Calendar
Компонент Calendar предназначен для организации и отображения событий календаря.

XML-имя компонента: calendar.
Режим отображения
Календарь имеет 3 режима просмотра, которые выбираются автоматически на основе диапазона дат calendar, определяемого атрибутами startDate и endDate:
-
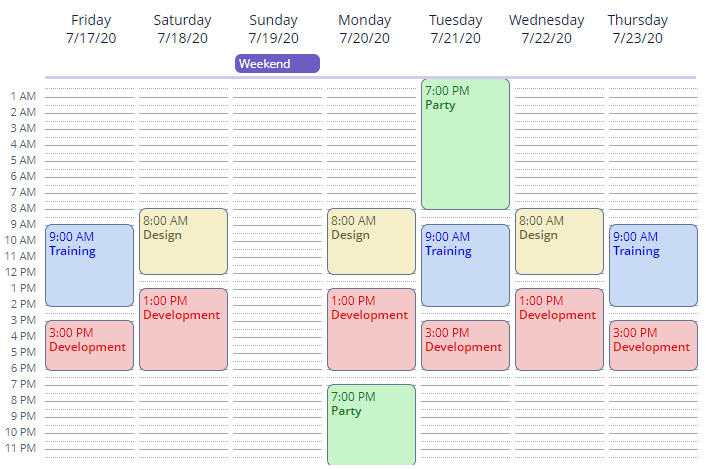
Месяц - отображается, когда диапазон дат превышает 7 дней.
<calendar id="monthlyView" captionProperty="caption" startDate="2021-05-01" endDate="2021-05-17" height="100%" width="100%" lastVisibleDayOfWeek="5"/>
-
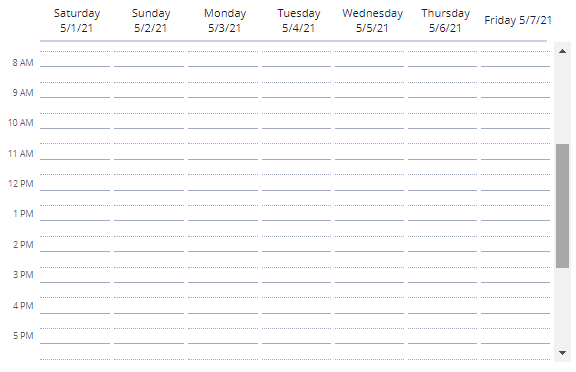
Неделя - отображается, когда диапазон дат составляет от 1 до 7 дней.
<calendar id="weeklyView" captionProperty="caption" startDate="2021-05-01" endDate="2021-05-07" height="100%" width="100%"/>
-
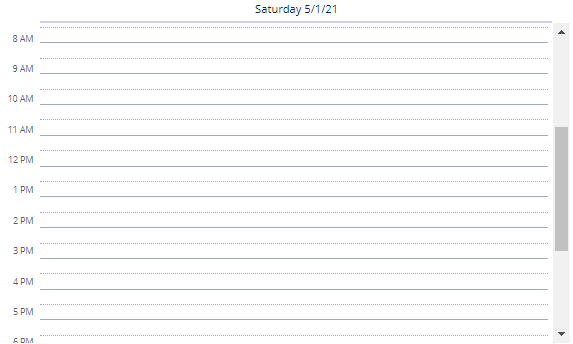
Один день - отображается, когда диапазон дат находится в пределах одного дня.
<calendar id="singleDay" captionProperty="caption" startDate="2021-05-01" endDate="2021-05-01" height="100%" width="100%"/>
Настройка
По умолчанию в calendar отображаются все 7 дней недели и 24 часа в сутки. Чтобы это изменить, существуют следующие атрибуты:
-
firstVisibleDayOfWeekиlastVisibleDayOfWeek- принимают значения от1до7, где1– это воскресенье, а7– Суббота.
-
firstVisibleHourOfDayandlastVisibleHourOfDay- принимают значения от1до23, где1– это 01:00, а23– 23:00.
