SuggestionField
Компонент SuggestionField предназначен для поиска экземпляров сущности по строке, вводимой пользователем.
Он может использовать любые типы значений, например, сущности, строки или перечисления, а также не имеет кнопок для действий. Список опций загружается асинхронно в соответствии с логикой, задаваемой разработчиком на стороне сервера.
XML-имя компонента: suggestionField.
Основы
Используйте SuggestionField, если:
-
Пользователям необходимо выбрать один вариант.
-
Опций в списке предлагаемых значений слишком много, чтобы использовать ComboBox или EntityComboBox.
-
Необходимо обеспечить высокую производительность поиска по БД без загрузки большого количества данных на уровень UI.
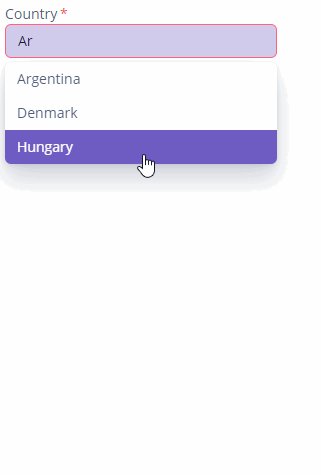
SuggestionField – это текстовое поле для ввода с дополнительной функциональностью: пользователь вводит несколько символов и, если найдено несколько совпадений, все они будут отображены в выпадающем списке. SuggestionField обновляет список опций после каждого введенного символа.

Для создания SuggestionField, связанного с данными, используйте атрибуты dataContainer и property:
<data>
<instance id="addressDc" class="ui.ex1.entity.Address"> (1)
<fetchPlan extends="_base"> (2)
<property name="country" fetchPlan="_instance_name"/>
</fetchPlan>
</instance>
</data>
<layout>
<suggestionField id="countryField"
dataContainer="addressDc"
property="country"
caption="Country"
inputPrompt="Start typing the country name">
</suggestionField>
</layout>| 1 | InstanceContainer для сущности Address. |
| 2 | Встроенный фетч-план экземпляра сущности, расположенного в контейнере. |
Чтобы включить подсказки SuggestionField, необходимо использовать SearchExecutor, например:
@Autowired
private DataManager dataManager;
@Install(to = "countryField", subject = "searchExecutor")
protected List<Country> countryFieldSearchExecutor(String searchString,
Map<String, Object> searchParams) {
return dataManager.load(Country.class)
.query("e.name like ?1 order by e.name", "(?i)%"
+ searchString + "%")
.list();
}SearchExecutor
SearchExecutor – это функциональный интерфейс, содержащий один метод: List<E> search(String searchString, Map<String, Object> searchParams).
Используйте параметр searchString для фильтрации кандидатов по строке, введенной пользователем.
Как правило, для компонента достаточно задать реализацию SearchExecutor.
SearchExecutor может возвращать любые типы значений, например, сущности, строки или перечисления.
-
Сущности
Во-первых, объявите компонент в XML-дескрипторе:
<suggestionField id="entityField" visible="false" caption="msg://suggestionfield/entitySuggestion" inputPrompt="Start typing the country name"/>Затем задайте
SearchExecutorкомпоненту:@Autowired private DataManager dataManager; @Install(to = "entityField", subject = "searchExecutor") private List<Country> entityFieldSearchExecutor(String searchString, Map<String, Object> searchParams) { return dataManager.load(Country.class) .query("e.name like ?1 order by e.name", "(?i)%" + searchString + "%") .list(); }Заглушку реализации
SearchExecutorможно сгенерировать с помощью Studio.
