AppMenu
Компонент AppMenu отображает горизонтальное меню с иерархическими выпадающими подменю. AppMenu позволяет динамически управлять элементами главного меню, добавлять иконки и применять пользовательские стили на главном экране приложения.
AppMenu используется в шаблоне Main screen with top menu.
По умолчанию AppMenu загружает структуру меню из MenuConfig, то есть из файла menu.xml.
XML-имя компонента: menu.
Основы
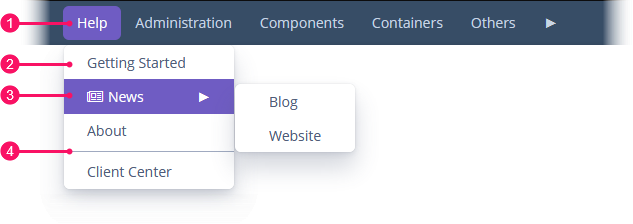
Ниже показано типичное меню:

-
Корневой элемент
-
Подпункт
-
Пункт со значком
-
Разделитель
Пример определения компонента в XML-дескрипторе экрана:
<menu id="mainMenu"
align="MIDDLE_LEFT"/>Используя экземпляр AppMenu, элементы меню можно создавать программно, например:
@UiController("MainTop")
@UiDescriptor("main-screen-top-menu.xml")
@Route(path = "main", root = true)
public class MainScreenTopMenu extends Screen implements Window.HasWorkArea {
@Autowired
private AppMenu mainMenu;
@Autowired
private Notifications notifications;
@Subscribe
public void onInit(InitEvent event) {
AppMenu.MenuItem rootItem = mainMenu.createMenuItem("help", "Help");
AppMenu.MenuItem subItemStarted = mainMenu.createMenuItem("start",
"Getting Started");
AppMenu.MenuItem subItemNews = mainMenu.createMenuItem("news", "News",
"font-icon:NEWSPAPER_O", null); (1)
AppMenu.MenuItem subItemBlog = mainMenu.createMenuItem("blog", "Blog");
AppMenu.MenuItem subItemSite = mainMenu.createMenuItem("site", "Website");
AppMenu.MenuItem subItemAbout = mainMenu.createMenuItem("about", "About",
null, menuItem -> { (2)
notifications.create()
.withCaption("About menu item clicked")
.withType(Notifications.NotificationType.HUMANIZED)
.show();
});
AppMenu.MenuItem subItemCenter = mainMenu.createMenuItem("center",
"Client Center");
subItemNews.addChildItem(subItemBlog);
subItemNews.addChildItem(subItemSite);
rootItem.addChildItem(subItemStarted);
rootItem.addChildItem(subItemNews);
rootItem.addChildItem(subItemAbout);
rootItem.addChildItem(mainMenu.createSeparator()); (3)
rootItem.addChildItem(subItemCenter);
mainMenu.addMenuItem(rootItem, 0);
}
}| 1 | Создание нового пункта меню со значком. |
| 2 | Создание нового пункта меню с действием по клику. |
| 3 | Создание разделителя. |
Методы MenuItem
-
addChildItem()/removeChildItem()- добавляет/удаляет элемент меню в конец или на указанную позицию в списке дочерних элементов.mainMenu.getMenuItem("administration").removeChildItem(0); -
getCaption()- возвращает строковый заголовок элемента меню.
-
getChildren()- возвращает список дочерних элементов.
-
setCaption()- устанавливает заголовок элемента.
-
setCommand()- используется для описания действия, которое должно быть выполнено при выборе этого элемента меню кликом мыши.
-
setDescription()- устанавливает строковое описание элемента меню, отображаемое в виде всплывающей подсказки.
-
setIcon()- устанавливает значок элемента.mainMenu.getMenuItem("administration").setIcon("font-icon:NEWSPAPER_O");
-
getId()- возвращает идентификатор элемента.
-
setStylename()- устанавливает один или более пользовательских стилей для компонента, заменяя все ранее заданные стили. Имена стилей при перечислении отделяются пробелами. Имя стиля должно быть названием существующего CSS-класса.
-
hasChildren()- возвращаетtrue, если у элемента меню есть дочерние элементы.
-
isSeparator()- возвращаетtrue, если элемент является разделителем.
-
setVisible()- управляет видимостью элемента меню.
Внешний вид
Внешний вид компонента AppMenu можно настроить с помощью переменных SCSS с префиксами $jmix-menubar-* и $jmix-app-menubar-*. Эти переменные можно изменить в визуальном редакторе после создания новой темы.
Все XML-атрибуты
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - caption - captionAsHtml - description - descriptionAsHtml - enable - height - icon - id - stylename - visible - width
MenuItem API
addChildItem - getCaption - getChildren - getId - getMenu - hasChildren - isSeparator - removeChildItem - setCaption - setCommand - setDescription - setIcon - setStylename - setVisible