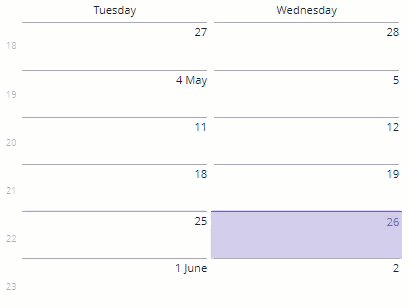
Например, настроим calendar так, чтобы:
-
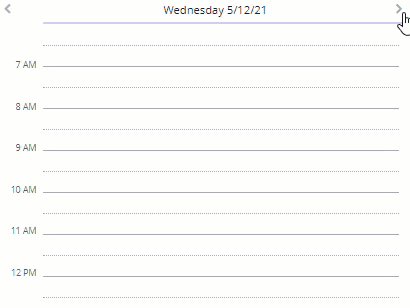
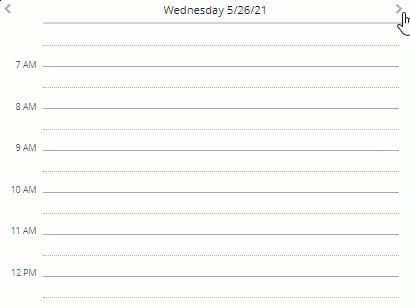
Отображать только первую половину дня, когда календарь открыт в режиме одного дня.
-
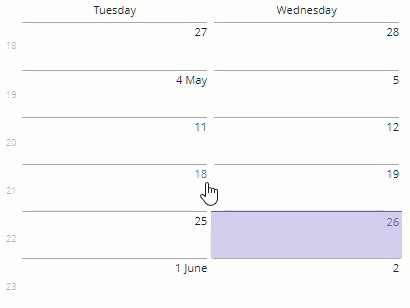
Отображать только вторник и среду на каждой неделе, когда календарь открыт в режиме месяца.
<calendar id="customized"
captionProperty="caption"
startDate="2021-05-01"
endDate="2021-05-30"
firstVisibleHourOfDay="6"
lastVisibleHourOfDay="12"
firstVisibleDayOfWeek="3"
lastVisibleDayOfWeek="4"
height="400px"
width="500px"
navigationButtonsVisible="true"/>
Чтобы изменить названий дней недели, используйте weeklyCaptionFormat. Правила класса SimpleDateFormat определяют формат значения weeklyCaptionFormat.
Чтобы изменить формат времени, используйте атрибут timeFormat со следующими возможными значениями:
-
24H -
12H- по умолчанию.
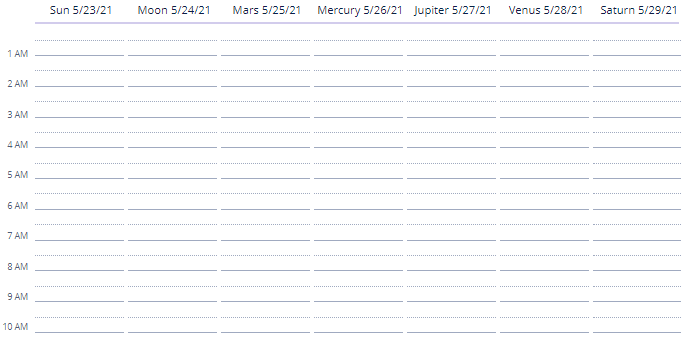
Чтобы изменить названия дней и месяцев, используйте методы setDayNames() и setMonthNames(), передав в них map с новыми значениями:
@Autowired
private Calendar<Date> customizedCalendar;
@Subscribe
public void onInit(InitEvent event) {
Map<DayOfWeek, String> days = new HashMap<>(7);
days.put(DayOfWeek.MONDAY,"Moon");
days.put(DayOfWeek.TUESDAY,"Mars");
days.put(DayOfWeek.WEDNESDAY,"Mercury");
days.put(DayOfWeek.THURSDAY,"Jupiter");
days.put(DayOfWeek.FRIDAY,"Venus");
days.put(DayOfWeek.SATURDAY,"Saturn");
days.put(DayOfWeek.SUNDAY,"Sun");
customizedCalendar.setDayNames(days);
}
События Calendar
Программное создание событий
-
Для отображения событий можно добавлять объекты
SimpleCalendarEventвcalendarпри помощи методаaddEvent()интерфейсаCalendarEventProvider:@Autowired private Calendar<Date> calendar; @Subscribe public void onInit(InitEvent event) { SimpleCalendarEvent<Date> simpleCalendarEvent = new SimpleCalendarEvent<>(); SimpleDateFormat simpleDateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm"); simpleCalendarEvent.setCaption("Development"); simpleCalendarEvent.setDescription("Platform development"); simpleCalendarEvent.setStart(simpleDateFormat.parse("2021-05-26 15:00", new ParsePosition(0))); simpleCalendarEvent.setEnd(simpleDateFormat.parse("2021-05-26 19:00", new ParsePosition(0))); simpleCalendarEvent.setAllDay(false); calendar.getEventProvider().addEvent(simpleCalendarEvent); } -
Также можно добавить список объектов
SimpleCalendarEventвcalendarпри помощи методаsetEventProvider(), который принимает объект ListCalendarEventProvider` в качестве параметра. -
Чтобы удалить события, используйте метод
removeEvent()илиremoveAllEvents()интерфейсаCalendarEventProvider.
