Создание и использование дополнения с виджетами
Дополнение с виджетами предоставляет настраиваемые компоненты UI для их повторного использования в разных приложениях.
Должны быть соблюдены следующие условия:
-
JAR-файл содержит
DemoaddonWidgets.gwt.xml. -
В манифесте JAR указан путь к
*.gwt.xml:jar { // pack client Java sources with copySpec { from sourceSets.main.allJava include "com/company/demoaddon/**" duplicatesStrategy = DuplicatesStrategy.WARN } // register exported widgetset manifest { attributes(['Vaadin-Widgetsets': 'com.company.demoaddon.DemoaddonWidgets', 'Vaadin-Stylesheets': 'VAADIN/addons/demoaddon/demoaddon.scss']) } }
Набор виджетов будет сгенерирован автоматически на основе всех JAR-файлов с ключом Vaadin-Widgetsets в манифесте. Это обеспечивает удобство использования дополнений Vaadin.
Компилировать виджеты в дополнениях не нужно.
Создание дополнения с виджетами с помощью Studio
Следуйте данной инструкции, чтобы создать дополнение с виджетами с помощью Studio:
-
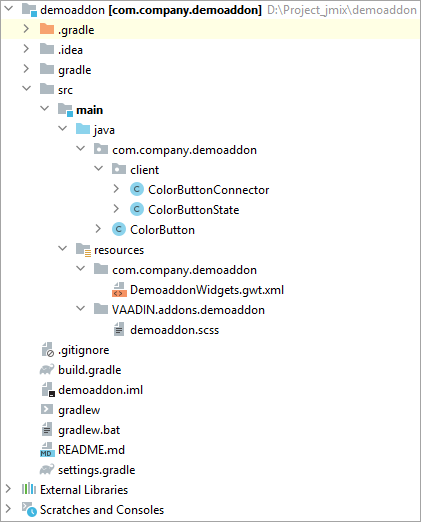
Создайте новый проект. Выберите шаблон UI Widgets Add-On. Введите название проекта, например,
"demoaddon". Это будет простой Java-проект со следующей структурой:
Jmix Studio предоставляет пример дополнения с виджетами на основе GWT-компонента
ColorButton. Вы можете создать свой собственный компонент вместо него. -
Откройте файл
demoaddon.scssи определите модификации стиля темы. -
Создайте и опубликуйте дополнение в локальном репозитории maven, используя следующую команду:
./gradlew clean publishToMavenLocal
Использование дополнения с виджетами
-
Откройте проект, к которому вы хотите применить дополнение с виджетами.
-
Создайте новую тему, названную, например,
helium-extended. -
Откройте файл
build.gradleи внесите следующие изменения:-
Добавить
mavenLocal()в репозитории. -
Удалите зависимость
implementation 'io.jmix.ui:jmix-ui-widgets-compiled'. -
Добавьте зависимость дополнения к
implementationпроекта и конфигурациямwidgets, например:implementation 'com.company:demoaddon:0.0.1-SNAPSHOT' widgets 'com.company:demoaddon:0.0.1-SNAPSHOT' implementation 'io.jmix.ui:jmix-ui-widgets' widgets 'io.jmix.ui:jmix-ui-widgets' -
Добавьте задачу compileWidgets (измените пути в соответствии с базовым пакетом вашего приложения):
compileWidgets { generate "com.company.sample.widget.CustomWidgetSet" includePaths('**/io/jmix/**/widget/**', '**/com/company/sample/widget/**') }
-
-
Добавьте свойство
jmix.ui.widget-setв файлapplication.properties(настройте местоположение в соответствии с задачейcompileWidgetsвыше):jmix.ui.widget-set=com.company.sample.widget.CustomWidgetSet -
Перезагрузите проект.
-
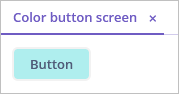
Для демонстрации работы компонента создадим новый
color-button-screen.Откройте контроллер экрана
ColorButtonScreen.javaи добавьте код размещения компонента на экране:ColorButtonScreen.java@UiController("sample_ColorButtonScreen") @UiDescriptor("color-button-screen.xml") public class ColorButtonScreen extends Screen { @Subscribe protected void onInit(InitEvent event) { ColorButton button = new ColorButton(); (1) button.setCaption("Button"); button.setColor("#AFEEEE"); getWindow().unwrap(Layout.class).addComponent(button); (2) } }1 Инициализирует экземпляр компонента ColorButton.2 Получает ссылку на контейнер Vaadin с помощью метода unwrap()и добавляет в него новый компонент. -
Запустите приложение и посмотрите результат: