SingleSelectList
SingleSelectList отображает предопределенные опции в виде списка с возможностью прокрутки по вертикали. SingleSelectList позволяет пользователям выбрать только один пункт из списка.
XML-имя компонента: singleSelectList.
Основы
Используйте SingleSelectList, если:
-
Пользователям нужно выбрать один вариант из списка.
-
Опций слишком много, чтобы использовать
RadioButtonGroup. -
Количество опций ограничено, и нет необходимости вводить пользовательские значения.
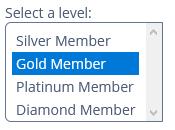
Простейший вариант использования SingleSelectList – выбор значения перечисления (enum) для атрибута сущности. Например, сущность Customer имеет атрибут level типа Level, который является перечислением.

Как видно из примера, в экране описывается контейнер данных customerDc для сущности Customer. В элементе singleSelectList в атрибуте dataContainer указывается ссылка на контейнер данных customerDc, а атрибут property ссылается на сущность level. В данном случае атрибут является перечислением, и в списке будут отображены локализованные названия всех значений этого перечисления.
<data>
<instance id="customerDc"
class="ui.ex1.entity.Customer"
fetchPlan="_base"/>
</data>
<layout>
<singleSelectList id="singleSelectList"
caption="Select a level:"
dataContainer="customerDc"
property="level"
nullOptionVisible="false"
height="100"/>
</layout>По умолчанию в SingleSelectList отображается первая нулевая опция из списка. Установите для атрибута nullOptionVisible значение false, чтобы отключить это поведение.
Определение опций
Список опций можно указать либо в XML-дескрипторе, используя атрибуты optionsContainer, optionsEnum, либо программно в контроллере, используя методы setOptionsList(), setOptionsMap() и setOptionsEnum().
optionsContainer
Компонент может принимать список опций из контейнера данных. Для этого используется атрибут optionsContainer. Например:
<data>
<collection id="customersDc"
class="ui.ex1.entity.Customer"
fetchPlan="_base">
<loader id="customersDl">
<query>
<![CDATA[select e from uiex1_Customer e]]>
</query>
</loader>
</collection>
</data>
<layout>
<singleSelectList id="customerList"
optionsContainer="customersDc"
captionProperty="lastName"/>
</layout>В данном примере использовался атрибут captionProperty, поэтому компонент customerList будет отображать атрибут lastName сущности Customer, расположенной в контейнере данных customersDc.
setOptionsList()
Метод setOptionsList() позволяет программно задать список опций компонента.
Для этого объявим компонент в XML-дескрипторе:
<singleSelectList id="rewardPointsList"
caption="Select reward points:"
height="200"/>Затем инжектируем компонент в контроллер и в методе onInit() задаем ему список опций:
@Autowired
private SingleSelectList<Integer> rewardPointsList;
@Subscribe
public void onInit(InitEvent event) {
List<Integer> list = new ArrayList<>();
list.add(1000);
list.add(2000);
list.add(3000);
list.add(4000);
list.add(5000);
list.add(6000);
list.add(7000);
rewardPointsList.setOptionsList(list);
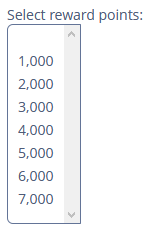
}Компонент будет выглядеть следующим образом:

В зависимости от выбранной опции метод компонента getValue() будет возвращать значения Integer: 1000, 2000, 3000, 4000, 5000, 6000, 7000.
setOptionsMap()
Метод setOptionsMap() позволяет явно задать строковые названия для каждого значения опций.
Для этого объявим компонент в XML-дескрипторе:
<singleSelectList id="ratingList"
caption="Select a rating:"
height="150"/>Затем инжектируем компонент в контроллер и в методе onInit() задаем ему список опций:
@Autowired
private SingleSelectList<Integer> ratingList;
@Subscribe
public void onInit(InitEvent event) {
Map<String,Integer> map = new LinkedHashMap<>();
map.put("Poor",2);
map.put("Average",3);
map.put("Good",4);
map.put("Excellent",5);
ratingList.setOptionsMap(map);
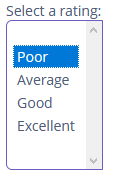
}Компонент будет выглядеть следующим образом:

В зависимости от выбранной опции метод компонента getValue() будет возвращать значения Integer: 2, 3, 4, 5, and not the strings that are displayed on the screen.
setOptionsEnum()
Метод setOptionsEnum() принимает в качестве параметра класс перечисления. Выпадающий список будет содержать локализованные названия значений перечисления, значением компонента будет являться выбранное значение перечисления.
Простейший способ задать параметры из enum класса – использовать атрибут optionsEnum в XML-дескрипторе:
<singleSelectList id="hobbyList"
caption="Select a hobby:"
optionsEnum="ui.ex1.entity.Hobby"/>События и слушатели
|
Чтобы сгенерировать заглушку слушателя в Jmix Studio, выберите компонент в XML-дескрипторе экрана или на панели иерархии Jmix UI и используйте вкладку Handlers на панели инспектора Jmix UI. В качестве альтернативы вы можете воспользоваться кнопкой Generate Handler на верхней панели контроллера экрана. |
DoubleClickEvent
DoubleClickEvent отправляется, когда пользователь дважды щелкает мышью по опции списка.
Вы можете подписаться на это событие в контроллере экрана, например:
@Subscribe("hobbyList") (1)
public void onHobbyListDoubleClick(SelectList.DoubleClickEvent<Hobby> event) {
notifications.create()
.withCaption("Double clicked on the " + event.getItem() + " hobby") (2)
.show();
}| 1 | Аннотация @Subscribe содержит идентификатор SingleSelectList. |
| 2 | При необходимости можно получить нажатый элемент из объекта события. |
Validator
См. Validator.
ValueChangeEvent
См. ValueChangeEvent.
XML-атрибуты SingleSelectList
|
Просматривать и редактировать атрибуты, применимые к компоненту, можно с помощью панели инспектора Jmix UI в конструкторе экранов Studio. |
align - caption - captionAsHtml - captionProperty - colspan - contextHelpText - contextHelpTextHtmlEnabled - css - dataContainer - description - descriptionAsHtml - editable - enable - box.expandRatio - height - htmlSanitizerEnabled - icon - id - nullOptionVisible - optionsContainer - optionsEnum - property - required - requiredMessage - responsive - rowspan - stylename - tabIndex - visible - width