RelatedEntities
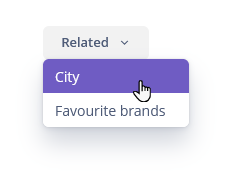
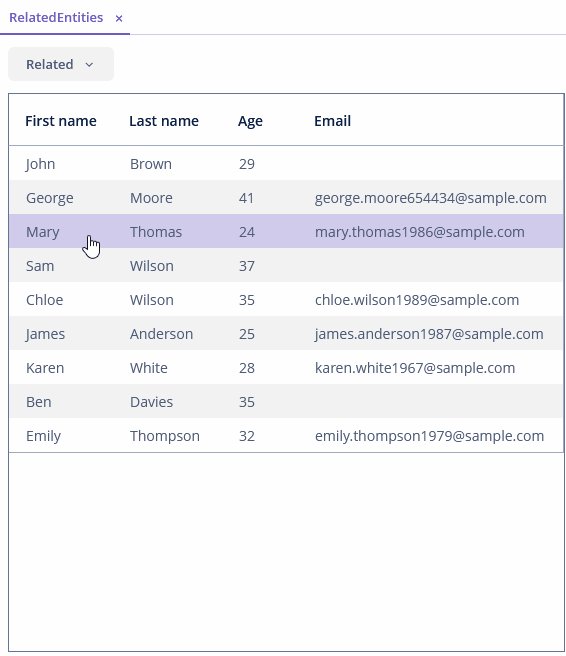
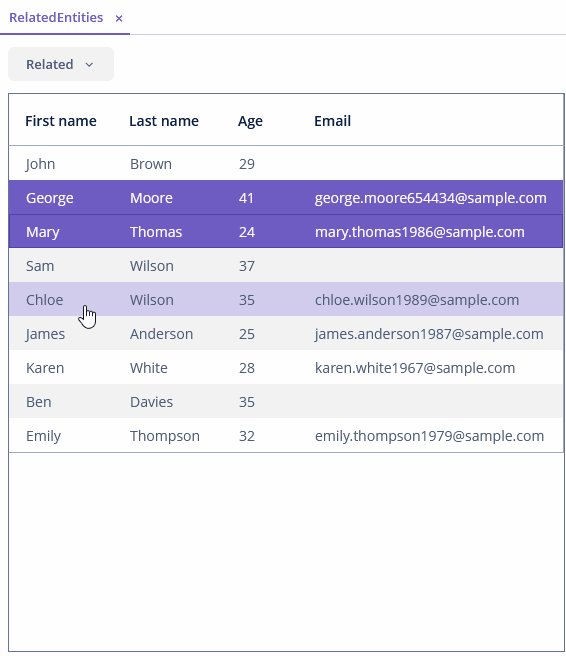
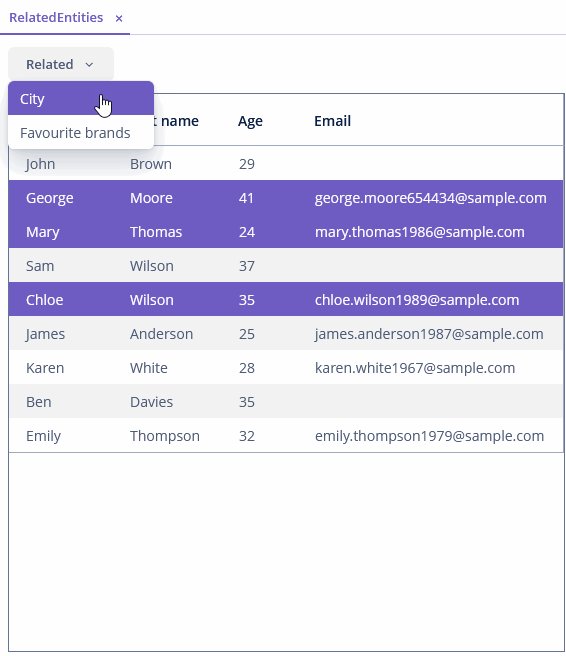
RelatedEntities – это компонент в виде кнопки с выпадающим списком, при нажатии показывающим список классов, связанных с сущностью, экземпляры которой отображаются в таблице. Пользователь выбирает интересующий его класс сущности, после чего открывается новый браузер с экземплярами данной сущности, связанными с выбранными экземплярами в начальной таблице.

XML-имя компонента: relatedEntities.
Основы
При отборе связанных сущностей для отображения учитываются разрешения пользователя на открытие экранов, чтение сущностей и чтение атрибутов.
