FileStorageUploadField
Компонент FileStorageUploadField позволяет загружать файл в файловое хранилище и связать его с атрибутом сущности как объект FileRef.
Компонент может содержать заголовок, ссылку на загруженный файл и кнопку загрузки. При нажатии на кнопку отображается стандартное для операционной системы окно, в котором можно выбрать файл.

XML-имя компонента: fileStorageUpload.
Основы
В приведенном ниже примере атрибут image сущности Person имеет тип FileRef.
@JmixEntity
@Table(name = "UIEX1_PERSON")
@Entity(name = "uiex1_Person")
public class Person {
/* other attributes */
@Column(name = "IMAGE", length = 1024)
private FileRef image;<data>
<instance id="personDc"
class="ui.ex1.entity.Person">
<fetchPlan extends="_base"/>
<loader/>
</instance>
</data>
<layout spacing="true">
<form id="form" dataContainer="personDc">
<column width="350px">
<textField id="nameField"
property="name"/>
<fileStorageUpload id="imageField"
showFileName="true"
property="image"/>
</column>
</form>
</layout>Чтобы сохранить файл в атрибуте сущности в виде байтового массива вместо FileRef, используйте компонент FileUploadField.
Загруженный файл будет немедленно сохранен в файловом хранилище по умолчанию. Чтобы управлять сохранением файла программно, используйте атрибут fileStoragePutMode.
Слушатели
Процесс загрузки можно отслеживать с помощью следующих слушателей:
-
AfterValueClearListener- вызывается при очистке значения с помощью кнопки очистки.
-
BeforeValueClearListener- вызывается при нажатии на кнопку очистки.
-
FileUploadErrorListener- вызывается при неудачном завершении загрузки.
-
FileUploadFinishListener- вызывается при завершении загрузки файла.
-
FileUploadStartListener- вызывается при начале загрузки файла.
-
FileUploadSucceedListener- вызывается при удачном завершении загрузки.
-
ValueChangeListener- вызывается при изменении значения поля.
Атрибуты
fileStoragePutMode
По умолчанию атрибуту fileStoragePutMode задано значение IMMEDIATE. Можно управлять сохранением файла программно, задав атрибуту fileStoragePutMode значение MANUAL:
<fileStorageUpload id="manuallyControlledField"
property="image"
fileStoragePutMode="MANUAL"/>Определите в контроллере экрана сам компонент и интерфейс TemporaryStorage. Затем подпишитесь на события удачных загрузок или ошибок:
@Autowired
private FileStorageUploadField manuallyControlledField;
@Autowired
private TemporaryStorage temporaryStorage;
@Autowired
private Notifications notifications;
@Subscribe("manuallyControlledField")
public void onManuallyControlledFieldFileUploadSucceed(SingleFileUploadField.FileUploadSucceedEvent event) {
File file = temporaryStorage.getFile(manuallyControlledField.getFileId()); (1)
if (file != null) {
notifications.create()
.withCaption("File is uploaded to temporary storage at " + file.getAbsolutePath())
.show();
}
(2)
FileRef fileRef = temporaryStorage.putFileIntoStorage(manuallyControlledField.getFileId(), event.getFileName()); (3)
manuallyControlledField.setValue(fileRef);
notifications.create()
.withCaption("Uploaded file: " + manuallyControlledField.getFileName())
.show();
}
@Subscribe("manuallyControlledField")
public void onManuallyControlledFieldFileUploadError(SingleFileUploadField.FileUploadErrorEvent event) {
notifications.create()
.withCaption("File upload error")
.show();
}| 1 | Здесь при необходимости можно получить загруженный файл из временного хранилища. |
| 2 | Здесь с файлом можно делать что угодно. |
| 3 | Сохраните файл в FileStorage. |
Компонент загружает файл во временное хранилище и вызывает слушатель FileUploadSucceedEvent.
Метод TemporaryStorage.putFileIntoStorage() используется для перемещения загружаемого файла из временного хранилища клиентского уровня в FileStorage. Параметрами этого метода являются идентификатор и имя файла. Оба этих параметра предоставляет FileStorageUploadField.
