Form
Компонент Form предназначен для совместного отображения и редактирования нескольких атрибутов сущности.
XML-имя компонента: form.
Основы
Form представляет собой простой контейнер, схожий с GridLayout, и может содержать любое количество колонок с полями. Тип полей задается декларативно в XML-дескрипторе экрана, заголовки полей располагаются слева от поля. Главное отличие от GridLayout состоит в том, что Form позволяет привязать все вложенные поля к единому контейнеру данных.
Пример использования:
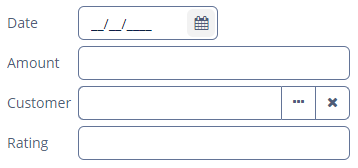
<data>
<instance id="orderDc"
class="ui.ex1.entity.Order"
fetchPlan ="_base"/>
</data>
<layout>
<form dataContainer="orderDc">
<dateField property="date"/>
<textField property="amount"
description="Total amount"/>
<entityPicker property="customer"/>
<field id="ratingField" property="rating"/>
</form>
</layout>
В этом примере компонент Form отображает атрибуты сущности, загруженной в контейнер данных orderDc. Вложенные элементы формы определяют визуальные компоненты, связанные с атрибутами сущности, с помощью XML-атрибута property. Заголовки полей будут созданы автоматически на основе локализованных имен атрибутов сущности.
Кроме конкретных визуальных компонентов, в форме можно объявлять обобщенные поля с помощью элемента field. Фреймворк выберет подходящий визуальный компонент на основе соответствующего полю атрибута сущности и имеющихся стратегий генерации компонентов.
Вложенные компоненты могут иметь любые собственные атрибуты, такие как description, показанный в примере. Чтобы добавить вложенный компонент в контроллер экрана, укажите для него атрибут id в XML.
Атрибуты
-
dataContainer– указывает контейнер данных для вложенных полей. -
captionPosition– задает положение заголовков полей:TOPилиLEFT. -
childrenCaptionAlignment– определяет выравнивание заголовков дочерних компонентов во всех вложенных колонках. Принимает два значения:LEFTиRIGHT. Значение по умолчанию –LEFT. Применяется только в том случае, если атрибутcaptionPositionимеет значениеLEFT. -
childrenCaptionWidth– позволяет задать фиксированную ширину заголовков всех вложенных колонок и их дочерних полей. Значение-1устанавливает ширину по содержимому (AUTO), то есть по суммарной ширине вложенных компонентов. -
colspanиrowspan:Компонент
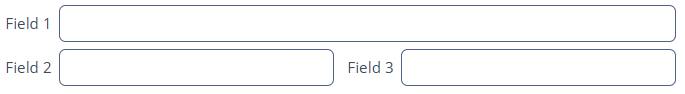
Formподдерживает атрибутыcolspanиrowspan. Эти атрибуты задают, сколько колонок и строк будет занимать данный вложенный компонент. Например, так можно растянуть полеField 1на две колонки:<layout> <form> <column width="250px"> <textField caption="Field 1" colspan="2" width="100%"/> <textField caption="Field 2"/> </column> <column width="250px"> <textField caption="Field 3"/> </column> </form> </layout>
Аналогично, поле
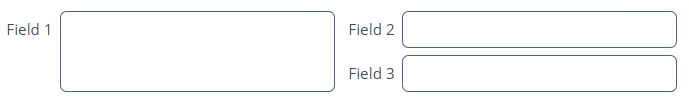
Field 1можно растянуть на две строки:<layout> <form> <column width="250px"> <textField caption="Field 1" rowspan="2" height="100%"/> </column> <column width="250px"> <textField caption="Field 2"/> <textField caption="Field 3"/> </column> </form> </layout>
Методы
-
setChildrenCaptionAlignment(CaptionAlignment alignment)– задает выравнивание заголовков дочерних компонентов во всех столбцах. -
setChildrenCaptionAlignment(int column, CaptionAlignment alignment)– задает выравнивание заголовков дочерних компонентов для заданного столбца. -
add()– позволяет добавлять одно или несколько полей вFormпрограммно:В качестве параметра он принимает экземпляр
Component, также можно указать позицию поля, передав индексы колонки и строки с помощью атрибутовcolumnиrow. Кроме того, перегруженный метод принимает параметрыrowspanиcolspan.Компоненты, добавляемые программно, не привязываются к контейнеру данных
Formавтоматически, поэтому для связывания с данными нужно использовать методsetValueSource()добавляемого компонента.Например:
<data> <instance id="customerDc" class="ui.ex1.entity.Customer" fetchPlan ="_base"/> </data> <layout> <form id="form" dataContainer="customerDc"> <column> <textField id="nameField" property="firstName"/> </column> </form> </layout>Поле
emailможно добавить программно в контроллере экрана следующим образом:@Autowired private UiComponents uiComponents; @Autowired private InstanceContainer<Customer> customerDc; @Autowired private Form form; @Subscribe private void onInit(InitEvent event) { TextField<String> emailField = uiComponents.create(TextField.TYPE_STRING); emailField.setCaption("Email"); emailField.setWidthFull(); emailField.setValueSource(new ContainerValueSource<>(customerDc, "email")); form.add(emailField); }
Элемент Column
Column – это необязательный элемент, позволяющий располагать поля в несколько колонок. Для этого вложенные элементы должны находиться не непосредственно внутри form, а внутри своего column. Например:
<layout>
<form dataContainer="orderDc">
<column width="250px">
<dateField property="date"/>
<textField property="amount"/>
</column>
<column width="400px">
<entityPicker property="customer"/>
<textArea property="num"/>
</column>
</form>
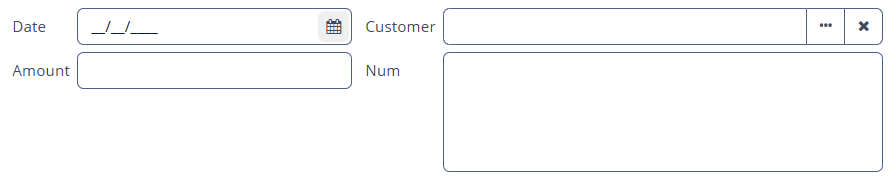
</layout>В данном случае поля будут расположены в две колонки, причем в первой колонке все поля будут шириной 250px, а во второй – 400px.

Атрибуты Column
-
id– необязательный идентификатор колонки, позволяющий ссылаться на нее в случае расширении экрана. -
width– задает ширину полей данной колонки. По умолчанию ширина полей –200px. В данном атрибуте ширина может быть задана как в пикселах, так и в процентах от общего размера колонки по горизонтали. -
childrenCaptionWidth– позволяет задать фиксированную ширину заголовков всех дочерних полей. Значение-1устанавливает ширину по содержимому (AUTO). -
childrenCaptionAlignment– определяет выравнивание заголовков вложенных полей. Принимает два значения:LEFTиRIGHT. Значение по умолчанию –LEFT. Применяется только в том случае, если атрибутcaptionPositionимеет значениеLEFT.
Все XML-атрибуты
align - caption - captionAsHtml - captionPosition - childrenCaptionAlignment - childrenCaptionWidth - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - responsive - rowspan - stylename - visible - width