Drawer
Drawer представляет собой сворачиваемую панель, которая позволяет пользователям переключать содержимое. Обычно он используется как контейнер для компонента SideMenu.

XML-имя компонента: drawer.
Основы
Определение Drawer в дескрипторе экрана должно иметь следующую структуру: CssLayout содержит и drawer, и остальные части компоновки экрана (например, workArea), с назначенным стилем jmix-drawer-layout.
Сам drawer должен включать следующие элементы, которые представляют:
-
Заголовок
Drawer–CssLayoutсо стилемjmix-drawer-header.-
Значок заголовка со стилем
app-icon. -
Сам заголовок со стилем
app-title.
-
-
Содержимое
Drawer, например, SideMenu, со стилемjmix-drawer-content. -
Нижний колонтитул
Drawerсо стилемjmix-drawer-footer.-
Кнопка помещается в нижний колонтитул
drawerи используется для сворачивания и разворачиванияDrawer.
-
toggle
Метод toggle() разворачивает или сворачивает drawer в зависимости от его текущего состояния. Например, если drawer уже свернут, он будет развернут после вызова метода toggle(), и наоборот.
Вы также можете проверить текущее состояние drawer с помощью метода isCollapsed().
expandOnHover
Атрибут expandOnHover задает режим, при котором элемент drawer разворачивается при наведении. Обратите внимание, что состояние "свернут/развернут" при этом не изменяется. Значение по умолчанию – false.
Пример использования
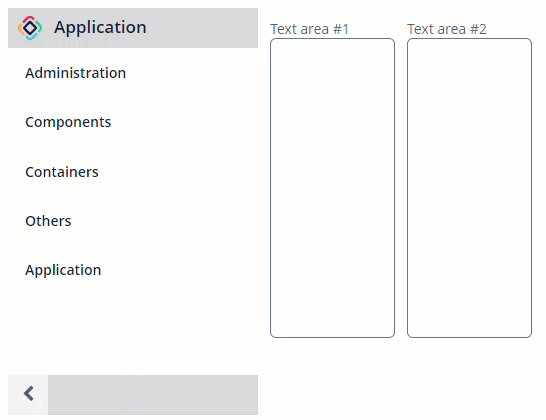
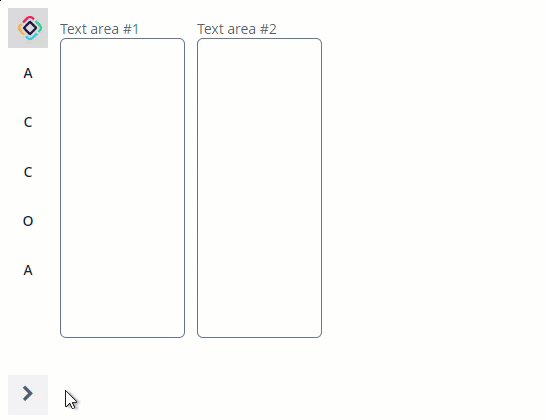
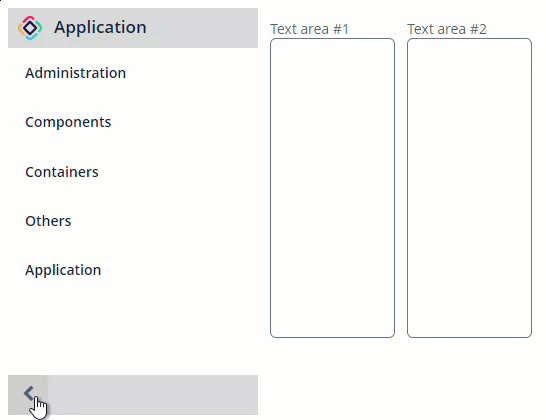
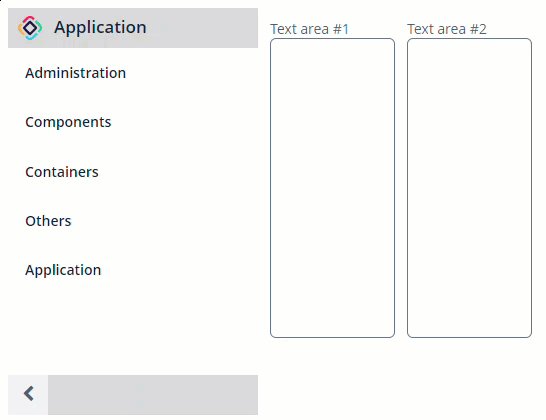
Наиболее распространенный способ использования drawer — на главном экране.
Например:
<layout>
<cssLayout stylename="jmix-drawer-layout">
<drawer id="drawer" expandOnHover="true">
<cssLayout stylename="jmix-drawer-header"
width="100%">
<hbox spacing="true">
<image id="logoImage"
stylename="app-icon"
scaleMode="SCALE_DOWN">
<resource>
<theme path="branding/app-icon-menu.svg"/>
</resource>
</image>
<label id="appTitleLabel"
stylename="app-title"
value="Application"/>
</hbox>
</cssLayout>
<sideMenu id="sideMenu"
width="100%"
stylename="jmix-drawer-content"/>
<cssLayout stylename="jmix-drawer-footer"
width="100%">
<hbox align="BOTTOM_RIGHT">
<button id="collapseDrawerButton"
icon="CHEVRON_LEFT"
stylename="jmix-drawer-collapse-button"
description="mainMsg://sideMenuCollapse"/>
</hbox>
</cssLayout>
</drawer>
<hbox spacing="true" margin="true">
<textArea height="300px"
width="125px"
caption="Text area #1"/>
<textArea height="300px"
width="125px"
caption="Text area #2"/>
</hbox>
</cssLayout>
</layout>@Autowired
private Drawer drawer;
@Autowired
private Button collapseDrawerButton;
@Subscribe("collapseDrawerButton")
public void onCollapseDrawerButtonClick(Button.ClickEvent event) {
drawer.toggle(); (1)
if (drawer.isCollapsed()) { (2)
collapseDrawerButton.setIconFromSet(JmixIcon.CHEVRON_RIGHT);
} else {
collapseDrawerButton.setIconFromSet(JmixIcon.CHEVRON_LEFT);
}
}| 1 | Переключение состояния drawer по нажатию кнопки. |
| 2 | Изменение значка кнопки в зависимости от состояния drawer. |
Все XML-атрибуты
box.expandRatio - colspan - css - expandOnHover - id - rowspan - stylename