-
Строки
@Install(to = "stringField", subject = "searchExecutor") private List stringFieldSearchExecutor(String searchString, Map<String, Object> searchParams) { return Stream.of("John", "Andy", "Dora", "Martin", "Peter", "George") .filter(str -> StringUtils.containsIgnoreCase(str, searchString)) .collect(Collectors.toList()); }
-
Перечисления
@Autowired private Messages messages; @Install(to = "enumField", subject = "searchExecutor") private List enumFieldSearchExecutor(String searchString, Map<String, Object> searchParams) { return Stream.of(Hobby.values()) .filter(status -> StringUtils.containsIgnoreCase(messages.getMessage(status), searchString)) .collect(Collectors.toList()); }
|
Метод |
escapeForLike
Чтобы искать по значениям, содержащим специальные символы, используйте метод escapeForLike():
@Autowired
private DataManager dataManager;
@Install(to = "entitySuggestionField", subject = "searchExecutor")
private List<Customer> entitySuggestionFieldSearchExecutor(String searchString,
Map<String, Object> searchParams) {
searchString = QueryUtils.escapeForLike(searchString);
return dataManager.load(Customer.class)
.query("e.firstName like ?1 escape '\\' order by e.firstName", "(?i)%"
+ searchString + "%")
.list();
}Настройка подсказок
asyncSearchDelayMs
Атрибут asyncSearchDelayMs устанавливает задержку между последним нажатием клавиши и асинхронным поиском.
minSearchStringLength
Атрибут minSearchStringLength устанавливает минимальную длину строки для начала поиска.
Если задан minSearchStringLength = 1, то всплывающее окно с подсказками будет отображаться почти сразу после того, как пользователь начинает вводить текст, и сначала подсказок появляется слишком много. Если вы выполняете поиск по большому объему данных, сделайте SuggestionField менее чувствительным, например:
minSearchStringLength="4"popupWidth
Атрибут popupWidth устанавливает ширину всплывающей подсказки.
Возможные значения:
-
auto- ширина поля подсказки равна максимальной ширине текста подсказки. -
parent- ширина поля подсказки равна ширине основного компонента. -
абсолютное (например,
"170px") или относительное (например,"50%") значение.
События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
EnterPressHandler
См. пример программного создания в разделе Handling User Input для ComboBox.
EnterPressHandler может быть предоставлен декларативно с помощью аннотации @Install в контроллере экрана. См. пример в разделе Обработка пользовательского ввода для EntityComboBox.
Formatter
См. Formatter.
OptionsStyleProvider
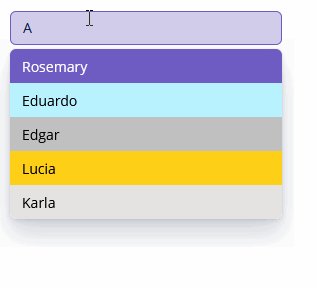
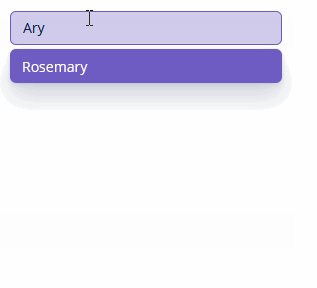
OptionsStyleProvider позволяет задать отдельные стили для различных значений подсказок, отображаемых компонентом SuggestionField:
@Install(to = "customerSuggestionField", subject = "optionStyleProvider")
private String customerSuggestionFieldOptionStyleProvider(Customer customer) {
if (customer != null) {
switch (customer.getLevel()) {
case SILVER:
return "silver-level";
case GOLD:
return "gold-level";
case PLATINUM:
return "platinum-level";
case DIAMOND:
return "diamond-level";
}
}
return null;
}Затем нужно определить стили опций, установленные в теме приложения. Подробная информация о создании темы доступна в разделе Темы. Представленные в контроллере имена стилей, вместе с префиксами, идентифицирующими каждый элемент, образуют CSS-селекторы. Например:
.silver-level {
background-color: #c0c0c0;
color: black;
}
.gold-level {
background-color: #fdd017;
color: black;
}
.platinum-level {
background-color: #e5e4e2;
color: black;
}
.diamond-level {
background-color: #b9f2ff;
color: black;
}
SearchExecutor
См. SearchExecutor.
Validator
См. Validator.
ValueChangeEvent
См. ValueChangeEvent.
XML-атрибуты SuggestionField
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - asyncSearchDelayMs - caption - captionAsHtml - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - inputPrompt - minSearchStringLength - popupWidth - property - required - requiredMessage - responsive - rowspan - stylename - suggestionsLimit - tabIndex - visible - width