Событие ValueChangedEvent не срабатывает автоматически после загрузки или очистки FileStorageUploadField в режиме MANUAL, так как значение FileRef может быть получено только после загрузки файла в постоянное хранилище.
|
fileStorage
Атрибут fileStorage позволяет указать имя FileStorage, в который будет помещен загруженный файл.
dropZone
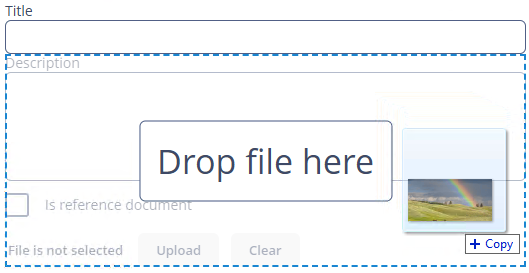
Атрибут dropZone используется для указания BoxLayout, который будет использован в качестве целевой площадки для перетаскивания файлов извне браузера. Зона перетаскивания может занимать всю площадь диалогового окна. Выбранный контейнер будет подсвечиваться, когда пользователь переносит над ним файлы, без наведения файла контейнер не отображается.
<layout spacing="true">
<vbox>
<textField id="titleField"
caption="Title"
width="100%"/>
<vbox id="dynamicDropZone"
height="AUTO"
spacing="true">
<textArea id="descriptionArea"
caption="Description"
width="100%"
rows="5"/>
<checkBox caption="Is reference document"
width="100%"/>
<fileStorageUpload id="fileStorageUpload"
dropZone="dynamicDropZone"
showClearButton="true"
showFileName="true"/>
</vbox>
</vbox>
</layout>
Чтобы сделать область dropZone статической и отображать ее постоянно, необходимо назначить ее контейнеру готовый стиль dropzone-container. В этом случае контейнер необходимо оставить пустым, поместив в него только текстовый компонент label:
<layout spacing="true">
<textField id="textField"
caption="Title"
width="100%"/>
<checkBox caption="Is reference document"
width="100%"/>
<fileStorageUpload id="upload"
dropZone="dropZone"
showClearButton="true"
showFileName="true"
dropZonePrompt="Drop your file here"/>
<vbox id="dropZone"
height="150px"
spacing="true"
stylename="dropzone-container">
<label stylename="dropzone-description"
value="Drop file here"
align="MIDDLE_CENTER"/>
</vbox>
</layout>dropZonePrompt
Атрибут dropZonePrompt позволяет задать текст, который будет отображаться при перетаскивании на окно файла.
<fileStorageUpload id="upload"
dropZone="dropZone"
showClearButton="true"
showFileName="true"
dropZonePrompt="Drop your file here"/>pasteZone
Атрибут pasteZone используется для указания контейнера, который будет использован для обработки нажатий горячих клавиш вставки, когда текстовое поле внутри этого контейнера находится в фокусе. Для этого установите для атрибута pasteZone значение id контейнера. Это свойство поддерживается семейством браузеров на базе Chromium.
<fileStorageUpload id="pasteUploadField"
pasteZone="vboxId"
showClearButton="true"
showFileName="true"/>fileSizeLimit
Максимальный размер загрузки определяется свойством приложения jmix.ui.component.uploadFieldMaxUploadSizeMb и по умолчанию равен 20 МБ. При выборе файла большего размера появится соответствующее сообщение, и загрузка будет прервана. Чтобы изменить максимальный размер загрузки для конкретного fileStorageUploadField, используйте атрибут fileStorageUploadField, который позволяет установить максимально допустимый размер файла, указанный в байтах.
<fileStorageUpload id="sizedUploadField"
fileSizeLimit="31457280"/>permittedExtensions
Атрибут permittedExtensions может быть использован для установки "белого списка" допустимых расширений загружаемых файлов. Значением атрибута должен быть набор расширений с лидирующими точками, разделенных запятыми.
<fileStorageUpload id="permittedUploadField"
permittedExtensions = ".jpg,.png"/>accept
Атрибут accept может быть использован для установки маски расширений файлов в диалоге выбора файла. Пользователи будут иметь возможность выбрать "All files" и загрузить произвольные файлы.
<fileStorageUpload id="acceptUploadField"
accept="*.jpg,*.png"/>showFileName
Атрибут showFileName управляет отображением имени загруженного файла рядом с кнопкой загрузки. По умолчанию false.
<fileStorageUpload id="namedUploadField"
showFileName="true"/>Методы
-
getFileId()- возвращаетidзагруженного файла вTemporaryStorage. -
getFileName()- возвращает подпись, которая будет отображаться в ссылке для загрузки файла рядом с кнопкой загрузки.
Все XML-атрибуты
accept - align - box.expandRatio - buffered - caption - captionAsHtml - clearButtonCaption - clearButtonDescription - clearButtonIcon - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - dropZone - dropZonePrompt editable - enable - fileSizeLimit - fileStoragePutMode - filestorage - height - htmlSanitizerEnabled - icon - id - pasteZone - permittedExtensions - property - required - requiredMessage - responsive - rowspan - showClearButton - showFileName - stylename - tabindex - uploadButtonCaption - uploadButtonDescription - uploadButtonIcon visible - width