CssLayout
CssLayout – это контейнер, предоставляющий полный контроль над размещением и стилем вложенных компонентов с помощью CSS.
XML-имя компонента: cssLayout.
Основы
Использование стилей предоставляет множество возможностей настройки. Например, давайте создадим контейнер, который будет менять расположение своего содержимого в зависимости от ширины экрана. Для этого задайте описанное выше поведение в CSS-файле собственной темы:
@import "../helium/helium";
@mixin helium-extended {
@include helium;
.responsive-container {
&[width-range~="0-800px"] {
.group-panel {
width: 100% !important;
}
}
&[width-range~="801px-"] {
.group-panel {
width: 50% !important;
}
}
}
}Теперь вы можете использовать эти стили в атрибутах stylename компонентов:
<cssLayout responsive="true"
stylename="responsive-container"
width="100%">
<vbox margin="true"
spacing="true"
stylename="group-panel">
<textField caption="Field One" width="100%"/>
<textField caption="Field Two" width="100%"/>
<button caption="Button"/>
</vbox>
<vbox margin="true"
spacing="true"
stylename="group-panel">
<textField caption="Field Three" width="100%"/>
<textField caption="Field Four" width="100%"/>
<button caption="Button"/>
</vbox>
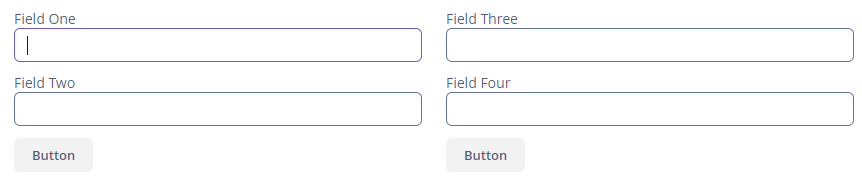
</cssLayout>Теперь если ширина экрана превышает 800px, содержимое CssLayout будет выглядеть так:

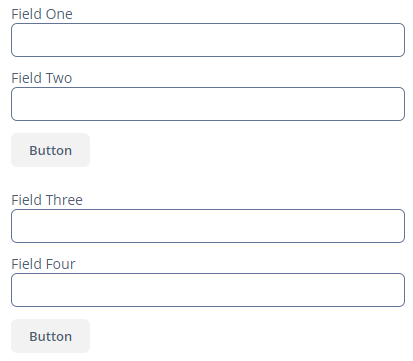
Но если ширина экрана меньше 800px, содержимое CssLayout будет выглядеть так:

Стили
Также вы можете использовать предопределенные значения для атрибута stylename, например:
-
v-panel-caption -
card -
well
См. пример использования этих значений в BoxLayout.
И одно особое значение:
-
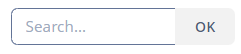
v-component-group- используйте этот стиль для создания сгруппированного набора компонентов. Например, чтобы создать ряд компонентов, соединенных друг с другом без пробелов:<cssLayout stylename="v-component-group"> <textField width="150px" inputPrompt="Search..."/> <button caption="OK"/> </cssLayout>
Все XML-атрибуты
align - box.expandRatio - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - description - descriptionAsHtml - enable - height - htmlSanitizerEnabled - icon - id - requiredIndicatorVisible - responsive - rowspan - stylename - visible - width