По умолчанию для выбранного в списке класса сущности открывается браузер сущности, определенный по соглашению (<entity_name>.browse). Опционально, экран можно явно задать в компоненте.
|
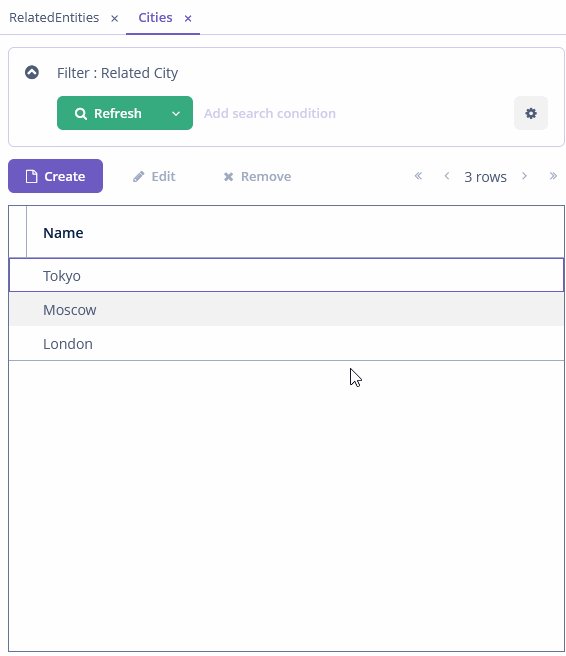
Экран браузера со списком связанных сущностей должен содержать компонент Filter. |
В открытом браузере динамически создается конфигурация фильтра, которая выбирает связанные с выбранными сущностями записи.
Пример описания компонента в XML-дескрипторе экрана:
<table id="customersTable"
width="100%"
multiselect="true"
dataContainer="customersDc">
<buttonsPanel>
<relatedEntities for="customersTable"
openMode="NEW_TAB"/>
</buttonsPanel>
<columns>
<column id="firstName"/>
<column id="lastName"/>
<column id="age"/>
<column id="email"/>
</columns>
</table>
Атрибуты и элементы
Атрибут openMode устанавливает режим открытия браузера. Он соответствует перечислению OpenMode со значениями: NEW_TAB, THIS_TAB, DIALOG, NEW_WINDOW. По умолчанию браузер открывается в текущей вкладке.
Атрибут exclude позволяет исключить определенные связанные сущности из числа отображаемых. В качестве значения указывается регулярное выражение, отбирающее ссылочные атрибуты текущей сущности для исключения.
<table id="customersTable"
width="100%"
multiselect="true"
dataContainer="customersDc">
<buttonsPanel>
<relatedEntities for="customersTable"
exclude="city"/>
</buttonsPanel>
<columns>
<column id="firstName"/>
<column id="lastName"/>
<column id="age"/>
<column id="email"/>
</columns>
</table>Элемент property позволяет явно задать связанную сущность, которая будет отображаться в выпадающем списке.
Атрибуты property:
-
name- имя атрибута текущей сущности, ссылающегося на связанную сущность. Атрибутnameявляется обязательным.
-
screen- строковой идентификатор экрана браузера, открывающегося при выборе сущности в списке. По умолчаниюRelatedEntitiesоткрывает экран с идентификатором формата<entity_name>.browse, напримерdemo_Order.browse.
-
caption- имя связанной сущности, отображаемой в выпадающем списке.
-
configurationName- имя конфигурации фильтра в открытом экране.
<relatedEntities for="ordersTable">
<property name="customer"
screen="uiex1_Customer.browse-filter"
configurationName="Related customers:"/>
</relatedEntities>Поддержка связанных сущностей
Во фреймворке есть API для открытия экранов связанных сущностей без использования компонента RelatedEntities: интерфейс RelatedEntitiesSupport и RelatedEntitiesBuilder.
Класс RelatedEntitiesSupport создает связанный builder экранов.
Для builder’а должен быть установлен MetaClass или класс сущности и свойство или MetaProperty.
|
Пример создания экрана с классом сущности и свойством:
<button id="related"
caption="Related customer"/>@Autowired
protected RelatedEntitiesSupport relatedEntitiesSupport;
@Autowired
protected Table<Order> ordersTable;
@Subscribe("related")
protected void onRelatedClick(Button.ClickEvent event) {
RelatedEntitiesBuilder builder = relatedEntitiesSupport.builder(this);
Screen customerBrowser = builder
.withEntityClass(Order.class)
.withProperty("customer")
.withSelectedEntities(ordersTable.getSelected())
.build();
customerBrowser.show();
}По умолчанию открывается стандартный экран просмотра списка. RelatedEntitiesBuilder предоставляет множество методов для установки дополнительных параметров открытого экрана. Например, следующий код создает браузер Customer с идентификатором uiex1_Customer.browse-filter, открытым в виде диалогового окна:
@Autowired
protected RelatedEntitiesSupport relatedEntitiesSupport;
@Autowired
protected Table<Order> ordersTable;
@Subscribe("relatedBtn")
protected void onRelatedBtnClick(Button.ClickEvent event) {
RelatedEntitiesBuilder builder = relatedEntitiesSupport.builder(this);
Screen customerBrowser = builder
.withMetaClass(metadata.getClass(Order.class))
.withProperty("customer")
.withScreenId("uiex1_Customer.browse-filter")
.withSelectedEntities(ordersTable.getSelected())
.withOpenMode(OpenMode.DIALOG)
.build();
customerBrowser.show();
}Все XML-атрибуты
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
XML-атрибуты RelatedEntities
align - box.expandRatio - caption - captionAsHtml - colspan - css - description - descriptionAsHtml - enable - exclude - for - height - htmlSanitizerEnabled - icon - id - openMode - responsive - rowspan - stylename - tabIndex - visible - width
XML-атрибуты Property
caption - configurationName - name - screen