EntityComboBox
EntityComboBox позволяет пользователям выбирать сущность из выпадающего списка и выполнять действия нажатием на кнопку справа.
EntityComboBox является по сути гибридом ComboBox и EntityPicker.
XML-имя компонента entityComboBox.
Основы
Используйте EntityComboBox, если:
-
Значение поля является ссылкой на экземпляр сущности.
-
Пользователям нужно выбрать один вариант.
-
Список должен быть компактным. Это может быть удобно, если список опций слишком длинный для RadioButtonGroup или SingleSelectList.
-
Пользователям нужна функция фильтрации.
-
Пользователям нужно выполнить некоторые действия над связанным экземпляром сущности.
Не используйте EntityComboBox, если количество вариантов очень велико (тысячи или более), так как EntityComboBox загружает весь список вариантов в браузер пользователя и в память сервера. Для выбора из произвольно большого количества вариантов, используйте EntityPicker или SuggestionField.
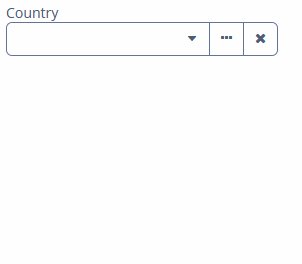
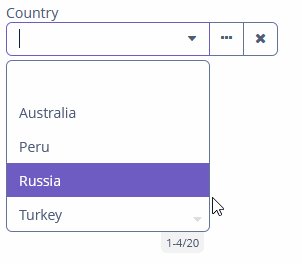
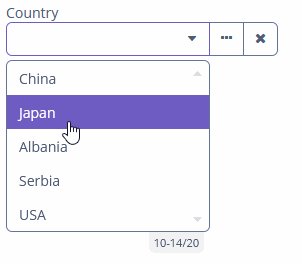
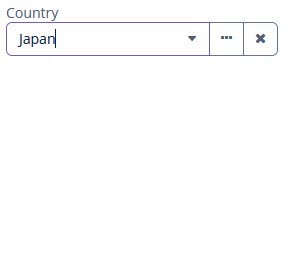
EntityComboBox – это текстовое поле с прокручиваемым списком экземпляров сущностей. Этот компонент может иметь как настраиваемые, так и предопределенные действия:

Для создания EntityComboBox, связанного с данными, используйте атрибуты dataContainer и property. Атрибут optionsContainer используется для создания списка опций:
<data>
<instance id="addressDc" class="ui.ex1.entity.Address"> (1)
<fetchPlan extends="_base"> (2)
<property name="country" fetchPlan="_instance_name"/>
</fetchPlan>
</instance>
<collection id="countriesDc" class="ui.ex1.entity.Country"> (3)
<fetchPlan extends="_base"/>
<loader id="countriesDl">
<query>
<![CDATA[select e from uiex1_Country e]]>
</query>
</loader>
</collection>
</data>
<facets>
<dataLoadCoordinator auto="true"/>
</facets>
<layout>
<vbox spacing="true">
<entityComboBox id="countryField"
caption="msg://ui.ex1.entity/Address.country"
dataContainer="addressDc"
property="country"
optionsContainer="countriesDc"> (4)
<actions>
<action id="lookup" type="entity_lookup"/>
<action id="clear" type="entity_clear"/>
</actions>
</entityComboBox>
</vbox>
</layout>| 1 | InstanceContainer для сущности Address. |
| 2 | Встроенный фетч-план экземпляра сущности, расположенного в контейнере. |
| 3 | CollectionContainer для сущности Country. |
| 4 | countryField получает countriesDc как контейнер опций, чтобы отобразить список стран. |
В приведенном выше примере экран определяет контейнер данных addressDc для сущности Address, имеющей атрибут country. В элементе entityComboBox атрибут dataContainer содержит ссылку на контейнер данных addressDc, а атрибут property ссылается на атрибут сущности country. Этот атрибут должен быть ссылкой на сущность. В данном примере это Country.
Действия
Для EntityComboBox нет действий по умолчанию. Необходимые действия необходимо определять явно, например:
<entityComboBox dataContainer="addressDc"
property="country"
optionsContainer="countriesDc">
<actions>
<action id="lookup" type="entity_lookup"/>
<action id="clear" type="entity_clear"/>
</actions>
</entityComboBox>Подробная информация об определении настраиваемых и предопределенных действий доступна в разделе Действия компонента EntityPicker.
Валидация
Для проверки введенных в компонент EntityComboBox значений можно использовать валидатор во вложенном элементе validators.
Для EntityComboBox доступны следующие предопределенные валидаторы:
В приведенном ниже примере показано использование NotNullValidator для countryValidField:
<entityComboBox id="countryValidField"
caption="Select a country"
optionsContainer="countriesDc">
<validators>
<notNull/>
</validators>
</entityComboBox>Обработка пользовательского ввода
Используйте EnterPressHandler, чтобы позволить пользователям вводить значение, которого нет в изначальном выпадающем списке, и сохранять его, чтобы выбрать элемент позже, не вводя снова:
@Autowired
private CollectionContainer<Country> countriesDc;
@Autowired
private EntityComboBox<Country> countryEntityComboBox;
@Autowired
private DataContext dataContext;
@Install(to = "countryEntityComboBox", subject = "enterPressHandler")
private void countryEntityComboBoxEnterPressHandler(HasEnterPressHandler.EnterPressEvent
enterPressEvent) {
Country country = dataContext.create(Country.class); (1)
country.setName(enterPressEvent.getText()); (2)
countriesDc.getMutableItems().add(country); (3)
countryEntityComboBox.setValue(country);
}| 1 | Создание нового экземпляра и помещение его в контекст. |
| 2 | Установка имени только что созданной сущности country. |
| 3 | Добавление сущности, находящейся в контексте. |
EnterPressHandler вызывается, если пользователь ввел значение и нажал Enter. В данном случае новое значение добавляется в список опций и становится доступным для последующего использования.
Слушатели и события
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
EnterPressHandler
См. пример программного создания в разделе Handling User Input компонента ComboBox.
EnterPressHandler может быть создан декларативно с помощью аннотации @Install в контроллере экрана. См. пример в разделе Handling User Input компонента EntityComboBox.
FieldIconProvider
См. FieldIconProvider.
OptionIconProvider
См. OptionIconProvider.
OptionImageProvider
См. OptionImageProvider.
OptionStyleProvider
См. OptionStyleProvider.
OptionsCaptionFilter
См. OptionsCaptionFilter.
Validator
Добавляет экземпляр валидатора в компонент. validator должен выбросить ValidationException, если значение недопустимо.
Если вас не устраивают предопределенные валидаторы, добавьте свой собственный экземпляр валидатора:
@Install(to = "iconComboBox", subject = "validator")
protected void iconComboBoxValidator(FontAwesome icon) {
if (icon != null)
if (icon == FontAwesome.FILE_PDF_O)
throw new ValidationException("The file type you selected " +
"is not currently supported");
}ValueChangeEvent
См. ValueChangeEvent.
XML-атрибуты EntityComboBox
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - buffered - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - filterMode - height - htmlSanitizerEnabled - icon - id - inputPrompt - metaClass - nullName - nullOptionVisible - optionsContainer - pageLength - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width