<popupButton id="customPopupButton"
caption="Settings"
icon="GEARS"
popupOpenDirection="BOTTOM_CENTER">
<popup>
<vbox margin="true"
spacing="true"
width="260px">
<label align="MIDDLE_CENTER"
stylename="h2"
value="Settings"/>
<progressBar caption="Progress"
width="100%"/>
<textField id="textField"
caption="Comment"
width="100%"/>
<comboBox id="comboBox"
caption="Status"
optionsEnum="ui.ex1.entity.Status"
width="100%"/>
<hbox spacing="true">
<button id="saveAndCloseButton"
caption="Save"
icon="SAVE"/>
<button id="cancelAndCloseButton"
caption="Cancel"
icon="REMOVE"/>
</hbox>
</vbox>
</popup>
</popupButton>
Атрибуты
-
autoClose- определяет, должно ли всплывающее меню закрываться автоматически после вызова действия.
-
closePopupOnOutsideClick- если установлено значениеtrue, щелчок по области за пределами всплывающего меню закрывает его. Это не относится к щелчкам по самой кнопке компонента.
-
showActionIcons- разрешает отображение значков для кнопок действий.
-
togglePopupVisibilityOnClick- определяет, должны ли последовательные щелчки по кнопке компонента изменять видимость всплывающего меню.
-
popupOpenDirection- задает направление открытия всплывающего окна. Возможные значения:-
BOTTOM_LEFT -
BOTTOM_RIGHT -
BOTTOM_CENTER
-
Отслеживание изменения видимости
Изменение видимости всплывающего меню можно отслеживать, подписавшись на соответсвующее событие:
@Autowired
protected Notifications notifications;
@Subscribe("popupButton")
public void onPopupButtonPopupVisibility(PopupButton.PopupVisibilityEvent event) {
notifications.create()
.withCaption("Popup visibility changed")
.show();
}Также можно создать слушателя этого события, используя API компонента, например:
@Autowired
protected PopupButton popupButton;
@Autowired
protected Notifications notifications;
@Subscribe
protected void onInit(InitEvent event) {
popupButton.addPopupVisibilityListener(popupVisibilityEvent ->
notifications.create()
.withCaption("Popup visibility changed")
.show());
}Внешний вид
Внешний вид компонента PopupButton можно настроить с помощью переменных SCSS с префиксом $jmix-popupbutton-*. Эти переменные можно изменить в визуальном редакторе после расширения темы или создания новой темы.
Все XML-атрибуты
align - autoClose - box.expandRatio - caption - captionAsHtml - closePopupOnOutsideClick - colspan - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - menuWidth - popupOpenDirection - responsive - rowspan - showActionIcons - stylename - tabIndex - togglePopupVisibilityOnClick - visible - width