ValuesPicker
Компонент ValuesPicker работает со списком значений любого типа. Он состоит из текстового поля и набора кнопок, определяемых действиями.
ValuesPicker удобен, если вам нужно отредактировать список значений через действия, а не в текстовом поле.
ValuesPicker является базовым классом для TagPicker. Он имеет тот же API, что и ValuePicker.
XML-имя компонента: valuesPicker.
Основы
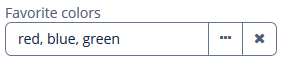
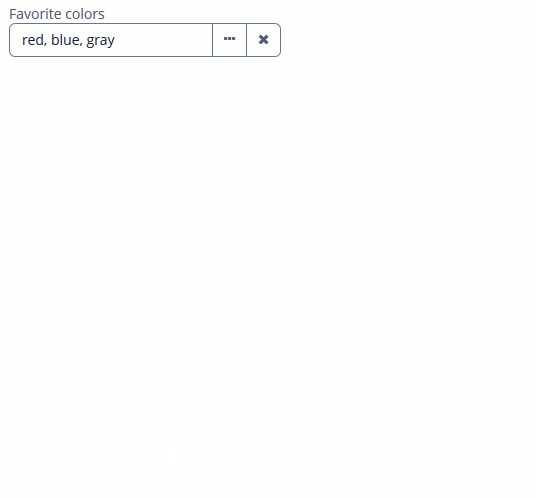
ValuesPicker может иметь заголовок, описание и как настраиваемые, так и предопределенные действия:

Пример определения ValuesPicker с заголовком, полученным из локализованных сообщений, и двумя действиями:
<valuesPicker id="stringsValuesPicker"
caption="Favourite colors">
<actions>
<action id="select" type="values_select">
<properties>
<property name="javaClass" value="java.lang.String"/>
</properties>
</action>
<action id="clear" type="value_clear"/>
</actions>
</valuesPicker>Действия
Вы можете определить пользовательские и предопределенные действия для ValuesPicker, отображаемые в виде кнопок справа. Это можно сделать либо в XML-дескрипторе, используя вложенный элемент actions, либо программно в контроллере, используя метод addAction().
Предопределенные действия
Фреймворком предоставляются предопределенные действия value_clear и values_select.
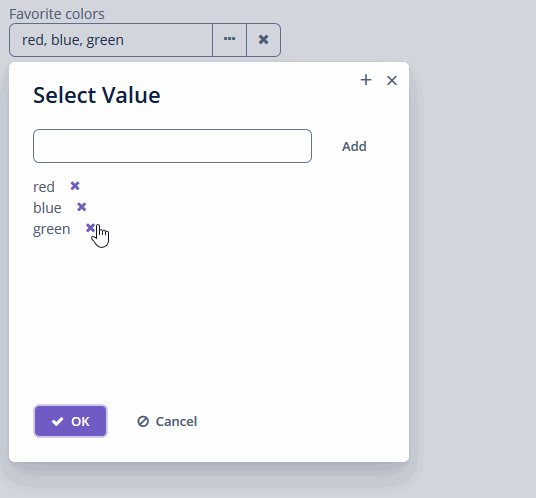
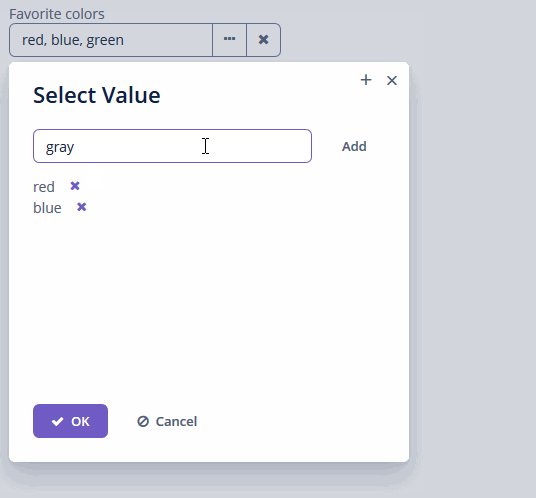
Действие values_select устанавливает значение ValuesPicker с помощью экрана выбора значения. Экран выбора значения генерирует определенный компонент для выбора или создания значения в зависимости от переданного типа значения.