События, связанные с данными
Интерфейс CalendarEventProvider имеет реализацию ContainerCalendarEventProvider, которая позволяет заполнять календарь событиями из сущностей модели данных.
Чтобы ContainerCalendarEventProvider мог использовать сущность, она должна как минимум иметь поля с одним из datatypes для атрибутов startDateProperty и endDateProperty, а также поле с типом String для атрибута captionProperty:
@JmixEntity
@Table(name = "UIEX1_CUSTOM_CALENDAR_EVENT")
@Entity(name = "uiex1_CustomCalendarEvent")
public class CustomCalendarEvent {
@JmixGeneratedValue
@Column(name = "ID", nullable = false)
@Id
private UUID id;
@Column(name = "EVENT_CAPTION")
private String eventCaption;
@Column(name = "EVENT_START_DATE")
@Temporal(TemporalType.TIMESTAMP)
private Date eventStartDate;
@Column(name = "EVENT_END_DATE")
@Temporal(TemporalType.TIMESTAMP)
private Date eventEndDate;
}Кроме того, можно определить поля с типом String для атрибутов descriptionProperty и stylenameProperty, а также поле с типом Boolean для атрибута isAllDayProperty.
Пример использования:
<data readOnly="true">
<collection id="customCalendarEventsDc"
class="ui.ex1.entity.CustomCalendarEvent">
<fetchPlan extends="_base"/>
<loader id="customCalendarEventsDl">
<query>
<![CDATA[select e from uiex1_CustomCalendarEvent e]]>
</query>
</loader>
</collection>
</data>
<layout>
<calendar dataContainer="customCalendarEventsDc"
width="800px"
height="400px"
firstVisibleHourOfDay="8"
firstVisibleDayOfWeek="2"
lastVisibleDayOfWeek="6"
lastVisibleHourOfDay="20"
captionProperty="eventCaption"
startDateProperty="eventStartDate"
endDateProperty="eventEndDate"
weeklyCaptionFormat="yyyy-dd-MM"/>
</layout>
События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
ContextHelpIconClickEvent
Программное использование: вызовите метод компонента setContextHelpIconClickHandler().
CalendarDateClickEvent
Данное событие отправляется, когда пользователь нажимает на номер дня месяца.
Программное создание слушателя события: используйте метод компонента addDateClickListener().
CalendarEventClickEvent
Данное событие отправляется, когда пользователь нажимает на событие.
Программное создание слушателя события: используйте метод компонента addEventClickListener().
CalendarEventResizeEvent
Данное событие отправляется, когда пользователь изменяет размер события.
Программное создание слушателя события: используйте метод компонента addEventResizeListener().
CalendarEventMoveEvent
Данное событие отправляется, когда пользователь передвигает событие.
Программное создание слушателя события: используйте метод компонента addEventMoveListener().
CalendarWeekClickEvent
Данное событие отправляется, когда пользователь нажимает на номер недели.
Программное создание слушателя события: используйте метод компонента addWeekClickListener().
CalendarForwardClickEvent
Данное событие отправляется, когда пользователь нажимает на кнопку перелистывания вперед.
Программное создание слушателя события: используйте метод компонента addForwardClickListener().
CalendarBackwardClickEvent
Данное событие отправляется, когда пользователь нажимает на кнопку перелистывания назад.
Программное создание слушателя события: используйте метод компонента addBackwardClickListener().
Внешний вид
Внешний вид событий календаря можно настроить с помощью CSS. Чтобы настроить стиль, создайте новую тему, и определите имя стиля с необходимыми параметрами в файле SCSS. Например:
.v-calendar-event.event-red {
background-color: #f4c8c8;
color: #e00000;
}Теперь можно задать созданный стиль программно в контроллере экрана:
simpleCalendarEvent.setStyleName("event-red");Или с помощью атрибута stylenameProperty, указав в качестве значения поле сущности, содержащее имя созданного стиля.
Все XML-атрибуты
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - box.expandRatio - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - datatype - description - descriptionAsHtml - descriptionProperty - enable - endDate - endDateProperty - firstVisibleDayOfWeek - firstVisibleHourOfDay - height - htmlSanitizerEnabled - icon - id - isAllDayProperty lastVisibleDayOfWeek - lastVisibleHourOfDay - navigationButtonsVisible - responsive - rowspan - startDate - startDateProperty - stylename - stylenameProperty - timeFormat - visible - weeklyCaptionFormat - width