Действие values_select можно использовать для выбора любого типа значения, например:
-
Типы Java, такие как
String,Integer,Long,Double,BigDecimal,Date,LocalDate,LocalTime,LocalDateTime,OffsetTime,OffsetDateTime,Date,Time,UUIDиjava.sql.Date,java.sql.Time.Используйте свойство
javaClass, чтобы установить класс Java, используемый в качестве типа выбранного значения.В предыдущем примере действие
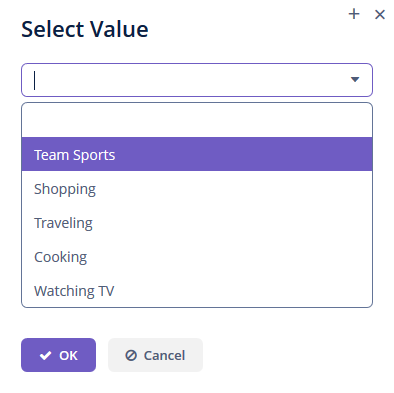
values_selectиспользует тип Javajava.lang.String. Когда пользователь нажимает кнопку выбора значения, появляется экран Select Value. Пользователь может создать и добавить некоторое значение в список результатов на этом экране или удалить значение из списка. Пользователь может добавить значение, нажав кнопку Add или клавишу Enter.
Для типа Java
UUID,MaskedFieldгенерируется на экране Select Value.Для datetype генерируется
DateField.Используйте свойство
resolution, чтобы установить разрешение компонентаDateField:<action id="select" type="values_select"> <properties> <property name="javaClass" value="java.util.Date"/> <property name="resolution" value="MONTH"/> </properties> </action>Используйте свойство
timeZone, чтобы установить часовой пояс компонентаDateField.Для типов времени генерируется
TimeField.Для других типов создается
TextField. -
Enum значение
Используйте свойство
enumClass, чтобы задать класс перечисления, используемый в качестве типа выбранного значения.<valuesPicker id="valuePicker" caption="Hobbies"> <actions> <action id="select" type="values_select"> <properties> <property name="enumClass" value="ui.ex1.entity.Hobby"/> </properties> </action> <action id="clear" type="value_clear"/> </actions> </valuesPicker>Для значений enum на экране Select Value генерируется
ComboBox.
-
Экземпляры сущностей
Используйте свойство
entityName, чтобы задать имя сущности, используемой в качестве типа выбранного значения.<valuesPicker id="valuePickerEnt"> <actions> <action id="select" type="values_select"> <properties> <property name="entityName" value="uiex1_User"/> <property name="useComboBox" value="true"/> </properties> </action> <action id="clear" type="value_clear"/> </actions> </valuesPicker>Свойство
useComboBoxуказывает, следует ли использоватьComboBoxна экране выбора значения. Значение по умолчанию –false.Свойство
lookupScreenIdзадает идентификатор экрана поиска, который будет передан на экран выбора значения для выбора значений сущности.
Экран выбора значения реализует интерфейс SelectValueController.
Используйте свойство selectValueScreenId, чтобы установить идентификатор экрана, который реализует интерфейс SelectValueController.
Используйте свойство selectValueScreenClass, чтобы установить класс экрана, который реализует интерфейс SelectValueController.
Пользовательские действия
Пользовательские действия для ValuesPicker аналогичны пользовательским действиям для ValuePicker.
Валидация
Для проверки введенных в компонент ValuesPicker значений можно использовать валидатор во вложенном элементе validators.
Для ValuesPicker доступны следующие предопределенные валидаторы:
В приведенном ниже примере показано использование SizeValidator для validatedCheckBoxGroup:
<checkBoxGroup id="validatedCheckBoxGroup"
optionsContainer="customersDc"
caption="The number of customers is limited from 2 to 5">
<validators>
<size min="2" max="5"/>
</validators>
</checkBoxGroup>События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
FieldIconProvider
См. FieldIconProvider.
Formatter
См. Formatter.
Validator
Добавляет экземпляр validator к компоненту. Валидатор должен выбросить ValidationException, если значение если значение недопустимо.
Если вас не устраивают предопределенные валидаторы, добавьте свой собственный экземпляр валидатора:
@Install(to = "validCheckBoxGroup", subject = "validator")
protected void validCheckBoxGroupValidator(Collection<EducationalStage> value) {
if (value.contains(EducationalStage.NO) & value.size() > 1)
throw new ValidationException("You cannot select the No Education " +
"value together with other values");
}ValueChangeEvent
См. ValueChangeEvent.
XML-атрибуты ValuesPicker
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - caption - captionAsHtml - css - description - descriptionAsHtml - enable - box.expandRatio - fieldEditable - htmlSanitizerEnabled - icon - id - stylename - tabIndex - visible - width